在移动设备流量占据全球互联网总使用量58.67%的今天,用户通过手机、平板等终端访问招聘网站的比例持续攀升。屏幕尺寸的碎片化与交互方式的多样性,使得传统固定布局的招聘平台面临内容错位、操作困难等问题。如何让求职者无论使用何种设备,都能快速定位心仪岗位并完成投递流程,已成为招聘类网站的核心竞争力之一。
用户体验优化
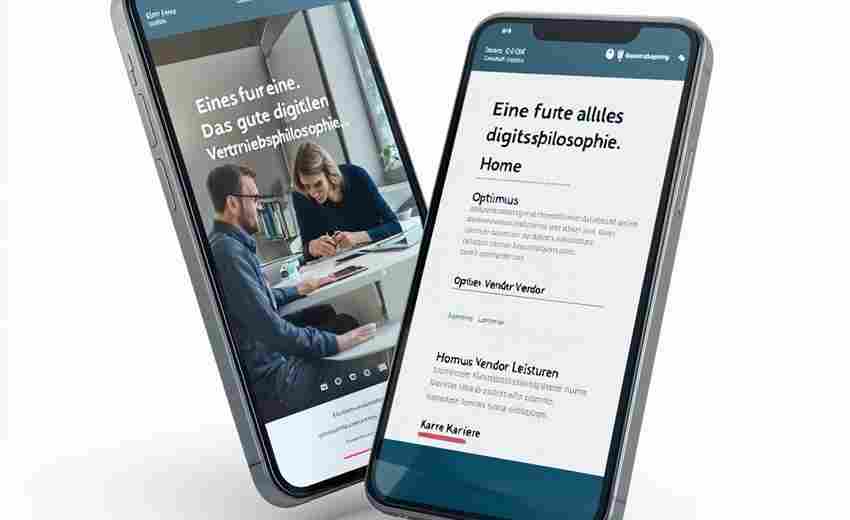
移动端用户对页面加载速度和交互流畅性有更高要求。传统PC端布局直接迁移到手机屏幕时,常出现文字缩放过小、按钮点击区域不足等问题。某电商平台数据显示,页面元素适配不良会导致移动端用户跳出率增加37%。响应式布局通过弹性网格系统(Flexbox)和视口单位(vw/vh),使导航菜单、职位卡片等核心元素随屏幕尺寸自动重组,例如在手机端将三栏布局转换为单列流式排列,确保信息层级清晰可读。
触摸操作特性也推动交互模式革新。某招聘平台在响应式改版后,将筛选条件的勾选框尺寸扩大至48×48像素,符合人体工程学建议的最小触控区域标准。同时采用汉堡菜单替代传统顶部导航,为内容展示腾出83%的屏幕空间,用户平均页面停留时长提升22%。
转化率提升策略
自适应设计直接影响用户行为转化效率。研究显示,移动端简历投递表单字段超过5项时,用户放弃率高达68%。响应式布局通过媒体查询(Media Query)技术,在手机端隐藏次要信息字段,将核心投递流程压缩至三步完成。某头部招聘网站在应用动态表单技术后,移动端简历提交成功率从41%提升至79%。
薪资筛选器等关键功能的跨设备一致性尤为重要。桌面端常见的滑块控件在移动端易产生误操作,响应式方案改用手势友好的数值区间按钮,并配合触觉反馈增强交互确认感。测试表明该设计使薪资过滤功能使用频次增加3倍,有效提升职位匹配精度。
技术实现与维护
Bootstrap等响应式框架显著降低开发成本。通过预设的栅格系统(Grid System)和断点设置,开发者无需为每个设备单独编写CSS代码。某中型招聘平台采用模块化设计后,多设备适配工作量减少62%,且维护周期从每周20小时压缩至4小时。但需注意避免框架冗余代码,通过Tree Shaking技术移除未使用组件,可使CSS文件体积减少58%。
图片资源的响应式加载策略直接影响性能。采用SRCset属性配合WebP格式,能在保证清晰度的前提下减少移动端流量消耗。某测试显示,自适应图片技术使移动端页面加载时间从3.2秒降至1.4秒,特别是在网络环境较差的地区,用户留存率提升29%。
品牌形象塑造
跨设备视觉一致性强化专业感知。统一的主色调、图标风格和交互动画,能建立稳定的品牌认知。某求职APP在响应式改版中,将企业LOGO的显示比例从固定尺寸改为视口宽度关联,确保在智能手表等微型设备上仍保持可识别性。用户调研显示,品牌记忆度因此提升41%。
移动优先设计思维倒逼内容精简。通过热力图分析发现,手机用户注意力集中在首屏前600px区域。响应式布局强制信息架构优化,将核心岗位推荐模块的展示效率提升3倍,辅助企业雇主品牌建设。某科技公司招聘页改版后,移动端岗位咨询量增长170%。
数据驱动与SEO
谷歌移动优先索引机制倒逼技术升级。自2019年算法更新后,未通过移动设备友好测试的网站排名平均下降37位。响应式布局通过单一代码库避免内容重复,配合Schema结构化数据标记,使招聘岗位在要求中的富媒体展示率提升82%。
用户行为数据的多维度采集依赖适配能力。在桌面端通过鼠标轨迹分析的热点图,在移动端需转换为触摸事件追踪。响应式设计确保埋点SDK的全设备兼容,某平台据此发现手机用户更倾向在晚间18-21点投递简历,针对性优化推送策略后,职位打开率提升55%。