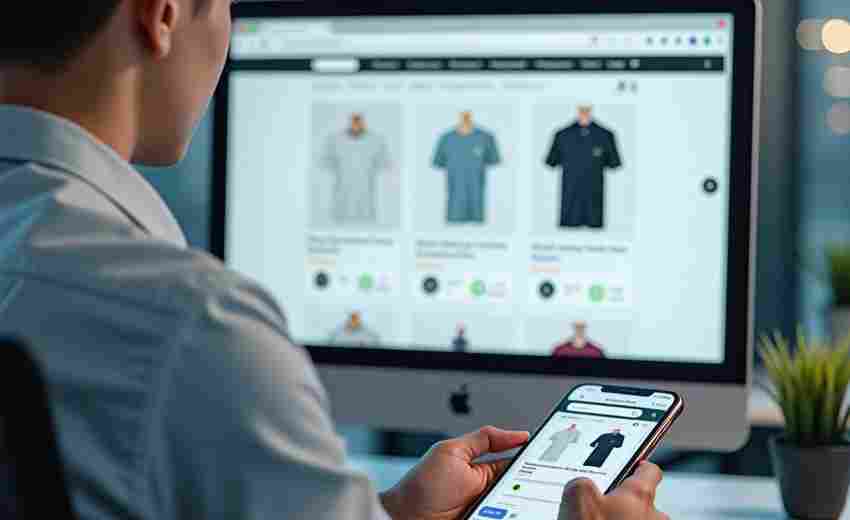
随着移动互联网渗透率的持续攀升,餐饮加盟培训行业的流量入口正加速向移动端转移。但大量企业官网仍存在文字堆叠、功能错位、交互卡顿等问题,数据显示,移动端用户跳出率普遍比PC端高出47%。这种割裂的体验不仅造成客户流失,更直接影响品牌的专业形象与商业转化效率。
响应式布局优化
餐饮培训网站常需展示课程体系、加盟政策等复杂信息流,传统固定像素布局在手机端极易产生横向滚动条。研究表明,超80%用户会因页面溢出直接关闭网页。采用CSS3媒体查询技术,可针对不同屏幕尺寸动态调整版式结构。例如在1200px以上大屏保持三栏布局,平板端切换为双栏,手机端则采用单列瀑布流,确保核心内容优先展示。
针对字体适配难题,建议采用rem单位配合动态根字号计算。通过JavaScript实时获取设备宽度,设置html元素的font-size为屏幕宽度的1/10,所有元素尺寸基于rem进行等比缩放。这种方案在淘宝、网易等大型平台验证有效,能在保持设计稿比例的同时实现精准适配。需注意图片资源需配置多倍图方案,避免在高清屏出现模糊问题。

交互体验升级
触控操作特性要求界面元素具备合理的热区尺寸。导航菜单按钮建议控制在44×44pt以上,课程分类标签采用左右滑动交互替代PC端的悬浮展开模式。测试数据显示,手指触控误差半径平均为3.6mm,过小的点击区域会导致误操作率提升42%。对于加盟申请表等复杂表单,应拆分多步骤填写流程,每屏仅保留3-5个输入项,并优先调用手机原生键盘类型。
动态效果需兼顾流畅度与性能平衡。采用CSS硬件加速优化动画渲染,避免使用耗能的box-shadow等属性。研究指出,移动端页面加载时间每增加1秒,转化率下降7%。可通过骨架屏技术预先占位,配合懒加载策略分批渲染图文内容。视频类素材建议设置点击播放机制,默认封面图压缩至150KB以内,防止流量过度消耗。
内容与功能适配
移动场景下的内容消费呈现碎片化特征,需重构信息层级。将加盟政策、成功案例等核心模块前置,培训课程详情页采用折叠面板收纳技术文档。数据分析显示,手机用户平均停留时长较PC端缩短63%,首屏信息传达效率直接决定转化成败。在线咨询功能应整合微信、电话等原生调用接口,避免网页聊天插件造成的交互割裂。
针对培训服务特性开发移动端专属功能。嵌入LBS定位智能推荐最近加盟店,课程表支持添加至手机日历提醒。测试表明,集成AR实景查看店铺的功能可使咨询转化率提升28%。支付环节需预置支付宝、微信快捷入口,合同签署模块适配手机电子签名技术,形成完整的移动端服务闭环。
性能与加载优化
采用现代构建工具如Webpack进行代码分包,将第三方库与业务逻辑分离加载。通过Tree Shaking剔除无用CSS样式,研究表明精简30%的样式代码可使渲染速度提升18%。配置Service Worker实现资源缓存策略,重要页面支持离线访问。对于包含大量菜品展示图的站点,建议使用WebP格式替代JPEG,同等质量下体积缩减34%。
服务器端开启Brotli压缩算法,较传统Gzip提升20%压缩效率。建立性能监控体系,对首屏加载时间、FCP(首次内容渲染)等核心指标进行埋点追踪。某知名餐饮培训平台实践表明,将DOM节点数控制在1500个以内,可显著降低内存占用与渲染延迟。
持续测试与迭代
建立多品牌真机测试矩阵,覆盖iOS与Android各主流机型。利用Chrome DevTools的Device Mode模拟不同网络环境,特别关注3G弱网状态下的功能可用性。用户行为分析工具显示,约15%的移动用户会在页面加载期间多次刷新,需做好异常状态提示与恢复机制。
采用灰度发布策略逐步上线新功能,通过A/B测试对比不同适配方案的数据表现。某连锁餐饮品牌的测试数据显示,优化后的移动端页面使课程咨询量提升65%,表单提交完成率增加41%。建立用户反馈闭环机制,针对高频问题设置专项优化迭代,保持移动端体验的持续进化。