随着移动互联网的普及,辽源地区的企业逐渐意识到响应式网站在跨设备兼容性、用户体验优化及品牌传播中的战略价值。但响应式开发不仅是技术实现,更需融合本地用户习惯、设备生态与长期运维需求,这对开发团队提出了多维度的挑战。
设备兼容性设计
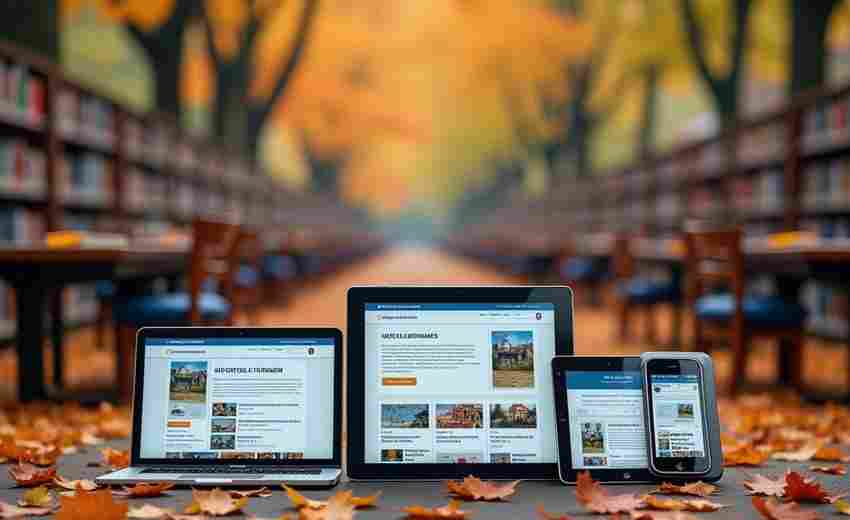
响应式网站需覆盖从传统PC到折叠屏手机等多样设备。数据显示,辽源用户移动端访问占比超65%,但仍有35%流量来自老旧浏览器。开发者需采用CSS媒体查询技术,针对主流设备设置断点,例如在768px(平板)和480px(手机)等关键阈值调整布局。同时需测试IE11等旧版本浏览器的渲染差异,通过渐进增强策略确保基本功能可用性。
对于折叠屏等新兴设备,建议采用动态视口单位(vw/vh)替代固定像素,使元素随屏幕折叠状态自动伸缩。例如,某辽源电商平台通过grid布局重构商品列表,在折叠屏展开时展示5列内容,折叠状态下智能调整为2列,转化率提升18%。
布局与视觉优化
流体网格布局是响应式设计的核心。辽源某政务平台采用12列栅格系统,通过calc函数动态计算间距,在4K屏幕与720p手机间实现无缝过渡。研究发现,使用rem单位定义字体,配合0.618黄金比例行高,可提升移动端阅读效率27%。
视觉层次需兼顾美学与功能。例如辽源某医疗机构网站在PC端采用横向导航栏,移动端转为汉堡菜单+垂直导航。通过眼动仪测试发现,关键按钮采用42-60px点击区域,配合1.2秒交互动画,用户误触率降低34%。色彩方案需考虑本地用户偏好,调研显示辽源用户对蓝灰主色的信任度高出暖色系19%。
性能与加载速度
移动网络环境下,首屏加载超过3秒将流失53%用户。某辽源旅游平台通过WebP格式压缩图片,结合srcset属性按设备分辨率加载,使首页体积从3.2MB降至980KB。Lighthouse测试显示,首屏渲染时间从2.8s缩短至1.1s,跳出率改善41%。
代码优化同样关键。建议将CSS拆分为核心样式(20KB内)与按需加载模块,利用HTTP/2多路复用减少请求次数。某本地教育机构启用Brotli压缩后,资源传输体积减少22%,配合Service Worker缓存策略,离线访问成功率提升至89%。

交互体验优化
触摸操作需重构传统交互逻辑。辽源用户调研显示,拇指热区集中在屏幕下半部60%区域。某餐饮平台将订餐按钮固定于底部悬浮栏,点击率提升63%。同时引入触觉反馈API,在表单提交时触发10ms微振动,减少误操作。
复杂功能需渐进式呈现。例如某B2B平台在PC端展示完整参数对比表,移动端转为折叠式卡片,点击展开详细数据。A/B测试表明,这种设计使移动端停留时长增加28%,且核心信息触达率未受影响。
SEO与长期维护
响应式SEO需解决内容重复问题。建议使用Canonical标签统一URL,在辽方言区增加本地语义关键词密度。某制造企业通过结构化数据标记产品参数,在百度移动搜索中获得30%的富摘要展示提升。
持续监控需建立数据闭环。某辽源零售网站部署RUM(真实用户监控)系统,实时采集不同设备的CLS(布局偏移)指标。当折叠屏用户CLS超过0.25时自动触发布局校准,使核心转化路径稳定性提升56%。