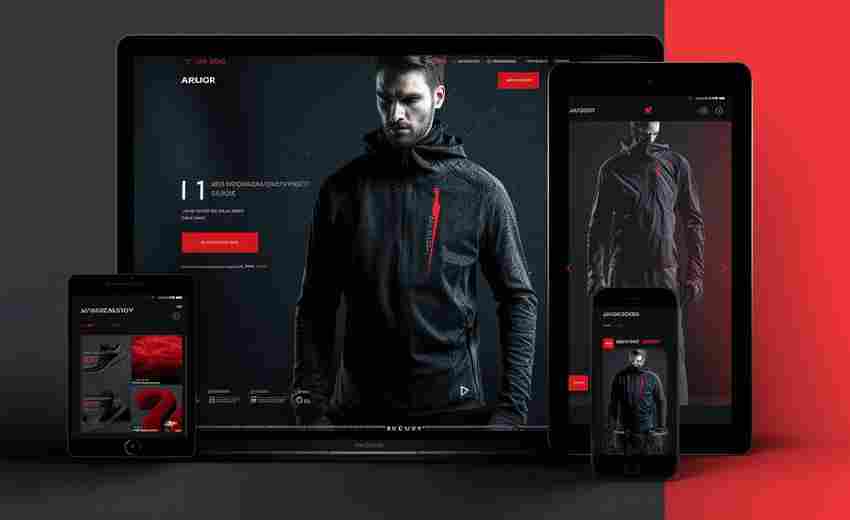
在哈尔滨的网站开发市场中,响应式设计已成为企业提升用户体验、适应多终端访问的重要选择。围绕“是否增加开发成本”这一问题,不同建站公司的报价差异显著。部分企业认为响应式技术仅需基础调整,而另一些案例则显示,深度优化的响应式项目成本可达普通网站的2-3倍。这种价格差异的背后,隐藏着技术实现、设计复杂度、维护成本等多重因素的交织。
技术实现与开发周期
响应式设计的核心在于通过媒体查询、弹性布局等技术实现跨设备适配。哈尔滨多数开发团队采用HTML5+CSS3作为基础框架,但技术深度直接影响成本。例如,简单的流式布局仅需调整百分比参数,而涉及复杂交互的移动端优化(如横屏表格转为瀑布流展示)则需重构底层代码架构,开发周期可能延长30%-50%。
更深层次的成本差异体现在第三方服务整合上。某本地电商平台的案例显示,响应式网站要求支付宝、微信支付在不同终端保持一致的UI交互,开发团队不得不针对移动端重写支付接口的DOM结构,仅此模块就增加15%的开发预算。动态内容加载策略(如移动端优先加载核心信息)需额外编写条件判断逻辑,进一步推高工时成本。
视觉设计与交互优化
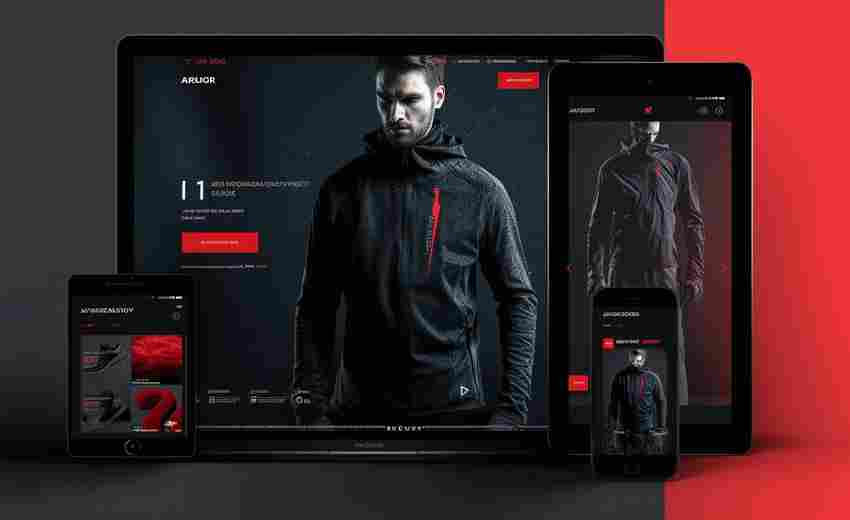
视觉层级的动态调整是响应式设计的难点。哈尔滨某高端品牌官网建设项目中,设计师为保持PC端大图轮播与移动端卡片式布局的视觉统一,先后制作了3套视觉方案,设计周期从常规的2周延长至5周。这种多版本设计不仅考验团队的美学素养,更要求设计师精通设备特性——例如手机端需将导航栏折叠为汉堡菜单,同时保证触控热区符合人机工程学标准。
动画效果的跨平台兼容性也是成本黑洞。某医疗机构的官网开发过程中,PC端采用的视差滚动效果在移动端出现性能卡顿,开发团队被迫改用CSS3硬件加速方案,并针对低端机型进行降级处理。这类细节优化往往消耗20%-30%的额外开发资源,却鲜少体现在初期报价单中。
测试维护与性能调优
多设备兼容性测试构成持续性成本。某教育机构响应式网站在三星折叠屏手机出现布局错位,调试发现需单独编写@media screen的断点规则。这类特殊设备的测试用例使项目验收周期增加2周,测试成本占比从常规的10%升至18%。哈尔滨某建站公司的内部数据显示,全面覆盖iOS/Android各版本浏览器的测试矩阵,会使人工成本增加25%。
长期维护中的性能优化更为隐蔽。某门户网站的后台数据显示,响应式页面在3G网络下的首屏加载时间超出标准2.3秒,团队不得不引入图片懒加载、代码分割等技术,每月维护成本因此增加2000元。这种持续性的性能调优往往需要签订年度维护协议,形成隐性成本。

用户体验与商业价值
从商业回报角度看,精心设计的响应式网站能带来显著收益。哈尔滨某零售企业改版响应式官网后,移动端转化率提升27%,这得益于购物车按钮在手机端的触控区域扩大至48px×48px的优化。但此类优化需要前端工程师与UX设计师的深度协作,人力成本相应增加15%-20%。
搜索引擎优化的技术成本也不容忽视。为实现移动优先索引,某B2B平台对响应式网站的结构化数据进行重构,使移动端TDK标签与PC端保持语义一致性。这项调整使SEO服务费增加5000元,但带来了32%的自然流量增长。这种技术投入与商业价值的平衡,成为企业决策的重要考量。