在数字化浪潮的推动下,网页设计的核心逐渐从“展示信息”转向“理解用户”。不同年龄段的用户群体因认知习惯、技术熟悉度及审美偏好差异,对页面设计的需求呈现显著代际分层。这种分层不仅体现在视觉元素的运用上,更渗透于交互逻辑、内容表达与技术适配等多个维度,迫使设计师在美学与功能之间寻找精准平衡。
视觉元素适配年龄特征
字体与色彩是视觉传达的基础工具。针对老年用户,16px以上的大字号、高对比度的纯色按钮(如红色或蓝色)能显著提升可读性。例如,婴儿潮一代更倾向保守的配色方案,深蓝与米白的组合既能传递信任感,又避免视觉疲劳。而青少年群体则对渐变色彩、荧光色系及动态字体表现出强烈偏好,这类设计契合其追求个性与潮流的心态,如Z世代偏好的酸性美学设计中常出现霓虹绿与紫的碰撞。
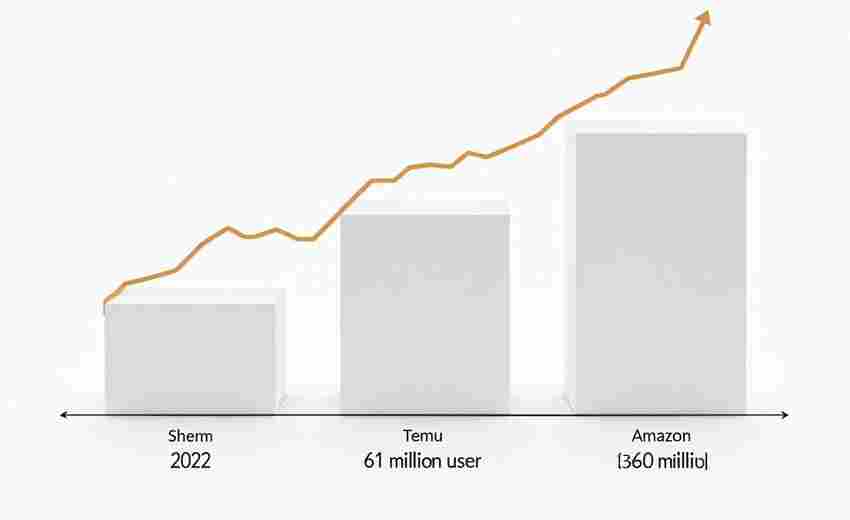
图像选择同样需考虑代际差异。老年用户对具象化图标(如放大镜代表搜索)接受度更高,因其符合传统认知习惯;相反,千禧一代更青睐抽象化图形语言,例如用折线箭头隐喻“创新”,这种符号化表达与其成长过程中接触的数字化界面高度关联。研究显示,65岁以上用户对包含同龄人形象的图片点击率提升23%,印证了“镜像效应”在跨代设计中的重要性。
交互逻辑匹配行为模式
操作路径的复杂度直接影响用户留存。针对时间稀缺的X世代,三级以内点击抵达目标的“极简路径”至关重要,电商平台常为其设计“一键复购”功能,将平均操作步骤从7步压缩至3步。而儿童用户则需要明确的视觉引导,如游戏化进度条与勋章奖励系统,研究表明添加此类元素可使6-12岁用户停留时长增加1.8倍。

控件设计呈现明显年龄分化。老年用户依赖44px×44px以上的实体按钮,附带“立即拨打”等直白文案,这与他们的功能导向型思维吻合。年轻群体则更适应幽灵按钮、悬浮菜单等轻量化交互,例如音乐类APP为Z世代设计的波形滑动条,将音量调节转化为触觉化体验,契合其“操作即娱乐”的心理诉求。
内容策略贴合认知水平
语言风格需跨越“数字鸿沟”。面向老年人的健康类网站,采用主动语态与短句式(如“点击查看血压记录”)比被动句式转化率高41%。而科技产品页面针对千禧世代时,适度融入“破圈”“种草”等网络用语,可增强情感共鸣,但需控制在总文本量的15%以内,避免过度稀释专业性。
信息密度呈现倒U型曲线。青少年能高效处理高密度信息流,视频平台为其设计的瀑布流界面常同时呈现12-15个内容卡片;银发群体则需将关键信息浓缩在首屏,金融类网站为其设计的养老金计算器,仅保留3个输入字段与1个结果输出区,避免认知超载。
技术适配应对设备分化
响应式设计需兼顾代际设备偏好。针对老年用户,桌面端仍占据62%访问量,需重点优化1024px以上分辨率下的按钮间距与表单字段。而Z世代移动端使用率达89%,购物车页面常为其设计拇指热区交互,将核心功能集中在屏幕下半部50mm区域。
加载速度存在代际敏感度差异。研究表明,50岁以上用户对3秒以上延迟的容忍度比25岁以下群体低40%,政务类网站为其采用渐进式加载技术,优先呈现文本再加载图片。游戏平台则为青少年设计预加载机制,在用户浏览皮肤商店时后台载入战斗场景资源,平衡速度与体验。
包容性设计消弭数字鸿沟
辅助功能成为年龄友好设计标配。为视弱老年用户提供的文本放大器功能,需支持200%缩放后仍保持布局完整;色觉障碍模式不仅包含灰度转换,还应针对常见老年性黄斑病变优化对比度。年轻用户虽对基础辅助功能需求较低,但电竞网站为其设计的色盲模式可将胜率提示从颜色编码改为形状差异,满足细分需求。
隐私设置呈现代际认知落差。深色模式对老年用户的信息泄露风险较年轻群体高17%,因其更易受积极框架(如“保护家人”替代“防止盗窃”)影响而开放权限。社交平台为此推出年龄分层隐私预设,50岁以上用户默认关闭位置共享,而25岁以下用户默认开启故事可见性。