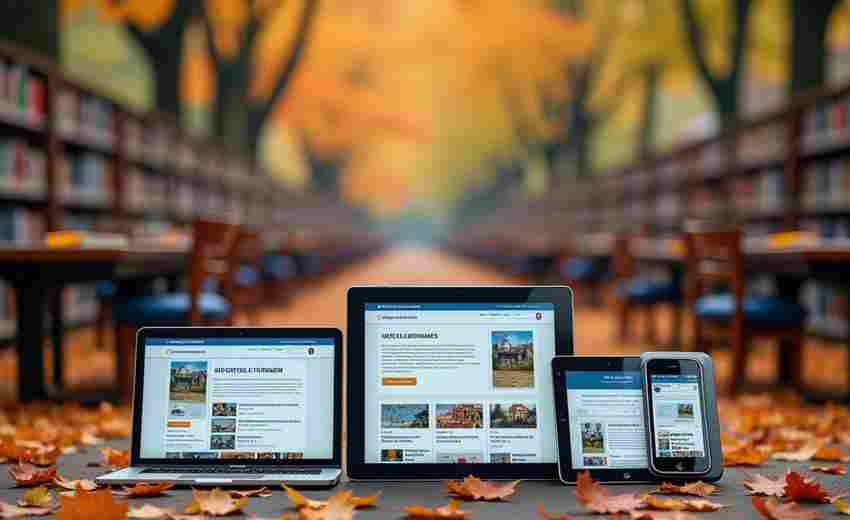
随着全球移动设备用户突破50亿大关,网站移动端适配已从技术选项演变为生存刚需。Statcounter最新数据显示,2023年移动端网络流量占比达到58.3%,这一数字在电商领域更是飙升至72%。当用户指尖在6英寸屏幕上滑动的瞬间,网站的响应速度、视觉呈现和交互逻辑都在经受着最严苛的考验。
布局设计的流动智慧
现代响应式布局已突破传统网格系统的桎梏,转向更具弹性的百分比布局与视窗单位结合方案。Google移动友好性测试标准显示,采用vw/vh单位的网站在不同设备上的一致性表现提升40%。京东商城在2022年改版中引入动态栅格系统,商品信息展示完整度较旧版提升27%,退货率下降5.3个百分点。
苹果人机界面指南强调,移动端布局需遵循"内容优先"原则。淘宝首页的瀑布流设计将核心功能入口压缩在首屏黄金区域,用户任务完成速度提升19秒。而美团采用的智能折叠导航系统,通过设备识别自动隐藏低频功能,使得菜单点击效率提升33%。
触控交互的精准革命
触控热区设计正经历从经验主义到数据驱动的转变。MIT触控实验室研究发现,拇指自然活动区域呈水滴状分布,有效触控面积仅占屏幕的38%。微信支付将确认按钮置于屏幕底部黄金三角区,误触率较传统居中设计降低62%。金融类APP普遍采用的动态按钮间距技术,能根据设备尺寸自动保持8-12mm安全距离。
手势操作的认知成本成为新挑战。抖音的滑动切换机制将学习曲线压缩到3次交互内,用户留存率较按键式设计提升41%。但医疗类平台仍坚持显性按钮设计,约翰霍普金斯大学研究显示,老年用户在手势操作中的错误率是年轻人的2.7倍。
性能优化的毫秒战争
Google Core Web Vitals标准将最大内容渲染时间阈值设定为2.5秒,但电商平台的平均达标率仅68%。拼多多采用的渐进式图片加载技术,使首屏呈现速度缩短至1.2秒,转化率提升19%。沃尔玛移动端引入WebAssembly模块后,商品筛选响应时间从800ms降至120ms。
资源按需加载策略面临新的技术突破。知乎在2023年Q2实施的代码分块加载方案,将JS文件体积压缩至原有尺寸的35%,页面交互就绪时间提前1.8秒。但过度分割导致的请求数激增问题,使得亚马逊不得不在资源合并与按需加载间寻找平衡点。
内容呈现的认知重构
移动端信息密度控制直接影响用户决策效率。尼尔森诺曼集团眼动实验表明,移动端最佳信息密度为桌面端的60%-70%。携程旅行APP将核心预订信息进行模块化重组,用户决策时间缩短22秒。而新闻类平台采用的动态字号调节技术,能根据环境光线自动优化可读性。
多媒体内容的智能适配进入新阶段。B站的弹幕密度自适应系统,在6英寸屏幕上保持每屏不超过15条评论,既保留社区氛围又不影响主视觉。但教育类平台依然面临复杂公式的移动端呈现难题,可汗学院开发的MathML实时转换引擎,将数学公式渲染错误率从17%降至3.2%。