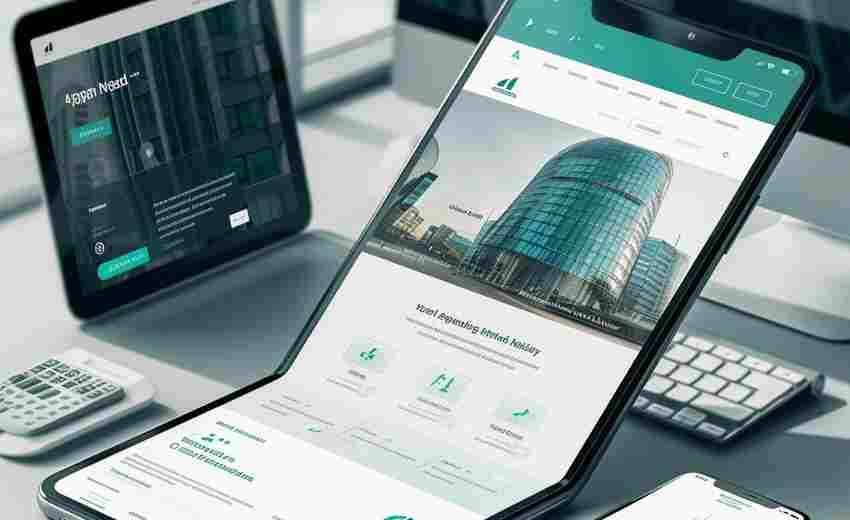
在移动互联网用户规模突破12亿的今天,企业网站建设的主战场已从PC端全面转向移动端。Statista数据显示,2023年全球移动端网页访问占比达78.6%,但仍有43%的企业网站存在移动端适配缺陷。这种割裂现象凸显了移动端内容管理的独特挑战——它不仅是屏幕尺寸的简单缩放,更是一场关于用户体验重构的技术革新与内容革命。
屏幕适配的智能革命
移动设备的碎片化特征要求内容管理系统具备动态响应能力。Google的AMP项目研究表明,自适应布局可使页面加载速度提升85%。但真正的适配远不止于CSS媒体查询,更需要内容元素的自组织能力。例如,京东商城的商品详情页采用模块化设计,图片、参数、评价等组件会根据设备方向自动重组。
更深层次的适配涉及内容呈现密度的智能调节。MIT人机交互实验室发现,用户在4.7英寸屏幕上最佳信息接收量为PC端的32%。这就要求内容管理系统具备语义分析能力,能自动提取关键信息进行优先展示,如同知乎移动端对长文章的智能摘要功能。
加载速度的生死时速
Google核心网页指标显示,移动端页面加载超过3秒将流失53%的访问者。这倒逼内容管理系统必须建立立体化的优化机制。腾讯云实践表明,采用WebP格式图片配合CDN分发,可使首屏加载时间缩短40%。但技术优化仅是基础,内容层面的轻量化重构才是关键。
字节跳动研发的Dynamic Module系统值得借鉴,它能根据网络环境动态加载内容模块。当检测到用户处于弱网环境时,自动屏蔽高清视频和3D模型,优先加载文本核心信息。这种智能化的内容分级管理,使抖音移动站点的跳出率降低了28%。
交互设计的触觉革命
触控操作带来的人机交互革命,要求内容管理系统重新定义交互逻辑。Fitts定律在移动端出现变异——拇指热区研究显示,5.5英寸屏幕的可触区域仅占屏幕面积的67%。重要功能按钮必须集中在底部30%区域,如同微信将核心功能栏固定在屏幕下方。

手势交互的普及更引发内容布局的深层变革。Apple人机界面指南指出,滑动操作的误触率是点击操作的3.2倍。这就要求内容管理系统建立防误触机制,例如淘宝商品详情页的侧滑返回功能,会智能判断手势轨迹,避免与横向浏览图片的操作冲突。
内容结构的蜂窝模型
移动端信息架构需要遵循"蜂窝式"组织原则。尼尔森诺曼集团研究发现,移动用户更倾向Z型浏览路径。内容管理系统应采用卡片式设计,每个信息单元保持独立性和完整性。美团外卖的商家页面就是典型范例,评分、配送、菜单等信息卡支持单独操作和刷新。
内容层级需要压缩至三级以内,这与PC端的树状结构形成鲜明对比。阿里云的数据表明,移动端用户平均点击深度较PC端减少42%。为此,内容管理系统应建立扁平化导航,采用面包屑导航与悬浮目录相结合的方式,如同得到APP的课程详情页设计。
多终端的内容交响
全场景时代的内容管理需要建立跨端同步机制。Adobe Experience Manager的实践显示,内容元数据的标准化可使跨平台发布效率提升60%。但真正的协同不止于内容同步,更需要体验的连续性。例如,用户在手机端收藏的知乎文章,在平板端打开时会自动定位到上次阅读位置。
设备特性的差异化利用是更高阶的要求。华为折叠屏手机的用户调研显示,87%用户期待展开大屏时获得扩展内容。这就要求内容管理系统能识别设备形态,自动推送适配内容,如京东在折叠屏展开时展示商品3D模型,合起时切换为精简版参数。
在5G与AI技术推动下,移动端内容管理正从适配时代迈向智能时代。微软Azure的智能压缩算法可将图文内容动态优化至原体积的15%,而谷歌BERT模型的应用,使移动端内容推荐准确率提升了37%。这些技术突破正在重塑移动内容管理的边界,将用户体验推向前所未有的高度。