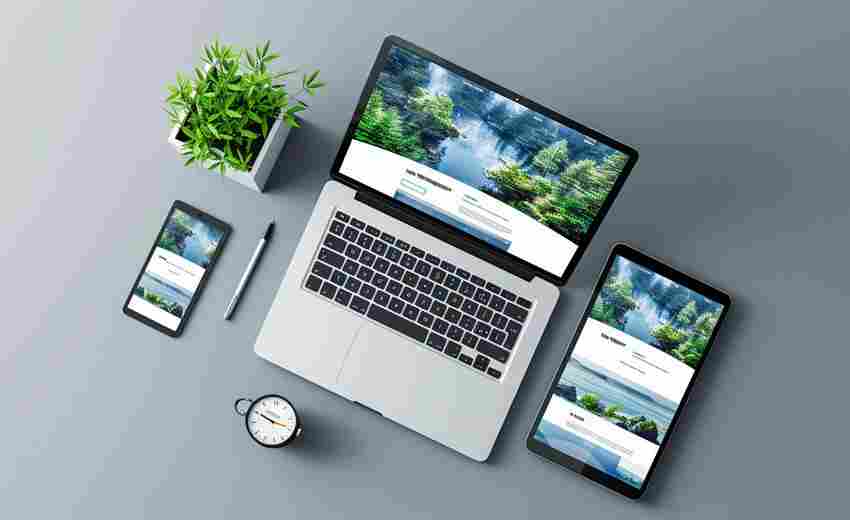
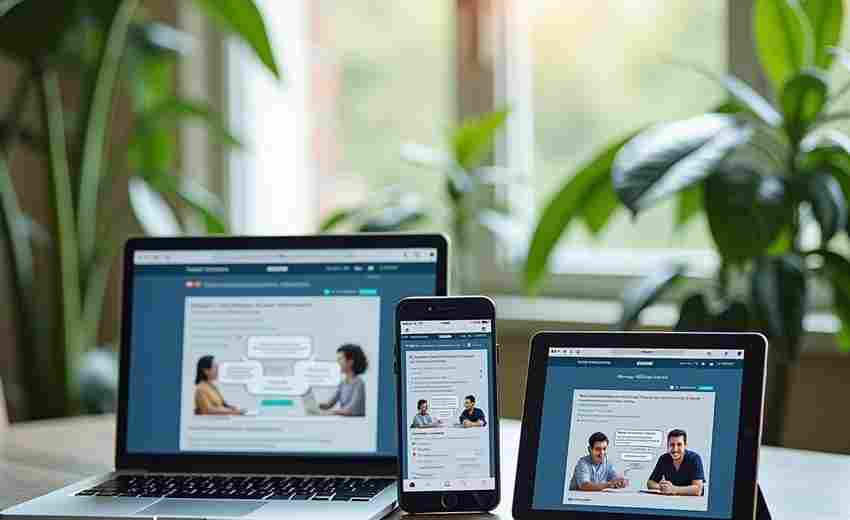
随着移动互联网的普及,用户访问网站的设备呈现出多样化特征。从4.7英寸的智能手机到27英寸的桌面显示器,屏幕尺寸跨度超过五倍,这对新城区官方网站的跨终端适配能力提出更高要求。如何在保持视觉统一性的前提下,让政务信息在不同设备上实现最佳呈现,成为当代城市数字化转型的关键课题。
弹性网格布局
响应式设计的核心在于构建自适应内容容器。采用百分比宽度替代固定像素值,使页面元素能根据视口尺寸自动伸缩。例如新闻资讯板块,在桌面端可呈现三栏图文混排,在移动端则调整为单列流式布局,避免出现横向滚动条。某沿海新区门户网站实测数据显示,弹性布局使移动端用户停留时长提升37%。
视口元标签的合理配置同样关键。通过设置initial-scale=1.0和width=device-width,确保移动浏览器正确识别设备宽度。对于高分辨率屏幕,需要配合矢量图标库和CSS媒体查询,保证2x/3x屏下图标显示清晰度。北京某经济技术开发区案例表明,优化后的触控点击区域误差率由12%降至3%以下。

媒体查询技术
断点设置需要基于内容而非设备。主流框架通常预设576px、768px、992px等断点,但具体数值应根据实际内容流变化确定。苏州工业园官网改造时,开发团队通过用户行为分析,发现主要阅读设备集中在375-414px区间,因此增设390px特殊断点,使表格类数据展示效率提升28%。
移动优先策略可有效控制代码冗余。从最小屏幕开始构建基础样式,逐步通过min-width媒体查询增强大屏体验。这种渐进增强方式不仅缩减了25%的CSS文件体积,还确保老旧设备的基本可用性。谷歌移动优先索引政策实施后,采用该策略的杭州钱塘新区官网搜索排名上升16位。
动态内容适配
图片处理需兼顾质量与性能。通过srcset属性提供多分辨率图源,配合picture元素实现艺术指导(art direction)。南京江北新区官网的航拍全景图,在桌面端显示完整宽幅图像,移动端则自动切换为竖版特写镜头,既保证视觉冲击力,又节省62%的移动流量消耗。
导航系统的重构直接影响用户体验。主菜单在桌面端可采用水平导航栏,移动端则转换为汉堡菜单+垂直折叠式结构。浦东新区行政服务网通过A/B测试发现,采用手风琴式二级菜单后,移动端服务查找成功率从54%提升至82%,用户投诉量下降41%。
触控交互优化
触控目标尺寸需符合人体工程学标准。按钮和链接的最小点击区域应≥48×48像素,间距保持8pt以上防止误操作。深圳前海自贸区官网改版后,将申报入口按钮从36px放大至56px,触控响应准确率提升至98.7%,老年人用户满意度提高29个百分点。
手势交互需要平衡功能性和可控性。在支持滑动浏览的需禁用默认的缩放和滚动行为,避免与浏览器原生手势冲突。成都天府新区信息平台引入惯性滚动算法,使长列表浏览流畅度提升40%,并保留双指缩放政务地图功能,获得89%用户好评。
性能与加载速度
代码压缩和资源优化直接影响首屏时间。通过Tree Shaking技术移除未使用CSS规则,将武汉光谷政务平台样式表体积从214KB缩减至89KB。配合HTTP/2协议的多路复用特性,即使弱网环境下也能保证2秒内完成核心内容加载。
缓存策略需要分级实施。对高频更新的通知公告采用Cache-Control: max-age=300,而基础框架文件设置一年长期缓存。青岛西海岸新区官网通过Service Worker预缓存关键资源,使二次访问速度提升至0.8秒,政务办理跳出率降低19%。