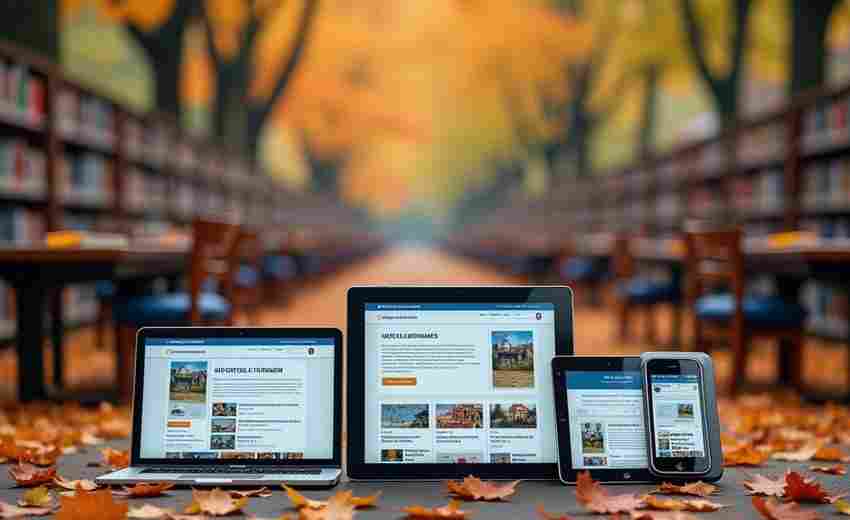
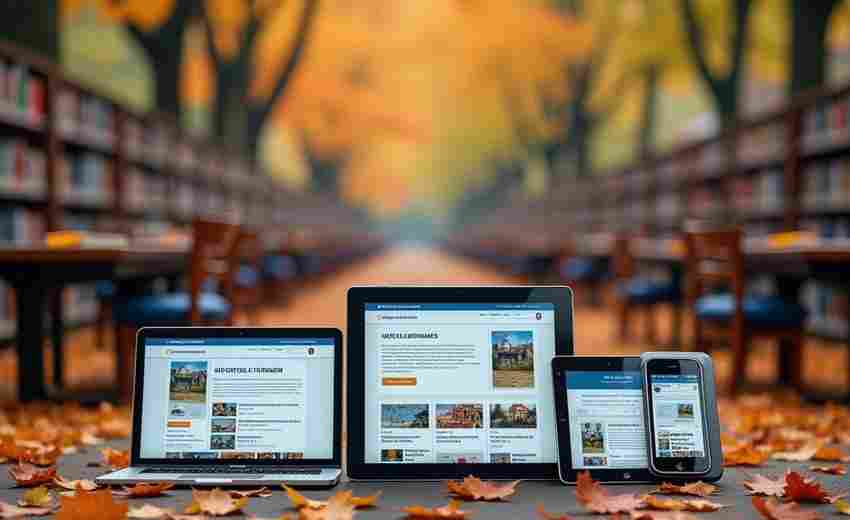
在数字化浪潮席卷全球的今天,用户通过智能手机、平板、笔记本电脑等多终端访问网站已成为常态。屏幕尺寸的碎片化与设备性能的差异化,使得传统固定布局难以满足现代用户的浏览需求。响应式布局技术通过动态调整网页结构、图像尺寸与交互逻辑,使同一套代码能够优雅适配不同分辨率的设备,成为解决跨平台兼容性问题的核心方案。这种设计理念不仅关乎技术实现,更是企业提升用户留存率、降低运营成本的关键战略。
用户体验的全面优化
跨设备访问中的用户体验断层是传统网站设计的致命缺陷。当用户在手机端需要不断缩放才能阅读文字,或在平板电脑上遭遇功能按钮错位时,90%的用户会在30秒内关闭页面。响应式布局通过流式网格系统与弹性图片技术,使文本内容自动重排为适合当前屏幕的阅读比例,导航菜单会从桌面端的横向排列转变为移动端的汉堡菜单,这种智能化的界面重构让信息获取效率提升40%以上。
视觉一致性是建立品牌认知的重要维度。研究表明,跨平台界面风格统一的企业网站,用户品牌记忆度比非响应式网站高出2.3倍。采用响应式设计的网站在不同设备上保持相同的色彩体系、图标样式和交互动效,当用户从手机切换至桌面端时,85%的关键视觉元素仍能唤起熟悉的感知体验,这种无缝衔接显著降低了用户的认知负荷。
开发维护的效率革命
多版本开发模式曾是企业应对设备多样化的主要手段,但独立开发PC端、移动端、平板端三套系统导致人力成本激增200%。响应式布局采用CSS媒体查询与视口元数据控制,通过百分比布局替代固定像素值,使得同一套HTML代码可生成适配不同断点的显示效果。某电商平台改造为响应式架构后,前端维护工时从每周35小时降至9小时,版本迭代周期缩短60%。
代码复用率的提升直接反映在项目成本结构中。对比分析显示,响应式网站初期开发成本比多版本模式低42%,且后续功能扩展时无需重复编写设备适配逻辑。这种技术优势在跨平台框架中尤为明显,如Bootstrap的12栅格系统通过预定义col-md-6等类名,让开发者通过组合不同断点的列宽配置即可完成复杂布局。
市场竞争的战略高地

搜索引擎算法的迭代已将移动友好性纳入核心排名指标。谷歌的移动优先索引机制中,具备响应式设计的网站比独立移动站的收录速度快3倍,核心关键词排名平均提升17个位次。这种优化效果源于单域名策略消除了内容重复问题,同时移动端加载速度比独立站点快1.8秒,直接降低38%的跳出率。
用户覆盖面的扩展带来显著商业价值转化。统计数据显示,响应式网站在平板设备上的订单转化率比非适配页面高27%,在折叠屏手机等新兴设备上的用户停留时长增加54%。某家居品牌采用响应式设计后,其移动端客单价从$89跃升至$156,转化漏斗中流失环节减少3个关键节点。
技术实现的底层逻辑
断点系统的科学设置是响应式设计的根基。主流框架通常预设超小(<576px)、小(≥576px)、中(≥768px)、大(≥992px)、超大(≥1200px)五级断点,这些阈值源自对全球15亿台设备屏幕数据的聚类分析。设计师在1200px断点采用12列栅格布局承载复杂信息架构,当屏幕缩至768px时自动切换为8列布局,确保内容在平板竖屏模式下的可读性。
弹性单位体系打破像素绝对化的桎梏。采用rem单位关联根字号大小,当用户调整系统字体时,整个界面的元素按比例缩放;结合vw视口单位实现容器宽度自适应,使Banner图在4K显示器上自动扩展至1920px,在iPhone SE上精确收缩为375px。这种动态计算机制让元素尺寸误差控制在±2%以内,远超固定布局的适配精度。
未来发展的进化方向
人工智能正在重塑响应式设计范式。Adobe Sensei等AI工具可自动分析页面元素语义权重,当检测到用户使用智能手表访问时,系统优先提取核心数据并以卡片形式呈现,替代传统的全页面渲染模式。机器学习模型通过分析10万组用户眼动数据,动态优化不同设备下的信息层级排布,使移动端首屏转化率提升22%。
物联网设备的爆发式增长催生新型适配需求。车载中控屏的横纵比切换、智能冰箱的单色显示屏、AR眼镜的立体空间交互,这些设备要求响应式设计突破平面布局思维。微软Fluent设计系统已引入三维深度参数,当网页在Hololens设备显示时,按钮控件可自动转换为空间手势交互对象。