在数字化浪潮推动下,地方网站已成为公众获取信息、办理事务的重要窗口。铜梁区作为兼具历史文化底蕴与现代发展活力的区域,其官方网站的用户体验直接影响着民众对政务服务的感知效率。如何在网页设计中平衡功能性与人文温度,成为提升城市形象的关键命题。
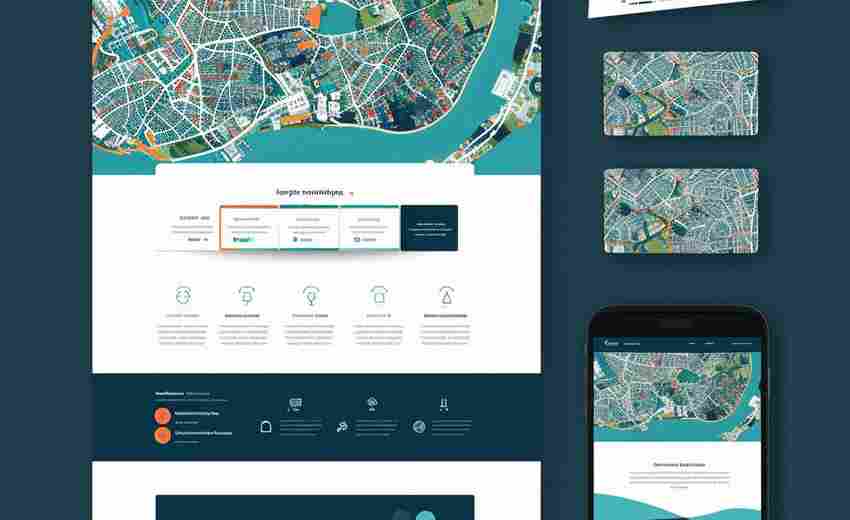
视觉设计:简洁与地域特色融合

铜梁区网站视觉体系需突破传统政务网站模板化桎梏。加拿大用户体验协会2022年的研究报告指出,用户对网站的第一印象在0.05秒内形成,其中色彩组合的影响力占比达62%。建议采用"铜梁龙"文化中的朱砂红与青瓷绿作为主色调,既呼应巴渝文化特征,又符合WCAG 3.0无障碍标准中的对比度要求。
界面元素布局应遵循"三秒原则",即用户在滚动页面时,每屏都能获取明确信息点。新加坡智慧城市项目的实践表明,采用卡片式模块设计可使信息检索效率提升40%。例如将政务服务、文旅推荐、民生动态三大核心板块进行视觉分区,利用微动效引导视线流动。
信息架构:扁平化与精准触达
政务网站常见的信息层级嵌套问题亟待破解。根据清华大学公共管理学院2023年的调研数据,68%的用户在区级官网查找办事指南时需点击3次以上。建议将高频服务事项(如社保查询、居住证办理)从原有分类中剥离,建立独立快捷入口。
引入智能搜索前置技术可显著改善体验。杭州"城市大脑"项目的实践显示,融合NLP自然语言处理的搜索框能将首屏解决率提升至85%。针对铜梁区居民常查询的"安居补贴""龙灯节日程"等关键词,建立动态词库优化算法匹配精度。
交互体验:场景化与情感连接
传统政务网站的交互设计往往忽视用户情境需求。麻省理工学院媒体实验室的研究证明,嵌入情景式导航能提高32%的完成度。例如为外来投资者设计"创业地图",整合政策解读、场地租赁、人才对接等关联服务,形成决策支持闭环。
情感化设计元素的应用能增强用户粘性。成都高新区官网的"智能客服"接入方言识别功能后,用户满意度提升27个百分点。铜梁区可尝试在办事进度查询环节加入龙形进度动画,将地域文化符号转化为数字交互语言。
移动适配:全场景与无缝衔接
响应式设计需突破单纯尺寸适配的局限。谷歌移动体验指数显示,政务类网站在移动端的表单填写流失率高达49%。铜梁区官网应重构移动端信息密度,采用渐进式呈现策略,如将复杂申请表拆解为分步向导,并预填户籍系统已有数据。
跨终端协同体验值得重点优化。深圳政务服务APP的实践经验表明,扫码续办功能可使PC端与移动端的任务衔接效率提升60%。在铜梁区官网预约办事后生成动态二维码,用户到政务大厅扫码即可调取完整资料,避免重复操作。
用户反馈:闭环机制与数据驱动
建立双向沟通渠道是体验优化的核心。纽约市政厅网站的"问题热力图"系统,通过捕捉用户点击轨迹将改进重点聚焦度提升3倍。建议在铜梁区官网增设悬浮反馈按钮,并运用眼动模拟技术分析页面关注区域。
数据分析需从基础统计转向深度洞察。赫尔辛基数字政务中心采用的"需求预测模型",通过分析用户搜索词频提前布局服务资源。铜梁区可构建用户行为数据库,对高频访问路径进行聚类分析,动态调整栏目权重。