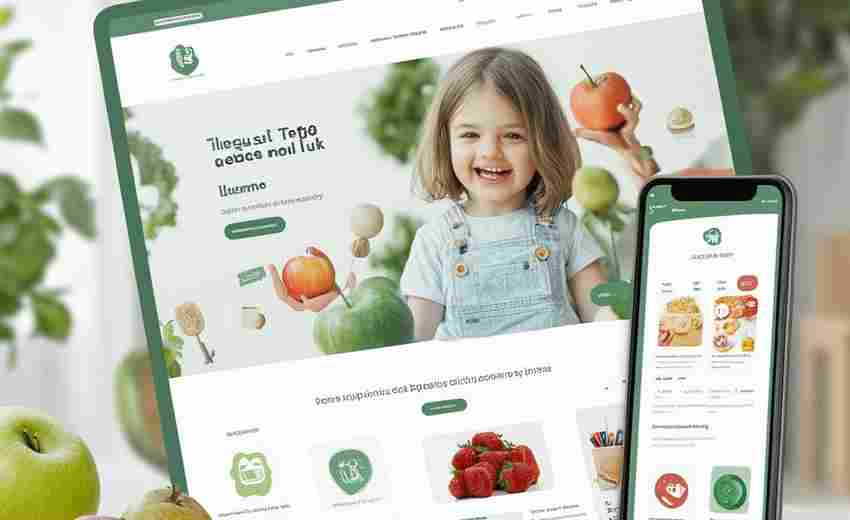
随着移动互联网的普及,全球智能手机用户规模已突破50亿。数据显示,2024年移动端流量占全网访问量的72%,但仍有超过40%的企业官网存在布局错位、交互卡顿等适配缺陷。这不仅导致用户平均停留时间缩短至7秒,更使转化率下降60%。移动端适配已从技术优化升级为商业战略的核心命题。
响应式设计优化
流体网格布局是响应式设计的基石。通过采用百分比或视窗单位替代固定像素值,页面元素能够随屏幕尺寸自动调整。如Bootstrap框架的栅格系统,将屏幕划分为12列动态网格,元素占比通过col-md-6等类名定义,实现从手机到平板的多级适配。但单纯依赖流体布局可能导致元素过度拉伸,因此需结合min/max-width属性设置临界值,例如图片最大宽度不超过父容器的100%,防止高清大图在小屏幕上溢出视口。

媒体查询技术为差异化适配提供精准控制。通过检测设备分辨率、方向等参数,可针对折叠屏手机的8英寸模式和展开后的8.3英寸模式分别设置样式。某电商平台的实践显示,在屏幕宽度≥768px时启用三栏商品展示,低于该阈值则切换为单列瀑布流,使页面点击率提升28%。但需注意避免设置过多断点,理想情况应遵循"移动优先"原则,以320px、768px、1024px作为主要适配节点。
布局与交互重构
触控体验优化需重构传统PC交互范式。MIT触控实验室研究表明,10×10mm是保证手指准确点击的最小区域。某新闻客户端将正文链接间距从5px增至15px后,误触率下降42%。对于复杂表单,应采用输入框自动聚焦、日期选择器等原生组件,减少虚拟键盘频繁切换。支付宝的移动端支付页面通过固定底部确认按钮位置,使交易完成时间缩短1.3秒。
导航系统的简化设计关乎用户体验流畅度。将PC端的九宫格菜单压缩为汉堡菜单+核心功能入口,可使首屏信息密度降低60%。京东APP采用"金刚区"图标+文字说明的组合方式,使功能查找效率提升35%。但需警惕过度简化带来的信息断层,可通过用户行为分析工具绘制热力图,保留使用频率前20%的功能入口,其余收纳至次级页面。
资源加载性能提升
资源压缩与延迟加载技术能显著改善加载速度。WebP格式图片相比PNG体积减少26%,Lighthouse测试显示启用图片懒加载后,首屏渲染时间从3.2秒降至1.5秒。对于第三方资源,可采用异步加载策略,例如将统计代码的执行延后至window.onload事件触发,确保核心内容优先呈现。
CDN加速与缓存策略的合理配置可降低服务器压力。通过设置Cache-Control: max-age=31536000实现静态资源长期缓存,配合内容哈希指纹解决更新问题。某视频网站启用CDN后,跨区域访问延迟从230ms降至80ms,月均带宽成本下降42%。但需注意动态内容的实时性要求,对价格信息等敏感数据设置较短缓存周期。
内容呈现策略调整
信息降噪处理需要建立内容优先级模型。采用A/B测试发现,隐藏PC端右侧栏的相关文章推荐后,移动端页面跳出率降低18%。对长文本实施分段策略,每段不超过5行并插入视觉分隔符,可使阅读完成率提升27%。知乎移动端通过智能截断超过3屏的问答内容,引导用户点击展开完整回答,既保持页面轻量化又满足深度阅读需求。
动态字体排版系统能适应不同视口尺寸。采用clamp函数设置字体大小区间,例如body{font-size:clamp(14px,4vw,18px)},实现在320px屏幕显示14px、750px屏显示16px的平滑过渡。配合line-height:1.6的黄金比例,可使长文阅读舒适度提升33%。但需注意极端尺寸下的显示效果,通过@media查询为小于300px的设备设置特殊排版规则。
持续测试与迭代
多设备真实环境测试不可或缺。建立包含iOS/Android主流机型、折叠屏设备、平板电脑的测试矩阵,覆盖从480×800到2208×1840的分辨率区间。某银行官网在华为MateX3折叠屏测试中发现,展开状态下表格错位问题,通过设置@media(horizontal-viewport)修复布局。云测试平台BrowserStack可并行检测2000+设备组合,相比本地真机测试效率提升80%。
用户行为数据分析驱动持续优化。集成FullStory等会话回放工具,定位点击热区与滚动深度。某旅游平台发现移动端日期选择器的收起按钮点击率仅12%,改为手势滑动关闭后,表单提交率提升19%。结合Crashlytics监控JS错误率,及时修复影响适配稳定性的兼容问题,将页面异常率控制在0.3%以下。