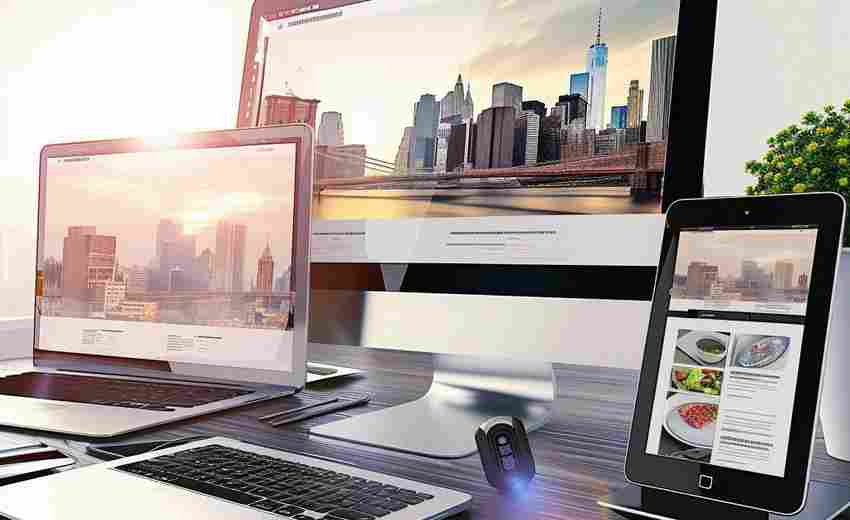
随着移动设备用户占比逐年攀升,用户对网页的访问场景已从单一的桌面端转向多屏切换。这种趋势迫使开发者必须重新审视传统设计逻辑,将移动端体验置于首位。移动优先的响应式设计不仅关乎界面适配,更是一场从信息架构到交互逻辑的系统性重构,其核心在于通过技术手段实现“内容随容器流动”的动态平衡。
设计策略的底层逻辑
移动优先的本质是设计思维的逆向工程。传统桌面优先策略往往导致移动端出现冗余元素挤压核心功能,而Google提出的渐进增强理论(Progressive Enhancement)强调从移动端的最小可行界面出发,逐步叠加大屏设备的增强功能。例如,SAP的Fiori设计体系在财务报告界面设计中,移动端仅保留数据可视化图表,平板端增加明细数据模块,桌面端则整合图表与数据面板,形成信息密度的阶梯式释放。
这种策略要求开发者在原型阶段就建立设备矩阵思维。Material Design的实践表明,当设计师将手指触控热区(最小48×48像素)、竖屏信息流布局等移动端限制条件作为设计基准时,能自然推导出桌面端的扩展方案。正如蚂蚁金服在中后台系统改造中发现,优先解决小屏幕信息展示难题的组件,往往具备更强的环境适应性。
流动布局的技术实现
响应式布局的基石在于对CSS视口单位的精准掌控。Bootstrap5的流体网格系统采用视口百分比(vw/vh)与弹性盒模型(Flexbox)的组合方案,其.container类设置max-width:1200px的阈值,既保证大屏内容不过度拉伸,又允许移动端内容撑满屏幕。例如新闻类网站常用12栅格系统,在768px断点以下自动转换为纵向堆叠布局,避免横向滚动条的出现。
媒体查询(Media Query)的运用需要突破简单的宽度判断。开发者应结合设备像素比(resolution)、横竖屏状态(orientation)等多元参数,如针对Retina屏加载2倍图,在竖屏模式下隐藏侧边导航。某电商平台的实践显示,通过@media (hover: hover)判断设备是否支持悬停交互,能显著提升触屏设备的按钮反馈体验。
组件行为的动态适配
界面元素的响应式策略需要遵循“变形不破意”的原则。微软Fluent设计体系归纳的六种响应模式中,“替换”(Replace)策略在导航栏设计中尤为常见:桌面端的水平导航在移动端转换为汉堡菜单,但保持相同的视觉层级和交互路径。Airbnb的案例显示,其房源卡片在移动端采用纵向瀑布流,平板端转为双列布局,桌面端则增加悬浮地图模块,实现功能叠加不干扰主流程。
内容密度的动态调节是另一个关键维度。Material Design为表格组件设计了三档显示密度——移动端默认宽松间距(8px),平板端紧凑为6px,桌面端通过悬停展开详情,避免了小屏幕的信息过载。这种设计哲学在数据仪表盘中得到验证,当屏幕宽度超过1440px时,折线图自动加载辅助分析工具,低于该阈值则保留核心趋势展示。
性能优化的双重路径
移动端网络环境的不确定性要求开发者实施“按需加载”策略。采用srcset属性配合w描述符,能根据设备分辨率智能加载适配尺寸的图片,某旅游网站应用该技术后,移动端图片流量降低63%。更激进的做法是结合Intersection Observer API实现懒加载,当用户滚动至可视化区域时,再加载营销banner等非核心资源。
CSS的交付方式也需要响应式处理。通过预处理器将媒体查询与组件样式嵌套编写,最终编译输出针对不同断点的独立样式表。某新闻门户的测试数据显示,分离后的CSS文件大小减少42%,首屏渲染速度提升1.8秒。这种技术配合HTTP/2的多路复用特性,能实现样式资源的精准投送。
工具链的生态整合
现代前端框架正在深度整合响应式能力。Bootstrap5的卡片组件(card)内置折叠(Collapse)和轮播(Carousel)的响应式触发器,当屏幕宽度小于992px时自动切换为手风琴模式。Vue3的组合式API允许开发者封装useViewport钩子,实时监测设备类型并驱动组件状态变更,这在多步骤表单的跨设备适配中效果显著。
设计工具的智能化升级正在改变工作流程。Figma的Auto Layout功能能模拟不同断点的布局重组,Adobe XD的Responsive Resize则通过锚点系统保持元素间的动态比例关系。某设计团队的实践表明,使用这些工具制作响应式原型,开发还原度从72%提升至91%,沟通成本降低40%。
测试验证的闭环构建

真实设备测试仍是不可替代的环节。开发者需要建立包含全面屏手机(如iPhone 15 Pro Max)、折叠屏设备(如三星Galaxy Z Fold)、平板(iPad Pro 12.9寸)的物理测试矩阵。某金融APP在折叠屏适配时发现,展开状态下表格出现错位,最终通过@container查询实现容器尺寸感知,而非依赖全局视口。
用户行为数据的反向验证同样重要。埋点统计应区分设备类型采集交互热图,某内容平台通过分析发现,移动端用户对悬浮工具栏的点击率比桌面端低57%,遂将其改为底部固定导航。这种数据驱动的迭代机制,确保了响应式设计始终贴合实际使用场景。