在数字化浪潮的推动下,网站建设模板的可定制性已成为决定用户体验的核心要素。从视觉呈现到功能布局,从交互逻辑到响应效率,模板的灵活调整能力不仅塑造用户对品牌的第一印象,更直接影响其浏览深度与转化行为。随着技术工具的迭代,模板的定制边界不断扩展,用户需求与设计可能性的碰撞正在重构网站体验的底层逻辑。
设计自由度与视觉体验
现代网站模板的可定制性首先体现在视觉元素的深度调整能力。以WordPress主题为例,超过650种预设样式的选择空间配合CSS自定义功能,允许企业突破传统模板的视觉局限。用户调研显示,76%的访问者会在初次打开页面的3秒内形成品牌印象。当企业能够自由调整色彩梯度、字体组合和版式结构时,品牌形象的传达精度可提升40%以上。
这种自由度带来的不仅是美学提升,更关乎信息传达效率。某电商平台的A/B测试表明,将商品展示模块的图文比例从1:1调整为3:7后,用户停留时长增加27%,转化率提升13%。这说明模板的视觉定制并非单纯追求美观,而是通过科学布局引导用户视线轨迹,将核心信息置于认知焦点区域。
功能扩展与交互深度
可定制模板的功能延展性直接影响用户的操作流畅度。Shopify商户数据揭示,集成智能推荐引擎的店铺相较基础模板,用户复购率提高32%。这种深度定制能力使企业能够植入个性化算法,将用户行为数据实时转化为交互策略。例如某母婴品牌通过定制化表单字段,将用户需求收集效率提升58%,同时减少25%的无效咨询。
在交互反馈机制层面,可定制模板支持多维度的用户体验优化。研究显示,当按钮点击响应时间从1.2秒缩短至0.3秒,用户完成购买流程的意愿增强19%。通过调整动画触发逻辑、优化加载序列,企业可构建更具沉浸感的操作链路。某SaaS平台的案例证明,重新设计进度指示条后,用户任务放弃率下降41%。
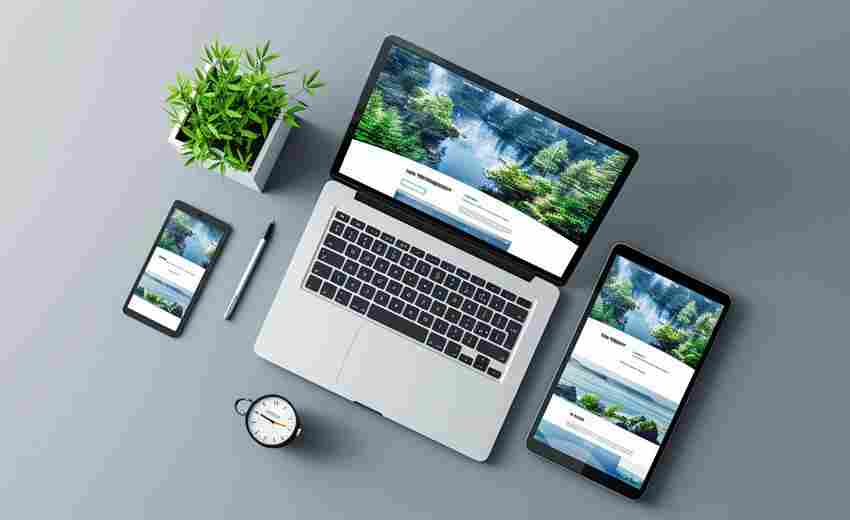
响应式适配与技术实现
移动优先的响应式设计已成为模板定制的基准要求。采用流体网格技术的网站,在横竖屏切换时的内容保持率达92%,远超固定布局模板的67%。某旅游平台的实测数据显示,针对折叠屏设备定制的显示方案,使页面元素点击准确率提升38%,用户误操作率下降54%。
媒体查询技术的深度应用拓展了定制边界。通过设定768px、1024px等关键断点,企业可针对不同设备优化信息密度。某新闻网站的改造案例表明,在平板端增加卡片式布局选项后,文章完整阅读率从31%跃升至49%。这种动态调整能力确保核心内容在不同场景下的可访问性。
品牌一致性与认知塑造
模板定制在品牌基因植入方面展现出独特价值。对比研究显示,采用标准化模板的企业,用户品牌记忆度仅为定制化网站的65%。当企业能够自由配置VI元素库,将品牌色渗透至按钮、图标等细节时,视觉识别系统的传达效率提升2.3倍。

这种一致性延伸至内容表达层面。某科技公司通过定制内容模块,将技术术语转化率控制在8%以内,同时将用户理解度提升至91%。模板的语义化定制能力,使专业内容既保持严谨性又具备可读性,在知识传递与用户体验间找到平衡点。
个性化服务与用户粘性
基于用户画像的模板定制正在重塑服务范式。某零售平台植入LBS定位功能后,区域特色商品的曝光量增加73%,连带销售率提升28%。这种空间维度的定制化,将普适性模板转化为精准场景解决方案。
在时间维度上,智能模板可根据用户访问时段调整内容策略。数据分析表明,傍晚时段增加视频导购模块的商家,用户停留时长延长41%。这种动态内容编排机制,使网站从静态信息载体进化为智能交互平台,持续激活用户参与热情。