移动互联网的浪潮中,手机已成为用户触达信息的核心入口。数据显示,全球超60%的网络请求来自移动端,这使得网站的手机端表现直接影响着流量入口的争夺。对于高邮本地企业而言,移动端用户体验优化不仅是技术层面的升级,更是商业竞争力的重构。从加载速度到交互逻辑,从视觉呈现到内容适配,每个环节都关乎着用户留存与转化效率。
一、加载速度突破瓶颈
在4G向5G过渡的当下,高邮网站仍普遍存在加载卡顿问题。某本地电商平台测试显示,移动端首屏加载超过3秒会导致38%的用户流失。这要求开发者必须采用AI驱动的资源优化技术,例如通过神经网络算法自动识别并压缩高分辨率图片,将原本2MB的Banner图压缩至200KB以内而不损失画质。
技术团队可采用渐进式加载策略,优先加载核心内容模块。以高邮某旅游资讯平台为例,通过延迟加载评论区和非首屏图片,使LCP(最大内容绘制)指标从4.2秒优化至1.8秒。同时需警惕第三方插件带来的性能损耗,某本地政务平台在移除冗余统计分析代码后,FID(首次输入延迟)降低了47%。
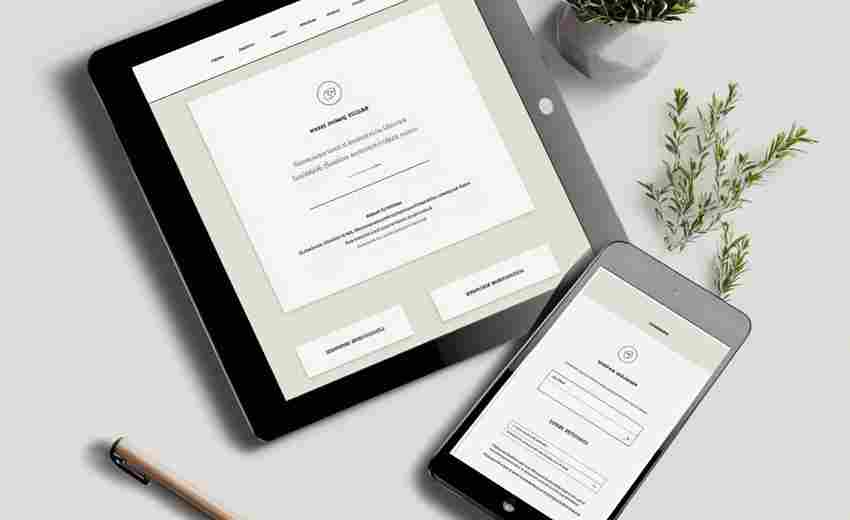
二、响应式布局重构
屏幕适配是移动优化的基础难题。高邮创新互联的案例显示,采用CSS Grid布局配合视口单位,可使页面元素在375px至414px屏幕区间实现完美适配。导航系统需彻底重构,将桌面端的横向菜单转换为垂直折叠式结构,某本地商超网站改版后,移动端页面跳出率下降21%。
触控交互要求界面元素具备物理操作特性。按钮尺寸需达到48×48像素的触控热区标准,间距保持至少8px防误触。高邮某医疗服务平台在放大预约按钮并增加触觉反馈后,表单提交率提升34%。图文混排时应避免绝对定位,采用Flexbox弹性布局防止内容错位。
三、内容策略精准适配
移动端内容呈现需遵循"减法美学"。高邮鹏飞网络的优化实践表明,将段落文字控制在3行以内并采用1.5倍行距,可使阅读完成率提升28%。关键信息必须前置展示,某本地教育平台把课程价格和开班时间移至首屏后,咨询转化率提高19%。
多媒体元素需重新编排优先级。视频内容应默认静音播放并配备字幕,某制造业B2B平台数据显示,带进度条缩略图的视频点击率是传统嵌入式的2.3倍。对于产品详情页,采用滑动式参数对比模块替代传统表格,用户停留时长增加41%。

四、交互逻辑人性化
表单设计需考虑拇指操作热区。将输入框集中在屏幕中下区域,某本地房产平台优化后,移动端留资率提升26%。验证机制要智能化,高邮某银行APP引入OCR识别身份证功能,使开户流程缩短至120秒。错误提示必须即时可见,采用浮动提示框而非页面跳转,减少用户挫败感。
手势交互需要自然映射物理习惯。左滑返回、长按唤出菜单等操作应符合平台规范,某本地新闻客户端引入边缘触控导航后,功能使用频率提升39%。对于复杂操作,采用分步引导而非弹窗说明,某电商平台的分步购物车设计使订单完成率提高22%。
五、数据驱动持续迭代
建立用户行为分析模型至关重要。通过埋点追踪点击热力图,某本地服务平台发现62%的用户会反复查看服务保障条款,遂将该模块提升至产品页顶部。A/B测试需贯穿优化全程,高邮某婚庆平台通过21次按钮颜色测试,最终确定珊瑚橙色系使点击率最高。
实时性能监控系统不可或缺。设置CLS(累积布局偏移)阈值告警,某政务平台在检测到0.25以上的布局偏移时自动触发优化预案。结合AI预测算法,可预判流量高峰进行资源调配,某票务系统借此将尖峰时段崩溃率降至0.03%。