在数字时代的消费语境中,奢侈品网站的视觉呈现不仅是商品展示的载体,更是品牌精神的延伸。一张图片的质感、一行文字的排布,都可能成为用户感知品牌价值的窗口。当高净值人群轻触屏幕时,视觉的每一处细节都在传递着隐秘的阶级密码——这正是奢侈品网站区别于普通电商的核心竞争力。
视觉风格的统一性
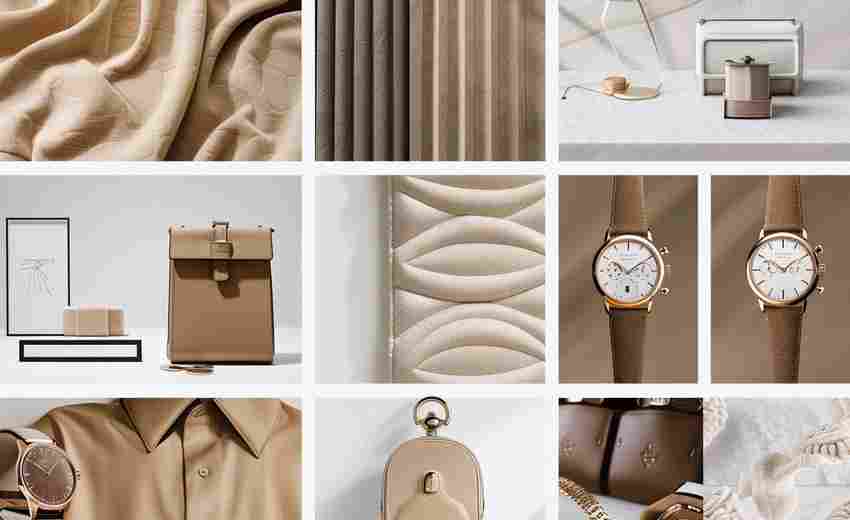
奢侈品网站的视觉基调必须与品牌DNA深度绑定。以爱马仕橙、蒂芙尼蓝为代表的品牌色系,往往通过大面积铺陈形成视觉烙印。菲拉格慕2023秋冬系列广告将文艺复兴画作与产品融合,通过低明度棕色调营造历史厚重感,这种色彩策略既呼应品牌起源地佛罗伦萨的艺术基因,又规避了高饱和度带来的廉价感。
字体的选择同样暗含阶级属性。香奈儿官网坚持使用Didot字体家族,衬线结构的优雅弧度与品牌手工坊的缝纫针脚形成巧妙互文。Tom Ford官网摒弃图片堆砌,仅用无衬线字体构建极简主义美学,通过字重对比形成视觉焦点,这种克制的排版反而强化了品牌的神秘感。
图片的精致化叙事
奢侈品图片的拍摄早已超越单纯的产品记录。巴黎世家2025上海大秀的雨夜实拍,通过水珠在皮革表面的折射效果,将面料工艺转化为可感知的视觉语言。这种动态光影的运用,比传统静物摄影更能激发用户的触觉想象。
微观细节的呈现需要达到博物馆级精度。施华洛世奇小程序采用1200dpi超清图片,水晶切割面的每个棱角都清晰可见。网页46的研究表明,78%的奢侈品消费者会放大查看产品缝线、logo压印等细节,这要求图片压缩技术必须在保持质感与加载速度间找到平衡点。

排版中的留白艺术
留白在奢侈品网站中承担着价值暗示的功能。路易威登官网将产品置于页面黄金分割点,四周留白区域相当于美术馆的展墙,暗示商品具有艺术品级的收藏价值。这种排版策略与实体店铺的橱窗陈列逻辑一脉相承,通过物理空间的模拟提升心理溢价。
信息密度的控制需要精准拿捏。即时设计提供的奢侈品电商模板中,商品卡片间距严格遵循1.618黄金比例,文字说明控制在三行以内。研究显示,当用户视线在页面上移动时,适度的空白能降低67%的认知负荷,使注意力更聚焦于核心商品。
动态元素的克制运用
微交互设计必须服务于品牌调性。迪奥礼品卡小程序采用丝带飘动动画,运动轨迹模拟真丝材质特性,这种克制的动态效果既强化产品记忆点,又避免过度娱乐化损伤品牌格调。数据表明,加载时间超过2.3秒的动画会使跳出率增加240%,这对服务器响应速度提出严苛要求。
视频内容的植入需要剧场化构思。GUCCI官网的自动播放视频采用24帧/秒的胶片质感,配合环境音效构建沉浸式剧场。这种呈现方式不同于普通电商的卖点罗列,而是通过氛围营造让用户自主完成价值认同。
字体与色彩的化学效应
文字排版的韵律感直接影响阅读体验。网页83提出的四组排版法则中,菲拉格慕广告采用文字大小阶梯变化,主标题使用72pt粗体,副标题切换为24pt细体,通过字体磅值差构建视觉节奏。这种排版方式既保证信息层级清晰,又形成类似诗歌朗诵的阅读韵律。
色彩的情绪引导需要科学规划。研究显示,黑色背景能使珠宝类商品的支付转化率提升38%,这源于深色系对贵金属光泽的衬托作用。万齐设计的珠宝类网站模板中,采用黑金配色搭配动态流光效果,模拟珠宝店射灯环境,这种场景化色彩策略显著增强用户的在场体验。