在数字时代,网站标题如同实体店铺的门面,是用户感知品牌的第一触点。它不仅承载着传递核心信息的使命,更需要在有限的空间内平衡美学与功能,兼顾搜索引擎的逻辑与人类视觉的偏好。优秀的网站标题设计如同无声的导购,用几秒钟的时间完成品牌认知、信息传递与行为引导的全过程。
用户中心原则
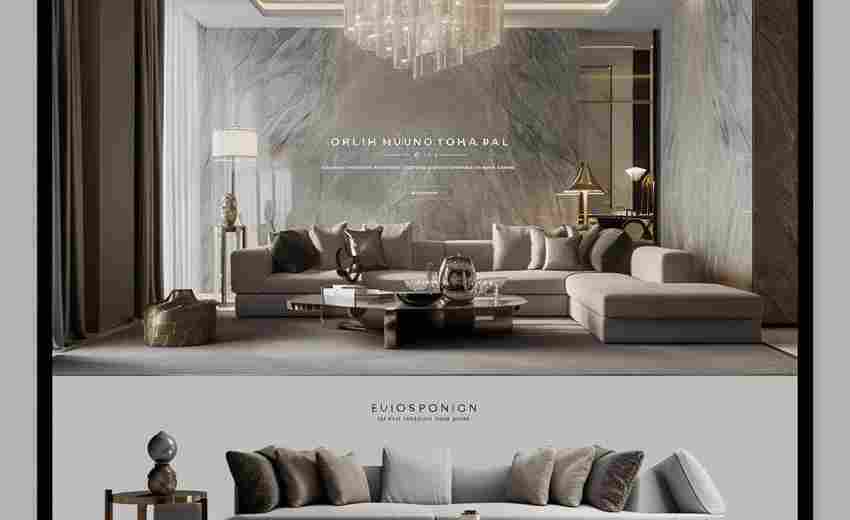
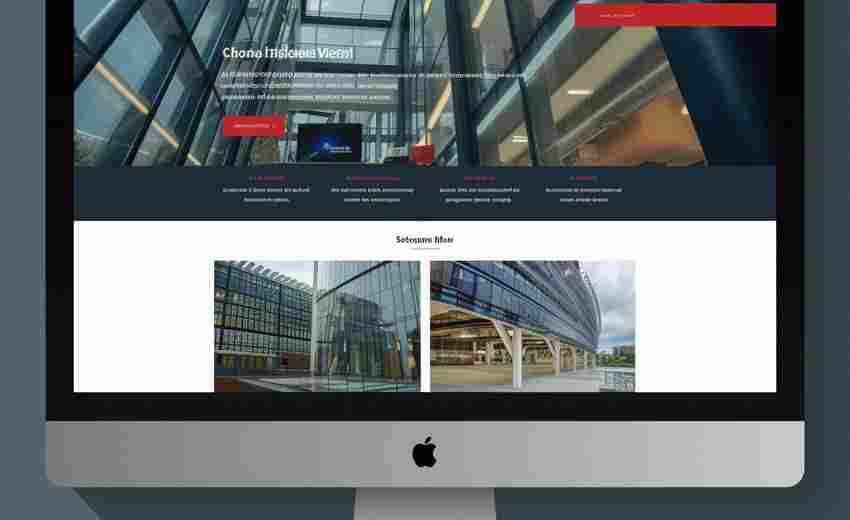
用户注意力的黄金七秒定律决定了标题设计必须遵循认知心理学规律。尼尔森诺曼集团的研究表明,用户视线轨迹呈现F型特征,左上角区域成为视觉焦点。核心元素如品牌标识的布局应顺应这一规律,将关键信息置于视觉热区。某茶饮品牌官网的实践显示,将LOGO左置后用户品牌记忆度提升37%。
交互友好性体现在导航设计的克制与精准。电商平台数据显示,超过5个导航选项会导致用户决策时间增加2.3倍。汉堡菜单与固定导航栏的结合,既能保持界面清爽,又可确保移动端购物车图标持续可见。这种设计策略在时尚电商ASOS的改版案例中,使移动端转化率提升19%。
视觉规范原则
视觉层次构建需要遵循格式塔心理学原理,通过元素比例与间距建立信息优先级。建筑类网站案例显示,将主标题字号控制在正文的2.5倍,副标题采用1.8倍差异,能形成舒适的信息梯度。某科技博客的A/B测试证明,采用黄金分割比例布局的标题区,用户停留时长增加42%。
字体选择需平衡识别度与品牌调性。正文字体推荐使用无衬线字体,X高度(如字母x的高度)不低于字号的45%以确保可读性。奢侈品官网多选用Didot、Bodoni等衬线字体传递优雅感,但会通过增加字间距至1.2em来优化屏幕显示效果。教育类平台的研究表明,深灰色(4A4A4A)文本在白色背景下的阅读效率比纯黑色高17%。
SEO优化原则
关键词策略需要兼顾自然语言处理与搜索意图。谷歌BERT算法升级后,标题中自然嵌入长尾关键词的页面,CTR提升幅度达28%。医疗器械网站"糖尿病监测仪"页面的标题优化案例显示,将核心关键词置于前30字符内,搜索排名从第5页跃升至第1页。
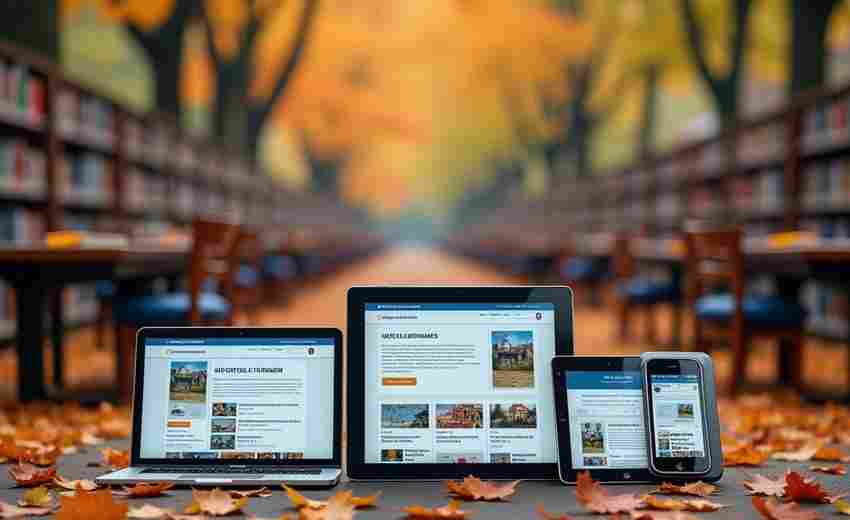
标题长度需动态适配不同设备。桌面端建议控制在60字符内,移动端则压缩至35字符。旅游预订平台Kayak的数据表明,带数字的标题(如"5折限时抢购")在移动端的点击率比纯文本标题高63%。但需避免符号滥用,SEMrush分析指出含2个以上竖线的标题,用户信任度下降19%。
内容一致性原则
信息准确性要求标题与页面内容形成强耦合。医疗健康类网站的监测数据显示,标题与首段内容关键词重合度低于70%的页面,跳出率高达82%。某新闻门户的算法实验表明,在标题中准确标注"独家"、"深度"等限定词的报道,用户完整阅读率提升3.4倍。
品牌独特性需要通过视觉符号强化记忆。餐饮品牌Shake Shack的波浪形标题区设计,使其在快餐类网站中的品牌辨识度达91%。但需注意差异化尺度,某SaaS平台将标题区色彩饱和度提升至150%后,虽然记忆度增加,但导致38%用户产生视觉疲劳。
技术适配原则

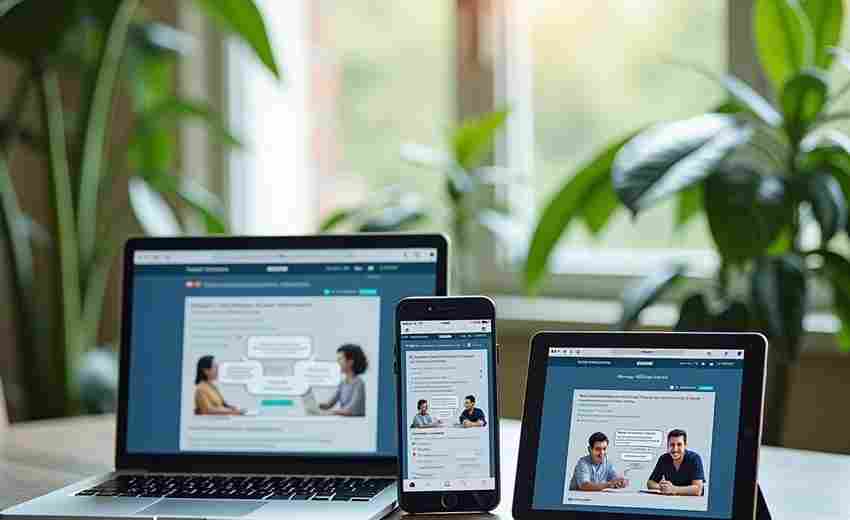
响应式设计需要建立动态适配机制。服装零售网站Zara的标题区在PC端采用三栏布局,移动端自动转换为垂直瀑布流,图片加载速度优化至1.2秒内。但需警惕过度设计,某家具商城因标题区嵌入3D旋转效果,导致移动端首屏加载时间超标3倍,用户流失率激增41%。
性能优化需平衡视觉效果与加载效率。将标题区图片格式转换为WebP后,某旅游平台的首屏加载时间从2.4秒缩短至1.1秒。但渐进式加载技术的应用需要谨慎,某新闻网站采用标题文字渐显效果后,老年用户群体的页面误操作率增加27%。