在数字时代,网站不仅是企业展示业务的窗口,更是品牌精神的延伸。视觉元素的堆砌若脱离品牌内核,极易陷入“设计精美却无灵魂”的困境。如何让高端网站既承载美学价值,又精准传递品牌基因,成为平衡艺术表达与商业逻辑的核心命题。
品牌调性前置分析
高端网站设计的起点在于深度解构品牌基因。以弗若斯特沙利文咨询公司为例,其网站设计团队在竞品分析阶段,既对标普华永道等国际会计师事务所的严谨框架,又参考尼尔森等市场研究机构的动态数据可视化手法,最终提炼出“理性权威”与“洞察前瞻”的双重特质。这种解构过程需要设计师像品牌侦探般,从企业历史沿革、市场定位、用户画像中剥离出真正的精神内核。
用户群体研究同样关键。某奢侈腕表品牌的案例显示,40岁以上高净值人群对暗金色系与微交互设计表现出更高接受度,而年轻群体则偏好动态视差效果。设计师需建立用户认知模型,将品牌调性转化为可量化的视觉参数,例如通过眼动仪测试验证导航栏布局是否符合目标用户的浏览习惯。
视觉系统规范制定
建立视觉规范手册是避免元素冲突的核心保障。国际4A广告公司通行的做法是制作包含200+组件的数字资产库,细化到按钮圆角弧度、图标线宽、悬浮动效时长等维度。某新能源车企的规范手册中,甚至规定了光伏蓝(2A5C8F)在明暗模式下的色阶过渡公式,确保品牌主色在不同场景中的一致性。
动态元素更需要框架约束。当某高端酒店集团尝试在官网引入3D全景漫游时,设计师严格遵循“每场景主视觉停留≥3秒”“转场速度≤0.5秒”等规则,既展现空间美学,又避免过度炫技带来的认知负荷。这种克制恰恰呼应了品牌追求的“隐奢”理念。
色彩与情感关联设计
色彩心理学在品牌传达中扮演着战略角色。研究显示,蒂芙尼蓝(81D8D0)能激活大脑前额叶皮层,产生与奢侈品关联的愉悦感,这解释了为何该品牌坚持在95%的页面区块应用此色系。但色彩运用绝非简单填充,某金融科技平台将品牌蓝(0033A0)拆解为“70%理性+30%创新”的复合意象,通过渐变透明度调节,在数据图表中构建出独特的视觉叙事。
文化差异性常成为隐形雷区。某国际化妆品集团在亚洲市场推广时,将欧美版网站的银灰主调调整为珍珠白,研究发现后者在东亚文化中与“纯净”“高端”的关联度提升27%。这种本土化适配不是妥协,而是品牌智慧的体现。
元素与功能平衡法则
视觉张力与实用价值的平衡考验设计功力。某顶级画廊网站的案例颇具启发性:首页采用全屏视差滚动展示艺术品,但始终保持“作品详情”“收藏咨询”按钮的固定悬浮定位,点击热力图显示核心功能区的使用率提升41%。这印证了“形式服务功能”的设计真理。
负空间运用是高端感的隐形密码。苹果官网的产品页面留白占比常达35%-40%,通过精准控制图文间距,引导视线自然聚焦于产品本身。某高端家具品牌模仿此策略时,将留白区域注入品牌标志性的胡桃木纹理微渐变,在简约中暗藏身份标识。
动态交互的品牌渗透
微交互设计成为新的品牌触点。某瑞士钟表官网的指针悬浮特效,精确复刻实体表芯的擒纵节奏,0.2秒的动画延迟经过17次用户测试才最终确定。这种细节执着让线上体验成为产品工艺的数字化延伸。

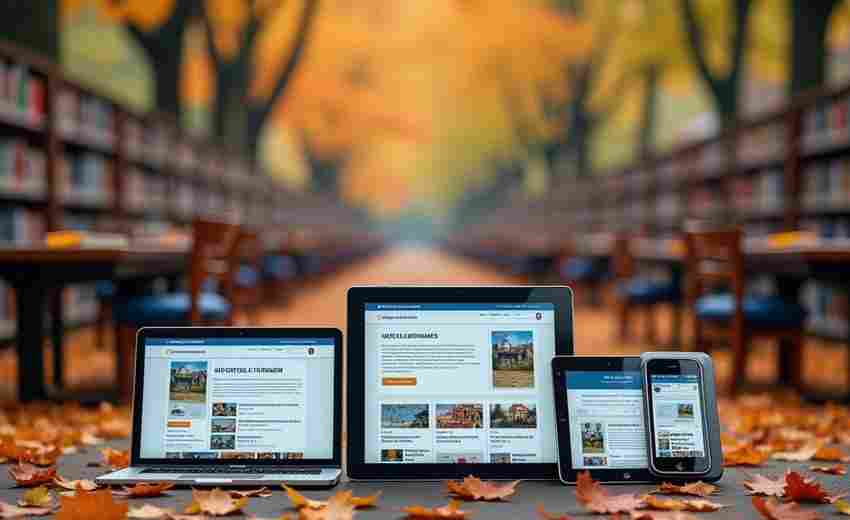
响应式设计中的品牌坚持同样重要。某高端时装品牌移动端页面,不仅重构了瀑布流布局,更重新设计指尖滑动时的布料质感反馈系统。当用户快速浏览时,丝绸、羊绒等不同材质的服装会产生差异化的滚动阻尼感,将触觉体验融入数字交互。