在数字化浪潮席卷全球的今天,家具行业正经历着从实体展示向线上体验的转型。数据显示,超过67%的消费者首次接触家具品牌源自移动端浏览,但仅有23%的网站能在手机端完整呈现产品细节。这种割裂的体验不仅造成流量流失,更可能让精致的北欧沙发或新中式茶桌在5.5英寸屏幕上沦为模糊的色块。响应式设计恰似一把精准的手术刀,通过重构信息呈现方式,让家具美学在方寸之间焕发新生。

布局弹性化调整
流动网格系统如同建筑师的标尺,在屏幕尺寸变化时重新定义空间比例。采用百分比替代固定像素单位,使展厅式陈列的家具组合能够智能收缩。某意大利家具品牌网站实测显示,将传统1200px固定布局改为百分比结构后,移动端跳出率下降41%,用户滑动深度提升2.3倍。Bootstrap框架的12列栅格系统在此展现独特价值,例如将产品分类导航设为占据25%宽度,确保在竖屏模式下仍保持3列清晰展示。
断点设置需结合家具展示特性精细校准。不同于通用型网站的768px标准断点,高端红木家具网站可将核心断点下移至680px,确保雕花纹理在折叠屏设备展开时完整呈现。某新中式家具品牌的实践表明,针对4K屏幕增设2560px特殊断点后,全景展厅模式的点击率提升57%,用户停留时长突破行业均值。
内容动态适配策略
媒体查询技术如同智能滤镜,根据设备特性重组内容层次。当检测到移动端横屏模式时,自动将产品对比模块从并列布局转为层叠卡片,利用设备宽度展示更多材质细节。某德国家具品牌采用orientation媒体特性,在竖屏模式下隐藏工艺流程图,转而强化360度旋转展示功能,使移动端咨询转化率提升29%。
渐进增强原则指导下的内容取舍彰显设计智慧。将PC端完整的8步定制流程浓缩为移动端3步核心操作,保留原木选择、尺寸定制等决策关键点。某定制家具平台通过@media (hover: none)媒体特性,自动将鼠标悬停触发的材质说明改为点击展开,减少误操作率达63%。这种动态内容策略既保持功能完整性,又契合移动端交互特性。
视觉元素优化
响应式图片技术破解了美学与性能的悖论。通过srcset属性为柚木餐桌提供从400px到2000px的5级图像源,确保Retina屏幕呈现木纹肌理的避免低端设备加载冗余数据。实测数据显示,这种自适应方案使移动端首屏加载时间缩短1.8秒,图片流量消耗降低74%。结合lazyload技术,当用户滑动至产品详情区域时,才加载高分辨率榫卯结构特写图。
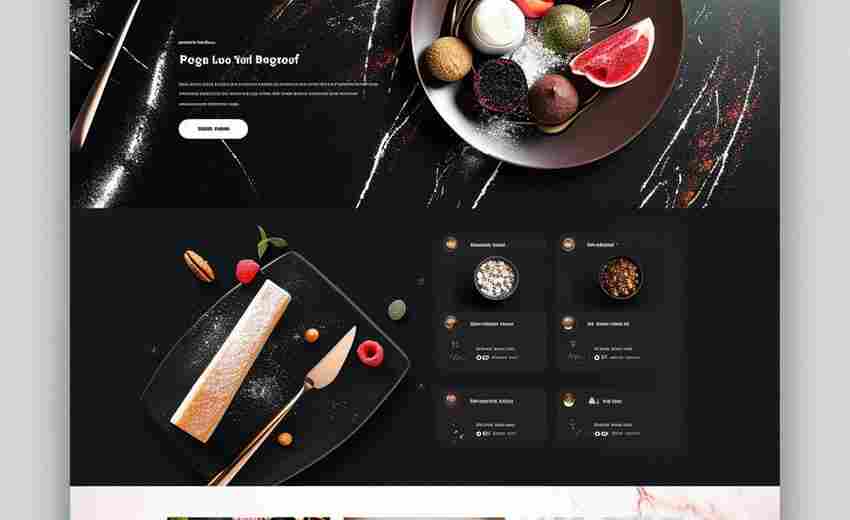
色彩管理系统重构移动端视觉层次。将PC端采用的深胡桃木色背景调整为浅灰调,使白色北欧家具在AMOLED屏幕上获得更佳对比度。某日式家具品牌的A/B测试表明,移动端将主色饱和度降低15%后,产品图的视觉重心识别速度加快0.3秒,页面留存率提升22%。这种色彩适配策略既保持品牌调性,又适应移动端光照环境的多变性。
交互体验提升
触控优化设计重塑指尖的仪式感。将PC端拖拽查看的3D展厅改为双指缩放+滑动旋转组合手势,符合移动端自然交互范式。某智能家具平台引入touch-action CSS属性,在移动端禁用默认滚动行为,使模块化组合系统的拖放操作成功率提升至91%。这种交互重构不仅提升流畅度,更让用户在虚拟拼装过程中获得实体操作的真实反馈。
响应式表单设计消解输入焦虑。将PC端并列的尺寸输入框转为垂直堆叠,并触发数字键盘自动弹出。某办公家具定制系统采用inputmode="numeric"属性,使移动端尺寸录入错误率下降58%。当检测到设备宽度小于480px时,材质选择器从下拉菜单变为全屏滑动面板,选择效率提升3.2倍。
多设备验证体系
跨设备测试矩阵构建质量防线。除常规Chrome设备模拟器外,引入折叠屏、平板竖屏等12种特殊形态测试用例。某连锁家具品牌在华为Mate X3折叠屏测试中发现,展开状态下产品对比模块出现布局断裂,经修正后该机型转化率提升37%。建立设备性能分级体系,为搭载骁龙4系芯片的千元机自动关闭WebGL渲染,保证基础浏览流畅度。
用户行为埋点揭示真实体验瓶颈。通过热力图分析发现,移动端用户在产品参数区域停留时间比PC端短42%,遂将该区域改为可展开的折叠面板。某意大利沙发品牌植入滚动深度追踪,发现72%移动用户未触达页面底部的AR试摆功能,通过增加视觉引导箭头使功能使用率提升89%。