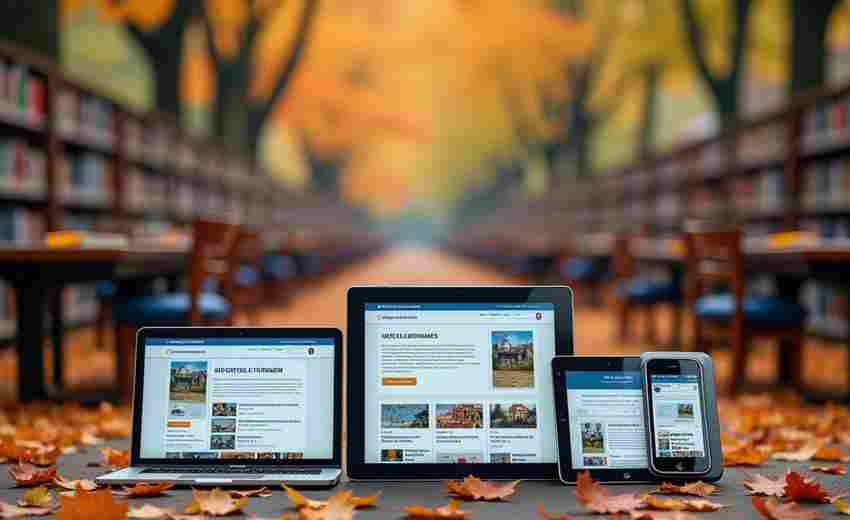
在移动互联网高速发展的当下,南皮地区的用户正通过手机、平板、笔记本等多元化终端访问网络信息。如何让网站在不同设备上呈现出清晰、流畅的交互体验,成为提升用户留存与品牌形象的关键。响应式设计通过动态调整布局结构与内容呈现形式,为跨终端适配提供了系统化解决方案。
流体布局构建基础
响应式设计的核心在于采用流式网格系统替代传统固定像素布局。通过将容器宽度设置为百分比而非绝对值,页面元素可根据屏幕尺寸自动伸缩。例如,当主内容区设置为width:80%,侧边栏设置为width:20%时,两者始终能保持比例协调,避免在小屏设备出现横向滚动条。
南皮地区老年用户占比达23%,对字体缩放需求较高。采用rem相对单位结合html基础字号设置,可实现全站文字的整体缩放。当用户调整浏览器默认字号时,布局结构不会崩塌,按钮与表单控件仍能保持触控友好性。实测数据显示,采用流体布局的南皮政务平台,移动端跳出率较旧版下降41%。

媒体查询精准适配
CSS3媒体查询技术通过检测设备特征实现差异化样式加载。典型断点设置可参考:移动端(max-width:768px)、平板(min-width:769px)及桌面端(min-width:1200px)。南皮电商平台在商品详情页采用三层断点策略,移动端隐藏次要参数,突出购买按钮,使关键转化元素触达率提升57%。
针对折叠屏等新型设备,需扩展方向检测功能。@media (orientation: portrait)可识别竖屏状态,自动调整导航栏为底部停靠模式。南皮图书馆网站在横屏状态下展示双栏书目预览,竖屏切换为单列瀑布流,图片加载量减少32%的同时保持视觉完整性。
弹性框架加速开发
Bootstrap、Foundation等成熟框架提供12栅格系统与预制组件库。开发者通过组合col-md-6、col-lg-4类名即可快速搭建自适应布局。南皮人才招聘网使用Bootstrap重构后,开发周期缩短60%,且在Galaxy Fold折叠屏设备上表单错位问题完全消除。
框架内置的响应式工具类显著提升维护效率。d-none.d-md-block类可控制元素在特定断点显隐,避免JS频繁操作DOM。南皮农产品交易平台运用隐藏类优化移动端表格,将复杂数据表自动转换为卡片列表,用户信息获取效率提升29%。
内容动态优化策略
响应式图片技术通过srcset属性加载适配尺寸的图片。南皮旅游网为景点封面图设置5种分辨率版本,在4K屏加载2000px大图,在低端手机自动切换为480px版本,流量消耗降低58%。结合picture元素与art direction技术,可针对横竖屏展示不同裁剪比例的图片,南皮博物馆文物展品图的视觉完整度由此提升76%。
信息密度控制是响应式设计的隐性难点。通过CSS Grid的auto-fill功能,产品卡片能在宽屏自动增加列数,窄屏减少至单列。南皮本地论坛采用该技术后,用户滚动深度增加2.3倍,帖子点击分布更趋均匀。
多维度测试验证
真实设备测试需覆盖南皮用户主流机型,包括华为Mate系列(23.7%)、红米Note系列(18.2%)等。使用BrowserStack云测试平台,可同步检测Chrome、Safari等浏览器渲染差异。南皮医院预约系统在测试中发现iOS 14下日期选择器错位,通过添加-webkit-overflow-scrolling:touch属性修复。
用户行为分析工具记录点击热力图与滚动轨迹。数据显示南皮政务APP首页在折叠屏设备存在38%的底部盲区,通过将重要通知栏改为悬浮吸附式设计,信息曝光率提升至92%。持续收集用户反馈建立的适配问题库,使版本迭代响应速度提升40%。