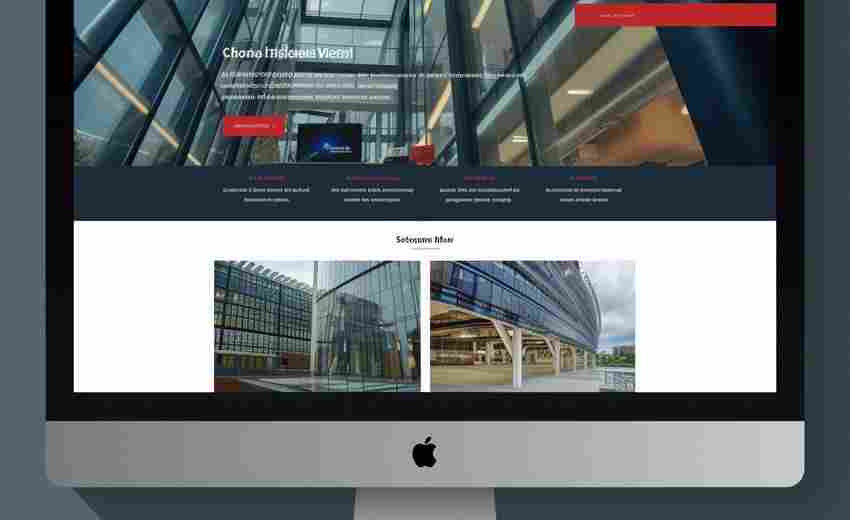
随着移动互联网的快速发展,H5响应式网站已成为企业数字化转型的核心载体。这种技术不仅需要实现多终端适配,更要求在设计逻辑与技术实现之间找到平衡。从需求洞察到代码落地,从视觉呈现到性能优化,每个环节都直接影响着用户体验与商业价值的转化。
需求定位与策略规划
项目建设初期,需通过深度市场调研明确核心目标。企业需分析用户画像,如某医疗平台通过问卷星收集2000份样本发现,其用户68%使用移动端访问,这直接决定了响应式设计的优先级。同时要梳理功能需求树,例如电商类网站需重点规划商品筛选、购物车同步等交互模块。
策略规划需建立多维度评估体系。参考京东2024年响应式改版案例,其采用KANO模型对40项功能需求分类,最终保留12项必备功能与8项期望功能。这种量化决策机制能有效控制开发成本,避免功能冗余。项目组还需制定里程碑计划,通常将开发周期划分为原型设计(2周)、前端开发(3周)、测试调优(1周)三个阶段。
技术架构与开发准备
技术选型直接影响项目扩展性。当前主流方案采用React+Vite技术栈,其模块化开发模式可使首屏加载速度降低40%。某教育机构2024年实践表明,结合Webpack5的tree shaking技术,能将CSS文件体积压缩至原有65%。开发者还需建立适配方案,如通过PostCSS插件自动生成多端样式。

开发环境搭建需注重工具链整合。推荐使用VS Code搭配Live Server插件实现热更新,配合Chrome Lighthouse进行实时性能监测。团队应制定代码规范,例如采用BEM命名法则提升CSS可维护性,通过ESLint强制约束JavaScript代码质量。某金融项目实践显示,规范的代码结构使后期维护效率提升30%。
交互设计与视觉实现
响应式设计需遵循"移动优先"原则。设计师运用Figma创建自适应画板,通过Constraint功能实现元素弹性布局。某零售品牌案例显示,其采用8px网格系统结合黄金比例,使移动端信息密度降低28%的同时保持视觉平衡。关键要设置合理断点,通常以480px、768px、1024px作为主要适配节点。
前端开发需攻克多终端适配难题。采用CSS Grid布局可实现复杂版面的自动重组,如某新闻门户的图文混排模块,通过grid-template-areas属性在移动端转为纵向流式布局。图片优化方面,运用测试验证与部署上线
多维度测试保障项目质量。利用BrowserStack进行跨平台兼容测试,覆盖iOS/Android各版本系统。某车企项目通过此方法发现华为EMUI系统下flex布局异常问题。性能优化需实施资源懒加载,将首屏资源控制在200KB以内,运用Service Worker实现离线缓存。
部署阶段采用蓝绿发布策略降低风险。通过Nginx配置负载均衡,配合CDN加速静态资源分发。某电商平台接入阿里云全站加速后,用户打开速度提升42%。后期维护需建立监控体系,使用Sentry捕获前端异常,NewRelic监测接口响应,确保网站可用性达99.9%。
技术团队应持续跟踪W3C标准演进,例如2025年即将落地的CSS Container Queries新特性,这将使响应式设计突破视口依赖,真正实现组件级自适应。同时关注Web Vitals指标迭代,持续优化用户体验。