在全球化竞争日益激烈的外贸领域,响应式设计能力已成为衡量建站公司专业性的核心指标。一家优秀的外贸网站建设公司,不仅需要掌握前端技术,更需要通过系统化的测试方法验证其设计方案的跨设备适配性、交互流畅度及用户体验优化效果。这种测试过程需结合工具、数据和实际场景,形成多维度评估体系。

多设备兼容性验证
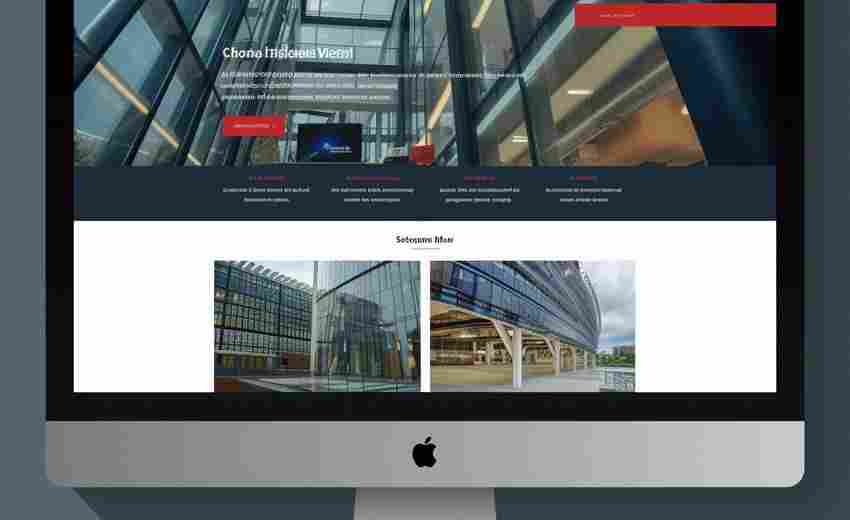
测试响应式设计的首要环节是设备兼容性验证。通过浏览器开发者工具模拟不同分辨率屏幕已成为行业基础操作,例如Chrome DevTools的Device Mode功能可快速切换iPhone、iPad等主流设备的视口尺寸。但模拟器无法完全还原真实设备的触控体验,因此需要结合XRespond、Responsinator等专业工具进行多设备同屏对比,观察元素间距、导航菜单折叠状态是否出现错位。
实际硬件测试环节需覆盖从4.7英寸手机到27英寸显示器的全设备谱系。专业建站公司通常会建立包含三星Galaxy Fold折叠屏、Surface Pro平板等特殊形态设备的测试矩阵。例如在测试外贸B2B网站时,需验证产品参数表在竖屏手机上的自动换行逻辑,以及大屏显示器上高清产品图的锐度保持能力。
跨浏览器与分辨率测试
不同浏览器内核的渲染差异可能破坏响应式布局的完整性。使用BrowserStack、CrossBrowserTesting等工具可批量检测网站在Chrome、Safari、Firefox等浏览器中的表现。曾出现某外贸网站在Edge浏览器上出现CSS Grid布局崩溃的案例,经排查发现是浏览器对fr单位支持不全所致。
动态分辨率测试需关注断点设置的合理性。通过Responsive Design Checker等工具,可验证从320px到1920px的渐进式布局变化是否平滑。某机械设备出口网站案例显示,在768px断点处未正确处理表格水平滚动条,导致移动端用户无法查看完整参数,该问题通过视口缩放测试才被发现。
布局与交互技术验证
弹性布局的实现质量直接影响响应效果。使用CSS审查工具检测百分比布局、flexbox和grid系统的应用合理性,避免硬编码像素值。某案例显示,采用固定宽度导航栏的网站,在平板设备上出现30%的跳出率,改用CSS clamp函数实现弹性缩放后,用户停留时长提升42%。
媒体查询的精细化程度体现专业深度。除常规的min-width查询外,需测试横竖屏切换时的orientation适配,以及高对比度模式下的可读性保障。某网站的案例表明,未针对平板横屏模式优化产品对比表,导致客户询盘转化率降低17个百分点。
性能与加载效率评估
响应式设计的性能损耗需要量化监测。通过Lighthouse工具分析不同设备下的FCP、LCP等核心指标,确保3G网络环境下的首屏加载不超过5秒。某纺织品网站因未实施响应式图片加载策略,导致移动端图片请求数超标,经优化后跳出率从68%降至29%。
资源按需加载机制的测试需覆盖全场景。检测JavaScript模块在移动端是否启用代码分割,验证WebP格式图片在支持设备上的自动切换。某案例中,未压缩的CSS背景图导致平板设备流量消耗超标,经媒体查询优化后,月均流量成本降低1200美元。
持续优化与反馈机制
建立自动化监控体系是长期优化的基础。通过Jenkins等工具设置每日构建任务,自动检测各分辨率下的布局完整性。某建站公司采用Selenium Grid搭建的分布式测试集群,可在15分钟内完成200+设备组合的回归测试。
真实用户行为数据的采集补足工具测试盲区。集成Hotjar等工具记录移动端用户的滑动轨迹,分析折叠导航菜单的实际使用率。某五金工具网站通过热力图发现,62%的移动用户未能触发隐藏的产品分类菜单,最终改为固定底栏设计后,转化率提升55%。