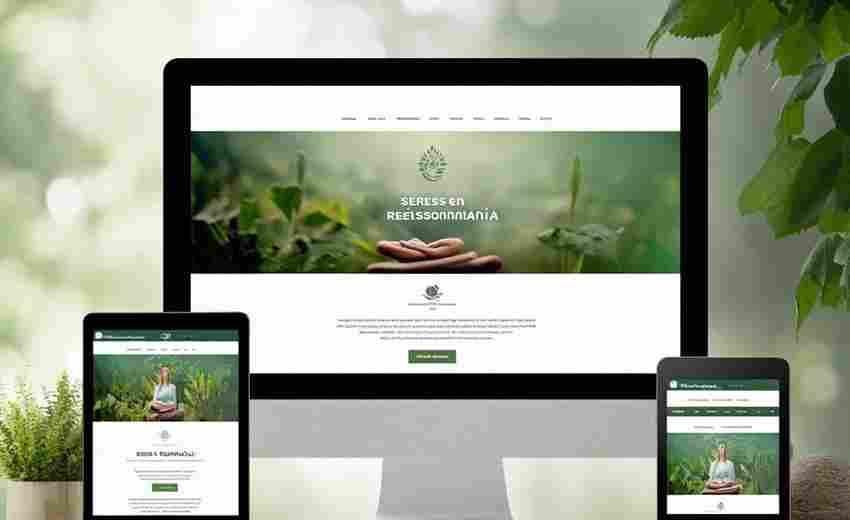
在数字化学习浪潮的推动下,英语培训网站的界面设计逐渐成为用户体验的核心战场。简洁性与功能性如同天平两端,设计师需在视觉美学与实用价值间寻找平衡点。过于繁复的界面易分散用户注意力,而过度简化则可能导致核心功能缺失。如何在保证用户高效学习的营造沉浸式的语言环境,成为当代教育类网站设计的重要命题。
导航系统的精准构建
导航设计直接影响用户的学习效率。英语培训网站通常包含课程库、学习工具、测评系统等多维度功能,采用“三击原则”可有效提升导航效率。例如将高频使用的“每日练习”“课程目录”置于首屏黄金区域,通过色块对比或动态呼吸效果强化视觉焦点。次要功能如“学习报告”“账户设置”可收纳于汉堡菜单,既保持界面清爽又确保功能完整性。

层级架构的扁平化处理同样关键。美国知名语言学习平台USA Learns采用二级导航体系,用户从首页到课程详情页最多点击两次。这种设计借鉴了认知心理学中的“组块记忆理论”,通过减少页面跳转降低认知负荷。智能面包屑导航能实时显示学习路径,避免用户在课程森林中迷失方向。
视觉层级的科学排布
色彩心理学在界面设计中扮演重要角色。研究显示,蓝绿色系能营造专注氛围,橙色元素可激发学习动力。某少儿英语平台采用主色为6C8EBF(知更鸟蓝)的渐变背景,配合FFB347(杏黄)的进度条,既保证视觉舒适度又凸显交互元素。这种配色方案使页面留白率达42%,远超教育类网站35%的平均水平。
信息密度的控制需要艺术化处理。悟空英语的课程卡片采用“3×3法则”,每屏展示不超过9个课程单元,文字描述控制在15个单词以内。重要数据如课程时长、难度等级使用图标化呈现,较传统纯文本展示方式节省57%的屏幕空间。动态折叠面板技术允许用户点击展开详细大纲,实现信息的按需加载。
交互反馈的隐性表达
微交互设计能巧妙传递系统状态。当用户完成听力练习时,界面采用粒子动效配合3D音波可视化呈现,替代传统的“√”符号。这种设计将功能性的正反馈与情感化设计结合,使学习成就感得到具象化表达。眼动仪测试数据显示,动态反馈使页面停留时间延长23%,错误操作减少17%。
智能预载入技术平衡了功能与性能。某AI英语陪练网站在用户进入语法模块时,后台同步预载口语训练资源。这种“隐形加载”使页面切换流畅度提升40%,同时保持界面零加载提示的极简风格。LCP(最大内容绘制)指标控制在1.2秒内,符合谷歌Core Web Vitals标准。
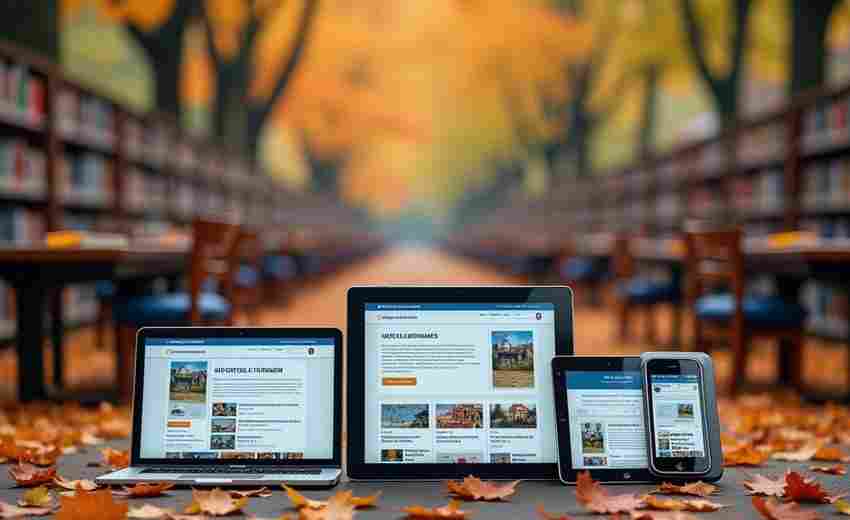
内容模块的动态适配
响应式设计需突破设备差异限制。在移动端呈现语法解析时,采用“卡片流+手势操作”替代PC端的侧边栏导航。研究发现,双指缩放功能使复杂句法图表的阅读效率提升31%。自适应文字系统能根据屏幕尺寸调整行距,确保在Apple Watch端仍可清晰显示重点词汇。
个性化推荐系统的界面表达需要克制。某成人英语平台将AI生成的定制课程包隐藏在“智能课表”折叠菜单,避免首页信息过载。通过机器学习算法,推荐准确率每提升10%,界面展示元素就减少5%,形成精准服务与视觉简洁的正向循环。
技术赋能的沉浸体验
WebGL技术重构了语言学习场景。某留学备考网站将SAT考场三维化,用户可通过拖拽视角观察虚拟监考员的动作细节。这种沉浸式设计使模考完成率提升28%,同时保持界面核心功能区的极简布局。实时渲染的阴影与光照效果,增强了模拟的真实感而不干扰答题操作。
语音交互的界面融合考验设计智慧。叽里呱啦儿童英语采用Amazon Polly语音合成技术,将跟读反馈转化为卡通角色的口型变化。这种设计将复杂的语音分析功能转化为可视化的趣味互动,技术参数全部隐藏于后台系统,界面仅保留必要的声音波形图。