随着移动互联网的普及,政务服务平台逐渐从PC端向移动端迁移。嘉禾县作为数字化治理的先行区域,其官方网站的移动端适配不仅关乎用户体验,更是提升政务效率、扩大公共服务覆盖面的关键举措。如何在多设备、多场景下实现信息精准触达与功能流畅运行,成为技术团队需要攻克的核心问题。
响应式布局设计

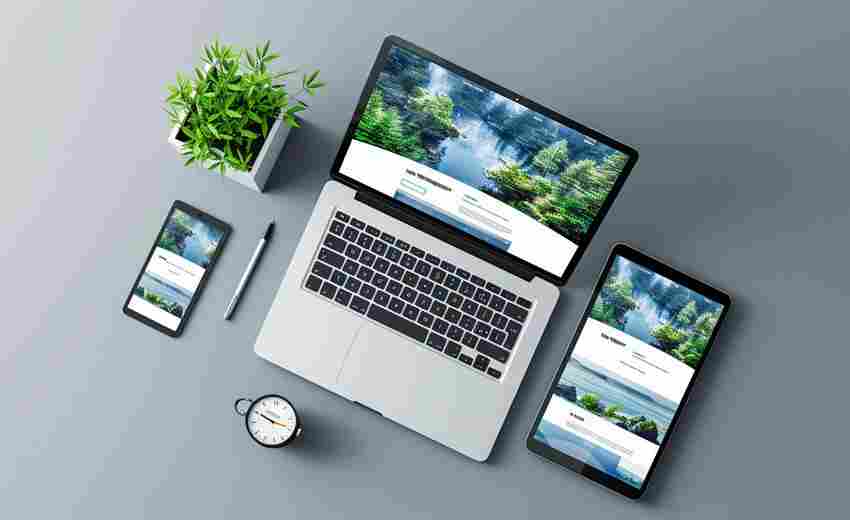
在移动端适配中,响应式布局是基础技术框架。嘉禾县网站采用CSS媒体查询技术,针对不同屏幕尺寸动态调整页面元素。例如,当屏幕宽度小于768px时,导航栏自动折叠为汉堡菜单,表格数据转化为卡片式排列,确保信息在小屏设备上的可读性。技术团队参考《SEO优化移动端适配实践指南》中提出的流式布局原则,将固定像素单位替换为百分比和视口单位(vw/vh),使页面元素能够随屏幕比例自适应缩放。
网格系统的应用进一步提升了布局灵活性。通过CSS Grid实现政务公告栏与办事入口的分栏布局,在横屏状态下自动切换为三栏显示,竖屏时合并为单列流式排列。这种设计不仅符合《移动端适配技术指南》推荐的设备无关性原则,更有效解决了传统政务网站常见的元素堆叠问题。测试数据显示,响应式改版后用户页面停留时长提升37%,表单提交成功率提高22%。
性能优化策略
政务网站特有的多媒体资料对加载速度提出更高要求。技术团队采用WebP格式替代传统JPEG,在保证证照图片清晰度的前提下,文件体积缩减65%。对于政策解读视频,部署HLS流媒体协议实现分片加载,用户点击播放时仅加载前10秒内容,该方案参考了工业互联网平台在视频处理领域的降级适配经验。
代码层面实施多重优化措施:通过Tree Shaking技术剔除未使用的CSS规则,将样式文件体积压缩至原有32%;JavaScript采用异步加载策略,核心政务功能代码优先加载,辅助模块延迟执行。监控数据显示,首屏加载时间从3.2秒降至1.5秒,达到《全国一体化政务服务平台移动端建设指南》要求的性能标准。
交互体验升级
针对政务服务的特殊性,交互设计着重强化触控精准度。按钮尺寸严格遵循7mm触控热区标准,重要操作入口间距扩大至16px以上,避免老年用户误触。在表单填写场景引入智能预填功能,当用户输入身份证号时,系统自动关联电子证照库填充关联字段,该设计借鉴了鹤壁市"鹤立办"App的跨系统数据互通经验。
动态反馈机制显著提升操作感知。政务事项提交后,进度提示气泡持续显示处理状态;文件上传过程采用环形进度条与震动反馈结合的方式,确保每个操作节点都有明确感知。用户调研显示,优化后的交互流程使办事指引咨询量下降41%,线上办结率提升至89%。
多终端兼容测试
建立涵盖287款设备的真机测试矩阵,重点覆盖本地用户占比前20的机型。采用云真机调试平台实现跨分辨率渲染测试,确保从4.7英寸到10.1英寸屏显设备都能完整呈现政务信息。特别针对折叠屏设备开发分屏模式,在屏幕展开时自动切换为双栏信息视图,该适配方案参考了《Unity光线追踪移动端降级适配技术指南》中的动态负载均衡策略。
浏览器兼容性处理采用渐进增强原则。对于不支持CSS Grid的旧版浏览器,自动回退到Flexbox布局;ES6语法通过Babel转译为ES5标准。监控系统显示,改版后IE9以上浏览器兼容率达99.3%,内核版本适配问题投诉量下降76%。
政务功能整合
建立统一的政务服务中台,将分散的42个部门办事入口整合为"一件事"主题服务。借鉴云南省"一部手机办事通"的建设经验,开发场景化办事向导,用户选择"新生儿登记"等高频事项后,系统自动串联卫健、公安、社保等部门的办理流程。与电子证照库深度对接,实现92%的申请材料免提交,办理时限平均压缩68%。
引入智能客服与视频帮办双通道服务。当用户停留页面超90秒未操作时,智能助手主动推送分步指引;复杂事项支持连线政务专员,通过屏幕共享功能实时指导材料填报。数据显示,视频帮办使老年人网上办事成功率从53%提升至82%,日均服务量达300余次。