数字化浪潮下,网站建设的门槛正被不断打破。随着企业对线上展示需求的增长,拖拽式设计工具凭借其革命性的操作方式,迅速成为市场新宠。数据显示,2023年全球可视化建站市场规模突破120亿美元,其中超过68%的企业选择使用拖拽式平台搭建官网。这种无需代码基础的设计方式,正在重构整个网站建设行业的生态格局。
技术门槛大幅降低
传统网站开发需要掌握HTML、CSS、JavaScript等编程语言,学习周期往往长达数月。而拖拽式平台通过模块化组件设计,将复杂的代码逻辑转化为直观的视觉元素。Adobe调研显示,使用这类工具的企业用户中,91%能够在三天内完成基础页面搭建。
这种变革不仅体现在个人用户层面。某电商平台技术负责人透露,其运营团队通过拖拽工具自主更新活动页面,开发周期从原来的两周缩短至两天。工具内置的智能辅助系统还能自动检测响应式布局问题,避免传统开发中常见的兼容性失误。
设计效率几何级提升
在传统流程中,设计师需要反复与开发团队沟通实现细节,平均每个页面的制作周期超过40小时。拖拽式工具打破了这种线性工作模式,允许实时预览和即时修改。Figma的行业报告指出,应用可视化编辑器的团队,原型制作效率提升达220%。
某家居品牌官网改版案例颇具代表性。设计师利用组件库快速搭建出20套风格方案,通过拖拽调整直接完成A/B测试。整个项目周期压缩至传统开发模式的1/5,且最终转化率提升了17%。这种所见即所得的编辑方式,让创意实现不再受技术桎梏。
个性化定制灵活自由

市场研究机构Gartner发现,76%的企业在数字化转型中遭遇定制化开发瓶颈。拖拽式平台通过模块化架构完美解决这个问题,用户既能调用预设模板,又能自由组合个性元素。国内某建站平台数据显示,其用户平均每个页面使用12.3个自定义组件。
某新锐茶饮品牌的官网建设案例验证了这种灵活性。设计师将产品展示模块与AR试饮功能结合,通过拖拽方式集成LBS定位系统。这种跨功能的自由搭配,在传统开发中需要协调多个技术团队,现在只需产品经理独立操作即可完成。
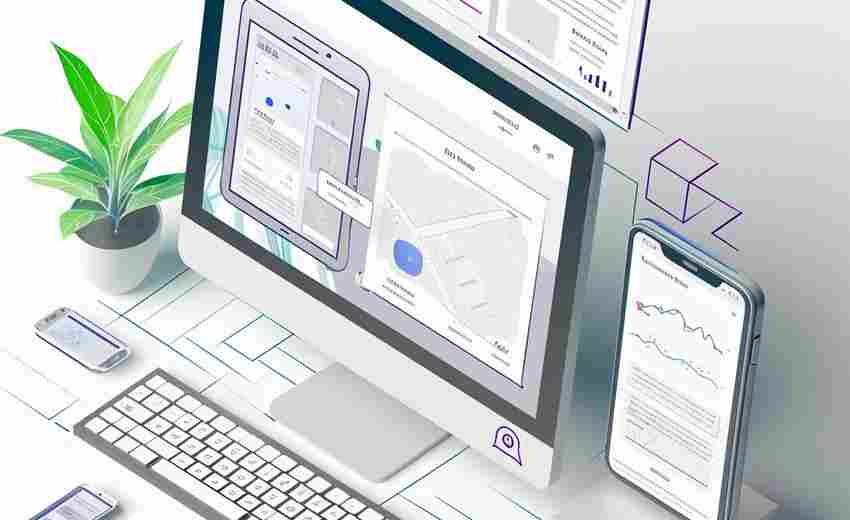
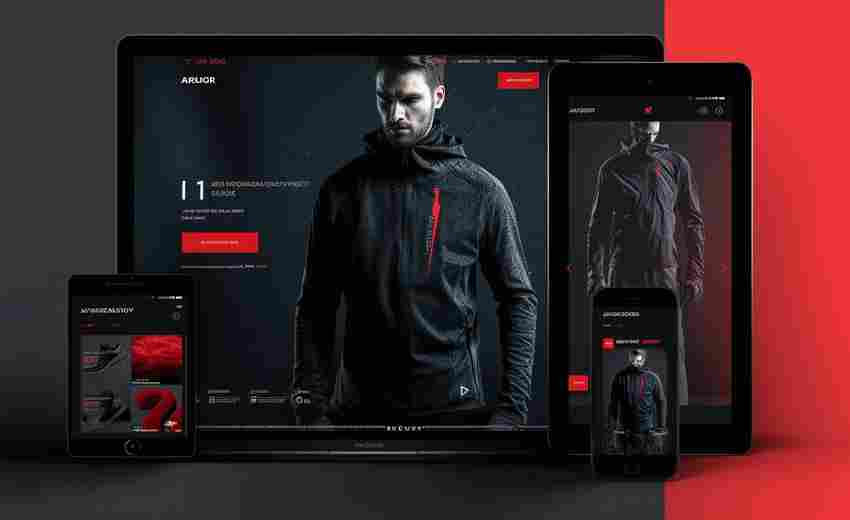
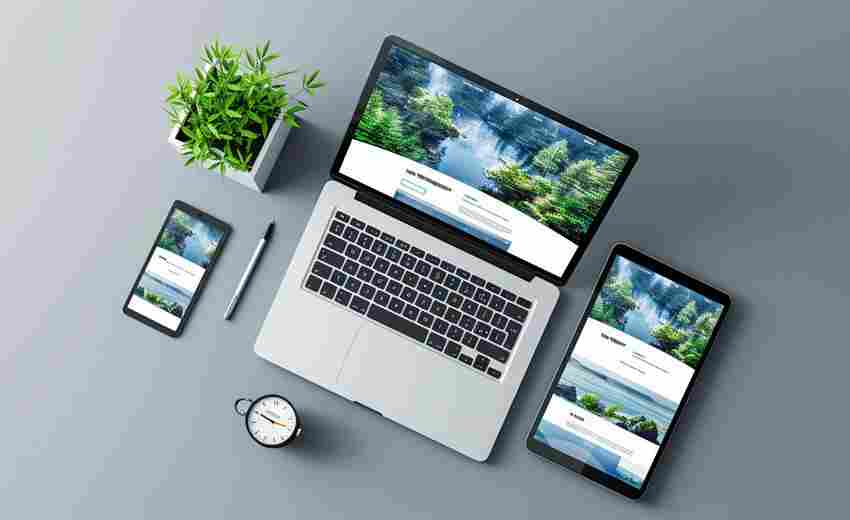
多端适配自动优化
移动端流量占比突破68%的当下,跨设备适配成为刚需。主流拖拽工具均内置智能响应系统,调整PC端布局时自动生成移动端适配方案。Webflow的技术白皮书显示,其自适应引擎可减少83%的多端调试工作量。
某教育机构官网建设项目中,运营人员仅用3小时就完成PC、平板、手机三端界面优化。系统自动生成的代码符合W3C标准,页面加载速度较外包开发版本提升40%。这种自动化适配机制,正在改变企业对多端开发的成本认知。