在数字化浪潮的推动下,营销型网站已成为企业品牌传播与商业转化的核心载体。不同于传统展示型网站,营销型网站的技术开发需深度融合营销策略与用户体验,既要满足搜索引擎的抓取规则,又要精准触达目标群体的需求痛点。从代码架构到数据安全,每一个技术细节都可能直接影响流量转化效率与品牌信任度。
代码架构优化
精简高效的代码是营销型网站的技术基石。冗余的代码不仅拖慢页面加载速度,还会增加搜索引擎的抓取难度。开发过程中需优先采用语义化标签(如HTML5的header、nav、section等),使代码层级清晰、结构分明。例如,导航栏使用语义化的nav标签而非无序列表嵌套,既提升代码可读性,又便于搜索引擎识别页面重点。

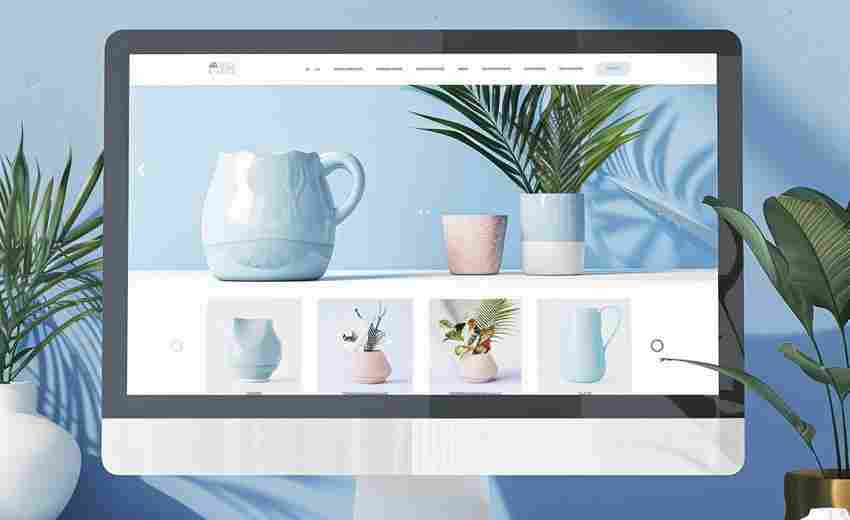
对于动态交互功能,需警惕技术滥用风险。部分开发者偏爱通过Flash或复杂JavaScript实现视觉效果,但这会导致移动端兼容性问题,并阻碍搜索引擎爬虫解析页面内容。典型案例显示,某家居品牌网站因过度使用Flash动画,导致移动端跳出率高达72%,后改用CSS3动画后用户停留时长提升40%。开发团队应遵循“功能服务于目标”原则,优先选择轻量化技术方案。
搜索引擎友好性
SEO技术贯穿于网站开发全流程。在基础架构层面,需规范设置URL静态化、robots.txt文件及XML网站地图。例如,动态参数生成的URL(如product?id=123)应通过服务器重写规则转化为静态路径(如/product-123.html),避免被搜索引擎判定为重复页面。某跨境电商平台的数据显示,URL静态化后核心关键词排名平均上升15个位次。
结构化数据的应用是提升搜索可见性的另一关键。通过Schema标记产品价格、库存状态、用户评价等信息,可使网站在要求中展示富媒体摘要。测试表明,集成商品评分Schema标记的页面点击率较普通页面提高38%。同时需注意微数据与JSON-LD格式的规范使用,避免标记错误导致搜索引擎误判。
用户体验适配
响应式设计需突破简单的屏幕适配概念。开发过程中应建立设备性能分级机制,例如针对低端安卓机型自动加载压缩图片,对iOS设备保留高清原图。某服装品牌的数据反馈显示,通过设备分级策略,中低端机型用户转化率提升27%,而高端机型用户客单价未受影响。交互设计需遵循费茨定律,将核心CTA按钮置于拇指热区范围内,移动端按钮尺寸不低于48×48像素。
页面加载速度优化需多维度发力。除常规的图片压缩、CDN加速外,可探索渐进式加载技术:首屏内容1秒内完成渲染,非核心模块采用懒加载模式。某B2B企业采用此方案后,跳出率从63%降至41%,询盘转化率提升2.3倍。WebP格式图片的应用可使图片体积缩减30%,配合HTTP/2协议的多路复用特性,可进一步缩短资源加载时间。
数据安全加固
HTTPS加密已成为基础配置,但安全防护需向纵深发展。开发阶段应集成WAF(Web应用防火墙),防范SQL注入、XSS跨站脚本等常见攻击。某制造业客户遭遇的案例显示,未设置输入过滤的询价表单被注入恶意代码,导致3天内126名用户信息泄露。定期进行渗透测试与漏洞扫描,建立安全事件应急响应机制,可将攻击造成的损失降低75%以上。
数据备份策略需实现多维度覆盖。除常规的服务器定时快照,应将关键业务数据同步存储至对象存储服务,保留30天内的增量备份版本。某外贸企业因服务器故障丢失72小时数据,依托对象存储中的备份文件,2小时内完成业务恢复,避免超过200万美元的订单损失。数据库访问权限应遵循最小化原则,生产环境与测试环境严格隔离。