在互联网竞争日益激烈的当下,网站装修不仅是技术实现的堆砌,更是品牌形象的数字化延伸。优秀的案例展示如同建筑中的榫卯结构,既要呈现视觉美感,又需承载功能价值,通过细节的精密衔接实现用户认知与商业目标的共振。如何让装修案例成为无声的销售员,需要从多个维度进行系统性设计。
视觉层次与布局
模块化布局是构建视觉层次的核心骨架。Shopify的Dawn模板通过公告栏、标头、图片横幅等12种模块组合,实现信息的有序呈现。这种设计逻辑类似于杂志排版中的栅格系统,Berger & Föhr团队为博物馆网站设计的案例证明,隐性栅格线既能保证元素对齐,又能适应响应式变化。每个模块的高度比例建议控制在黄金分割区间,例如网页横幅占据首屏60%空间,既突出视觉冲击又保留信息传递空间。
色彩心理学在案例展示中具有引导视线的作用。北欧风格网站常采用低饱和度的莫兰迪色系,通过主色占比55%、辅助色30%、点缀色15%的比例营造高级感。Airbnb的案例展示中,每个地域的民宿都采用代表当地文化的主题色,如托斯卡纳的陶土红与橄榄绿组合,实现视觉记忆点与品牌调性的融合。需注意对比度不应低于4.5:1,避免影响视障用户浏览。
内容呈现与细节优化
高精度影像处理是案例展示的基石。装修类网站建议采用3840×2160像素的4K级原图,通过WebP格式压缩可将文件体积减少30%。瑞典设计工作室Crush Lovely的案例库采用渐进式加载技术,用户滚动时先呈现高斯模糊的缩略图,0.5秒后切换高清大图,既保证加载速度又不损失质感。对于施工过程展示,建议采用时间轴式排版,每个节点配合200字以内的工艺说明,增强专业说服力。
动态元素的克制运用能提升案例可信度。Basecamp的密码验证界面设计证明,功能性动效持续时间控制在0.3秒内最符合人类视觉暂留特性。装修案例中的360°全景展示建议设置加载进度条,当网络延迟超过2秒时触发占位图机制。日本知名设计公司Knoed Creative在案例页面嵌入工匠手稿扫描件,泛黄纸质纹理与数字化交互的结合,形成传统工艺与现代技术的叙事张力。
交互体验与用户引导
导航系统的隐性引导决定用户停留时长。采用三级导航架构时,主导航项建议控制在5-7个,下拉菜单深度不超过2层。德国高端家装平台Home24的案例库设计,将筛选条件转化为可视化标签云,用户点击「极简风格」时自动关联材质、配色等相关案例,实现需求精准匹配。移动端需特别注意触点区域,按钮尺寸不小于44×44像素,间距保留8-10mm防误触空间。
数据驱动的个性化推荐能提升转化效率。通过埋点采集用户浏览轨迹,当某类案例页面停留时间超过30秒时,自动推送相似风格的设计师作品集。荷兰设计工作室Neoteric Design的案例库引入AI配色模拟器,用户上传户型图后可生成3种风格方案,点击任一方案直接跳转对应案例详情页。这种需求预判机制使平均会话时长提升27%。

技术适配与性能优化
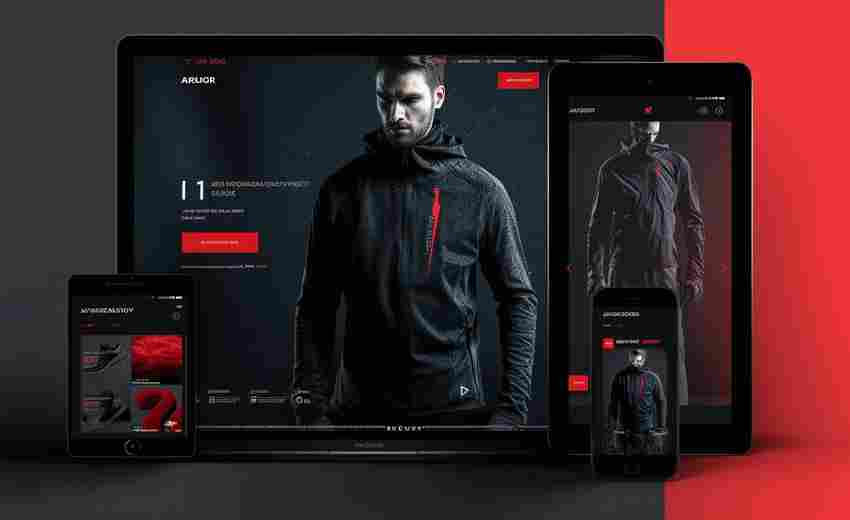
响应式设计需兼顾不同终端的展示逻辑。电脑端采用F型视觉路径布局,重点案例置于左上黄金三角区;移动端则改用垂直流式布局,通过卡片式设计保证信息层级。韩国知名设计平台Zigbang的案例显示,采用动态视口单位(vw/vh)替代固定像素,能使Banner图片在折叠屏设备上完美适配。字体渲染方面,中文字体优先选用思源黑体,西文搭配Roboto,确保跨平台显示一致性。
加载速度直接影响用户决策周期。通过HTTP/2协议多路复用可将请求时间缩短40%,关键渲染路径优化使首屏加载控制在1.5秒内。新加坡设计机构LuxDeco的案例库采用按需加载技术,200KB的预加载脚本能智能判断用户网络环境,自动切换图片质量等级。当检测到移动网络时,4K图片降级为720P版本,流量消耗减少76%。