在数字时代,网站不仅是信息传递的载体,更是用户与品牌建立情感连接的桥梁。当静态页面逐渐无法满足用户对交互体验的期待时,动效设计以其独特的动态语言,正在重塑人们对网页交互的认知。从点击按钮的涟漪扩散到页面切换的流畅过渡,这些精心编排的动态细节正悄然改变着用户的行为路径与心理体验,成为提升用户参与感的关键策略。
视觉引导与操作反馈
动效设计的首要价值在于建立清晰的视觉引导系统。当用户首次访问网站时,动态元素能快速建立空间层次感。例如页面加载时的进度条动画通过运动轨迹暗示等待时长,滚动视差效果则通过多层元素的差异运动构建三维空间感,这种符合物理规律的运动模式让用户自然理解界面结构。
在具体操作层面,微交互的即时反馈机制能显著降低认知成本。数据显示,带有动态反馈的表单填写错误率比静态提示降低42%。当用户在搜索框输入关键词时,实时出现的动态联想词不仅缩短操作路径,跳跃的字符动画更形成正向激励。这种将功能需求与视觉愉悦结合的动效设计,使原本机械的操作过程转化为富有节奏感的互动体验。
情感化体验的塑造
优秀的动效设计能够唤醒用户的情感共鸣。网易云音乐的长按返回动效,通过弹簧物理模型的运动曲线模拟真实触感,2秒的等待被转化为充满趣味性的交互仪式。这种将品牌个性注入动态细节的手法,使工具属性产品焕发出人文温度。
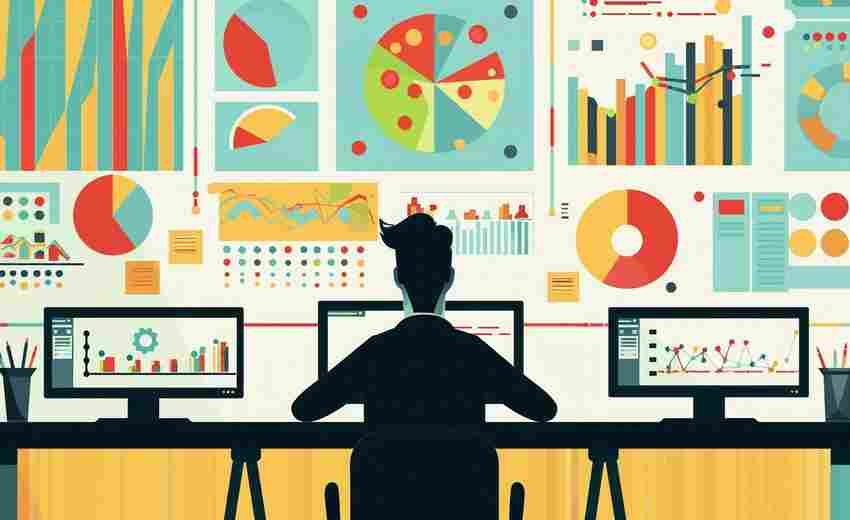
在情感传达层面,动效的节奏控制堪比电影蒙太奇。数据可视化场景中,柱状图的生长动画配合缓动函数,能让枯燥的数字讲述跌宕起伏的故事;电商平台的商品卡片翻转动效,通过0.3秒的延迟展示背面信息,既保持界面整洁又激发探索欲望。这些设计印证了格式塔心理学原理——动态变化比静态信息更能激活用户的完形心理。
提升界面流畅度
动效设计的物理属性对界面流畅度有决定性影响。Material Design提出的缓动曲线规范,将真实世界的加速度概念引入数字界面,使元素运动摆脱机械感。当用户触发侧边栏菜单时,遵循惯性规律的滑动动画与手指操作形成力学呼应,这种符合自然预期的运动模式让交互更具真实感。

在复杂场景中,动效能有效降低认知负荷。多步骤表单采用分步渐现动画,将信息拆解为可消化的视觉单元;长列表加载时,骨架屏的粒子波动效果既缓解等待焦虑,又暗示内容正在生成。研究显示,采用渐进式加载动效的网站,用户跳出率比直接展示空白页降低67%。
创新交互手势的运用
移动端设备的普及催生了丰富的交互手势设计。淘宝的下拉刷新机制通过拖拽距离控制动效阶段,当用户持续下拉触发"二楼"界面时,卡片展开的弹性动画与速度传感器数据完美契合,将功能入口转化为充满惊喜的探索游戏。这种突破常规的交互设计,使操作本身成为品牌记忆点。
在网页端,滚动驱动的视差动画正成为主流趋势。某汽车品牌官网利用滚动速度控制车型部件的拆解动画,用户通过滚动节奏就能体验"虚拟组装"的乐趣。这种将操作行为转化为叙事手段的设计思维,让信息获取过程充满参与感。
技术实现与性能平衡
Lottie技术的普及使动效设计进入工业化阶段。通过将AE动画转换为轻量级JSON文件,既保持视觉效果又避免性能损耗。某金融平台的数据仪表盘采用Lottie实现实时波动动画,文件体积较视频格式缩小90%的帧率稳定在60FPS。这种技术革新让复杂动效在移动端大规模应用成为可能。
在开发实践中,CSS硬件加速与WebGL的结合开创了新可能。某艺术展官网使用Three.js实现粒子动效,10万颗流动的像素点构成动态背景,GPU渲染确保流畅运行。这种将艺术表达与技术性能完美平衡的案例,标志着动效设计正从装饰层面向体验引擎进化。