在数字化浪潮中,网站早已超越信息载体的功能,成为品牌与用户对话的"视觉名片"。当用户首次触达网站时,界面布局如同无声的导购员,通过色彩、空间、动态元素等设计语言,将品牌的基因密码转化为可感知的视觉叙事。这种从抽象理念到具象表达的转化,决定了用户能否在3秒内建立对品牌的认知信任。
色彩体系:品牌调性的视觉翻译
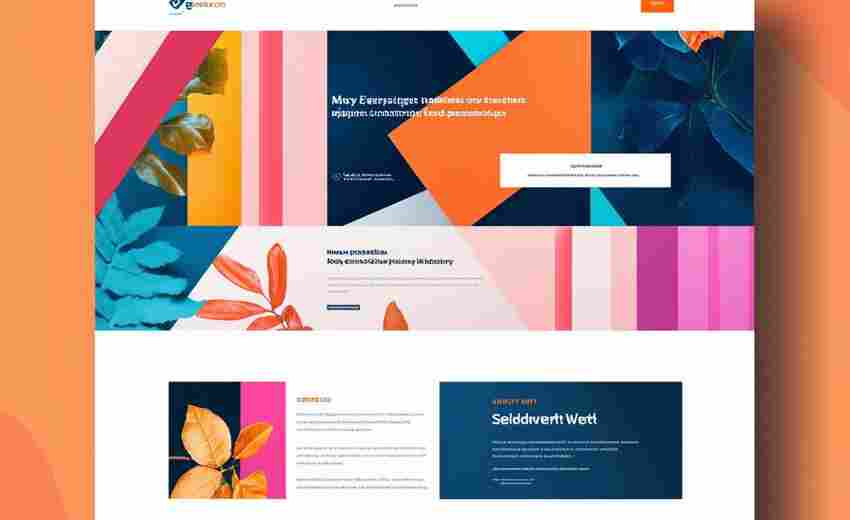
色彩作为最直观的视觉符号,承担着传递品牌性格的重任。奢侈品牌网站常以黑金配色构筑神秘感,如爱马仕官网通过橙色与白色的经典碰撞,将百年皮具世家的优雅格调具象化。而在年轻化品牌中,渐变色与高饱和色彩的运用成为趋势,美团视觉优化案例中,动态渐变色背景使科技感与活力感跃然屏上。
色彩心理学的研究表明,紫色象征智慧与创造力,这正是Wearecolorz网站在嘉宾展示区采用紫色悬浮动效的底层逻辑。色彩的对比度控制同样关键,Neverbounce网站通过降低logo与背景的色差对比,巧妙引导用户聚焦核心内容,这种"隐形引导"手法在信息过载时代愈发重要。
空间叙事:留白与密度的品牌隐喻
界面空间的经营暗含品牌的价值主张。极简主义网站在大面积留白中传递专业与克制,如Gucci官网用负空间衬托产品,每寸空白都成为奢侈品"少即是多"哲学的注脚。而创意类品牌则打破常规,Buddhapizza网站在首页构建环形文字矩阵,通过密集的视觉元素营造热闹欢快的餐饮氛围。
F型视觉轨迹的运用揭示布局智慧,Z世代品牌常在首屏采用Z型视觉引导,将核心信息植入用户自然浏览路径。Designcalendar网站虽元素丰富,却通过30%以上的留白比例保持呼吸感,这种"密不透风,疏可跑马"的节奏把控,恰是品牌追求创新与秩序平衡的体现。
动态语法:交互逻辑的情感共振
界面动效已成为品牌性格的动态说明书。高端品牌偏好克制优雅的过渡动画,路易威登官网的产品展示采用0.5秒缓动曲线,模仿真皮质感的舒展韵律。反观潮流品牌,Doggoforhire网站的视差滚动特效如街头涂鸦般充满张力,每个滚动单位都经过数学建模,确保动态节奏与品牌调性高度契合。
悬浮交互的微动效藏着品牌温度,Valet原型中的按钮hover效果,通过色彩填充速度差异传递品牌性格——金融类采用0.3秒线性过渡体现稳重,潮牌则用0.1秒弹跳动画释放活力。这些看不见的交互语法,正在重构数字时代的品牌感知方式。
元件基因:设计系统的符号表达
品牌符号在界面元件中完成进化演绎。佛教披萨网站将圆形元素解构为导航图标,使宗教哲学与餐饮文化产生化学碰撞。汉堡包菜单的运用更显匠心,Quay餐厅官网将其设计为食材切片造型,让功能按钮成为品牌故事的叙述者。
标准化与个性化的博弈在元件设计中尤为明显。特斯拉官网的按钮沿用汽车中控台的触感设计,金属光泽与震动反馈复刻物理操作体验。这种"数字拟物"策略,将工业设计基因无缝植入数字界面。而动态数据可视化元件的兴起,则让科技品牌得以展示实时数据处理能力,美团视觉团队通过GPU加速渲染技术,使数据图表成为展现技术实力的动态展台。
栅格密码:版式逻辑的文化解码
网格系统的选择暗含品牌的文化密码。日本品牌网站偏好不对称布局,在"间"的美学中传递侘寂哲学;德国工业品牌则严格执行8pt栅格系统,用数学精确性呼应制造精神。分屏设计的复兴值得关注,WM网站通过动态响应的分屏布局,让商业理性与人文关怀在屏幕中线交融。

文字排版的韵律感成为新战场。奢侈品牌网站采用14-16px字号营造阅读距离感,科技品牌则用18px以上字号建立信息权威。行高值的秘密更在细节处,研究表明1.5倍行高最适宜快速阅读,而1.8倍行高传递悠闲气质,这些微观调整都在重塑品牌气质。