在移动设备占据互联网流量半壁江山的今天,消费者通过智能手机浏览商品的时间较五年前增长了三倍。这种用户行为模式的转变,正推动电商行业进入多终端协同的新纪元。响应式设计作为连接碎片化使用场景的技术纽带,不仅打破了屏幕尺寸的物理限制,更重构了用户与数字空间的交互逻辑,为电商平台创造出无缝衔接的购物体验。
设备边界消融

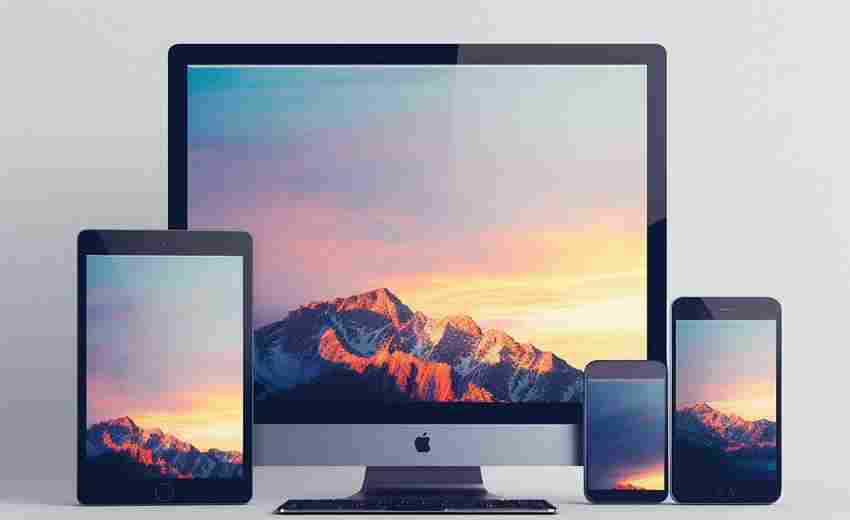
当用户在通勤途中用手机将商品加入购物车,回家后通过平板继续浏览详情页,最终在台式机上完成支付,这种跨设备购物行为已成为日常。响应式设计通过流体网格布局和弹性图片技术,使商品图片在5英寸到27英寸的屏幕上都能保持比例协调,文字内容在折叠屏与曲面屏上始终呈现清晰可读状态。Adobe的调研数据显示,采用响应式设计的电商平台用户留存率提升37%,页面切换时的视觉断层感减少62%。
自适应断点技术的突破性应用,让页面元素能够智能识别设备类型。当检测到用户使用触控设备时,会自动增大按钮点击区域,调整手势滑动灵敏度;面对桌面端用户时,则侧重展示多列商品对比视图。这种动态适配机制有效解决了传统网页在折叠屏设备上出现的元素重叠问题,使三星Galaxy Fold等特殊形态设备用户也能获得完整的购物体验。
性能效率革命
响应式设计带来的不仅是视觉适配,更深层次的技术革新体现在资源加载策略的智能化。根据Google核心网页指标(Core Web Vitals)标准,现代响应式网站采用条件加载技术,对移动端用户优先传输压缩后的WebP格式图片,延迟加载首屏外的3D产品模型。沃尔玛电商平台改造后的测试数据显示,移动端首屏加载时间从3.2秒压缩至1.7秒,用户跳出率降低29%。
代码层面的优化同样关键。通过模块化CSS架构和按需加载JavaScript组件,响应式网站能在不同设备上动态加载必要资源。亚马逊技术团队在2023年公开的案例显示,其响应式重构项目将CSS文件体积缩减42%,JavaScript执行时间缩短58%。这种效率提升直接反映在用户行为数据上,商品详情页滚动深度增加35%,加购转化率提升18%。
交互逻辑进化
触控优先的设计理念正在重塑电商交互范式。响应式导航栏在移动端自动转换为汉堡菜单,商品筛选控件从桌面端的侧边栏转变为底部浮动面板。这些符合人体工学的设计调整,让单手操作变得流畅自然。Nielsen Norman Group的研究表明,优化后的移动端商品筛选流程,用户完成时间从平均47秒降至28秒,操作失误次数减少73%。
输入体验的智能化改进同样值得关注。响应式表单字段会根据设备类型切换输入模式:移动端自动调用数字键盘处理价格区间输入,调用地址自动填充API简化收货信息录入。这种情境感知设计使的移动端订单完成率提升41%,表单放弃率下降33%。语音搜索模块的响应式集成,让用户在不同设备上都能通过自然语言快速定位商品。
视觉传达重构
品牌一致性在碎片化设备环境中面临新挑战。响应式设计通过动态排版系统,确保LOGO在不同分辨率下保持识别度,主色调根据设备色域自动优化显示效果。苹果官网的响应式案例显示,其产品宣传视频在移动端会智能切换为竖版剪辑版本,字体大小根据观看距离动态调整,使品牌信息传达效率提升55%。
图像叙事策略的响应式调整开辟了新的营销维度。桌面端的大图轮播在移动端转化为垂直滚动叙事,商品使用场景的展示从横向平铺改为故事化分步呈现。宜家家居的AR预览模块,在移动端聚焦单品摆放效果,桌面端则展示全屋搭配方案。这种差异化的视觉策略使其产品页面停留时间延长2.3倍。
商业价值跃升
跨设备用户行为追踪技术的成熟,让响应式设计成为全渠道营销的数据枢纽。通过统一代码库实现的跨终端用户ID绑定,使营销团队能精准还原用户在手机、平板、智能电视等多终端的完整购物路径。阿里巴巴的数据中台实践表明,这种全链路追踪使个性化推荐准确度提升62%,跨设备营销活动转化率增加47%。
搜索引擎算法的持续迭代强化了响应式网站的技术优势。Google的移动优先索引机制,将响应式网站的多终端统一URL架构视为核心排名要素。百度的MIP项目数据显示,采用标准响应式方案的电商网站,移动搜索排名平均上升14位,自然流量获取成本降低38%。这种技术红利直接转化为商业优势,使中小型电商在移动生态中获得了公平竞争机会。