在数字化浪潮的推动下,网站的技术实现已成为用户体验与功能适配的核心驱动力。通过精准的技术定位,网站能够将用户需求转化为可落地的功能模块,同时在不同设备、场景和用户群体中实现动态适配。这种技术驱动的优化策略,不仅关乎界面交互的流畅性,更涉及底层架构的智能性与扩展性,最终决定用户留存率和商业转化效果。
响应式设计与适配技术
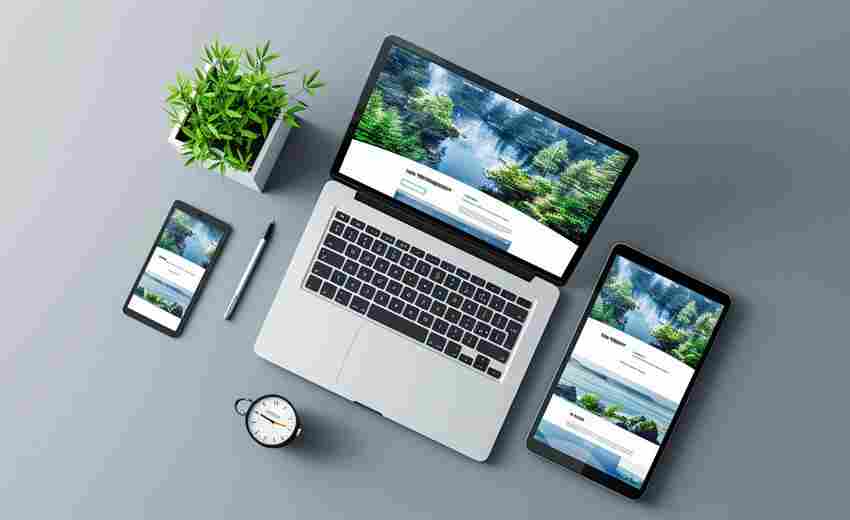
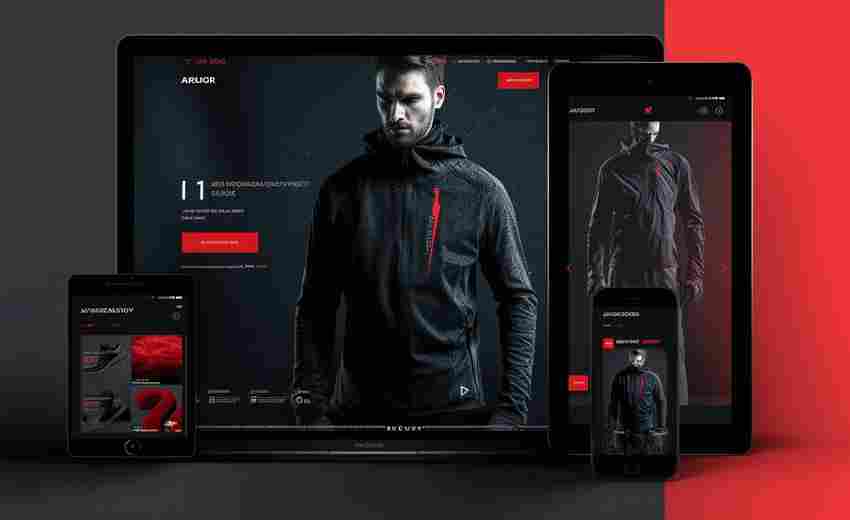
响应式设计已成为现代网站建设的基础要求。通过流体网格布局和媒体查询技术,网站能够自动适应从手机到桌面电脑的各类屏幕尺寸。例如在移动端,Flexbox布局可让导航菜单自动折叠为汉堡图标,商品图片按比例缩放避免变形,文字行距根据视口动态调整,确保小屏设备的可读性。网页13的研究显示,采用"移动优先"策略后,某电商平台移动端跳出率下降37%,用户平均停留时长提升28%。
但响应式设计不止于布局适配。网页36指出,真正的响应式需要结合设备特性优化交互方式:在触屏设备中增大点击热区至48px以上,针对iOS和Android系统差异调整滑动惯性参数,甚至根据设备GPU性能动态加载动画效果。某旅游网站案例显示,通过引入触控手势库和硬件加速渲染,其移动端表单提交成功率提升至91%。
性能优化与加载速度
网站性能直接影响用户决策行为。网页49的实验数据表明,加载时间每增加1秒,移动端转化率下降20%。技术优化需从多维度切入:采用WebP格式压缩图片体积60%以上,通过HTTP/2协议实现多路复用传输,运用Service Worker实现关键资源的预缓存。某时尚电商引入资源懒加载后,首屏渲染时间从3.2秒缩短至1.1秒。
更精细的优化体现在代码层面。网页72建议采用Tree Shaking技术剔除未使用的JavaScript代码,通过代码分割实现按需加载。某金融平台将单体应用拆分为微前端架构后,核心交易模块加载速度提升40%,同时实现各业务线的独立迭代。值得关注的是,网页36提出的"临界CSS"技术,通过提取首屏渲染所需样式,可将视觉完整时间提前300-500ms。
定位技术与场景适配

基于IP和GPS的定位技术正在重构场景化服务。网页11的案例显示,某本地生活平台通过IP定位实现城市级内容过滤,使推荐准确度提升65%。更精细的地理围栏技术可识别用户是否进入商圈范围,触发特定优惠推送。某连锁餐饮企业运用该技术后,到店核销率提升至78%。
静态定位技术则拓展了服务维度。网页12介绍的经纬度解析系统,可将用户位置与POI数据库匹配,实现500米精度的服务推荐。某房产网站结合地图API开发"通勤找房"功能,用户设定工作地点后,系统自动计算各房源通勤时间并生成可视化热力图,使优质房源点击量增加120%。
用户行为分析与动态优化
埋点采集与机器学习结合形成智能优化闭环。网页19揭示,某内容平台通过追踪用户滚动深度、停留热区和跳出节点,构建阅读兴趣图谱,动态调整内容分发策略。当系统检测到用户连续跳过3篇娱乐资讯时,会自动提升科技类内容权重,使用户次日留存率提高18%。
A/B测试系统成为迭代验证的核心工具。某电商在商品详情页测试6种CTA按钮设计,通过实时流量分割和转化统计,最终选定动态渐变色方案,使加购率提升23%。网页27强调,成熟的实验平台应支持多变量正交测试,允许同时进行20组以上实验而不产生数据干扰。
安全合规与隐私保护
在欧盟GDPR与我国《个人信息保护法》框架下,技术实现必须平衡用户体验与合规要求。网页11提出的去标识化处理方案,通过IP地址模糊化和行为数据聚合,既满足个性化推荐需求,又避免存储精确位置信息。某跨境支付平台采用该方案后,用户授权率从62%提升至89%。
前端安全防护同样关键。网页49建议实施CSP内容安全策略,防止XSS攻击窃取用户行为数据。某社交平台加入点击劫持防护标头后,恶意爬虫请求量下降74%。在生物认证领域,某银行引入本地化人脸特征提取技术,确保敏感生物信息不出设备,通过FIDO2协议实现无密码登录。