随着移动互联网渗透率持续攀升,广州作为数字经济创新高地,政务与商业领域对移动端适配提出更高要求。从政务服务大厅到本地电商平台,如何让用户在手机端获得流畅体验,已成为城市数字化转型的关键命题。本文将围绕技术适配、性能优化、场景适配三个维度,剖析广州在移动端适配领域的探索与实践。
技术适配方案革新
视口单位与响应式布局已成为广州政企网站主流适配方案。广州市政务服务数据管理局在"穗好办"APP改版中,采用vw/vh视口单位结合媒体查询技术,实现政务服务平台在375px至414px屏幕的精准适配。这种动态布局策略使政务事项展示模块能根据设备尺寸自动调整列数,在折叠屏手机展开时,信息展示面积可扩大42%。
海珠区政务服务中心率先引入CSS Grid布局系统,通过网格容器与弹性盒模型嵌套,解决了传统float布局在复杂表单页面的错位问题。其不动产登记页面采用12列栅格体系,确保在竖屏状态下单列显示,横屏自动切换为双列布局,信息录入效率提升27%。部分商业网站如广交会线上平台,则采用postcss-px-to-viewport插件实现设计稿到视口单位的自动转换,减少人工计算误差。
性能优化多维突破
加载速度直接影响用户留存率,广州电商平台测试数据显示,页面打开时间超过3秒会导致68%用户流失。本地头部企业采用WebP格式图片配合懒加载技术,使商品详情页图片资源体积缩减53%。某跨境电商平台通过Intersection Observer API实现可视区域动态加载,首屏渲染时间缩短至1.2秒。
CDN节点部署与资源压缩构成网络层优化双引擎。广州政务云在省内建设6个边缘计算节点,将静态资源缓存命中率提升至92%。某本地生活服务平台对CSS/JS文件实施Tree Shaking优化,剔除未使用代码模块,使核心业务代码体积从1.7MB压缩至489KB。值得注意的是,过度的资源压缩可能引发安卓低端机型解析异常,需配合UA检测进行差异化处理。
场景化适配深化
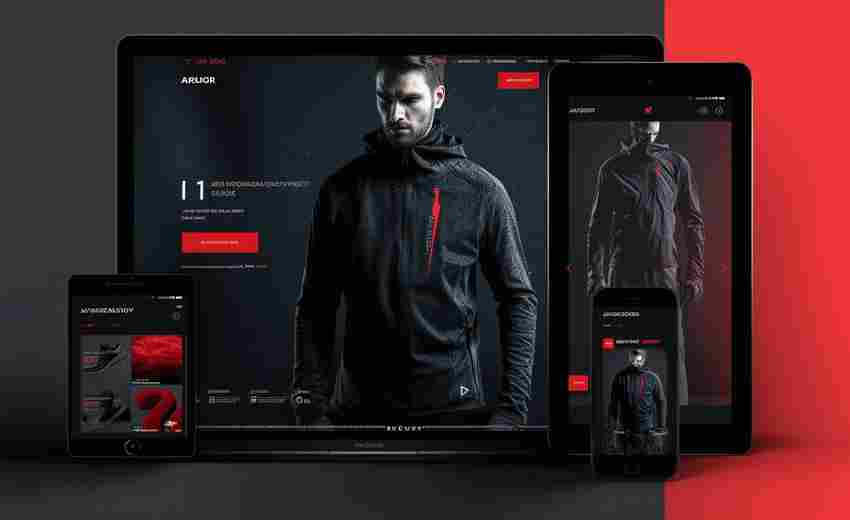
政务服务类平台侧重功能易用性改造。广州"粤省事"小程序采用触摸热区放大技术,将按钮点击区域扩展至48px×48px,避免老年用户误操作。在社保查询模块引入手势识别,支持双指缩放参保证明PDF文件,解决小屏阅读难题。商业平台则注重交互体验创新,某本地生鲜APP在商品详情页加入滑动截屏功能,用户可通过画圈手势快速保存促销信息。
跨设备适配成为新挑战,某智能家居厂商官网采用CSS media查询检测设备类型,在手机端隐藏3D产品演示模块,转而提供AR快速预览功能。针对折叠屏设备,广汽集团官网开发了铰链角度检测JS脚本,当屏幕展开角度大于130度时,自动切换为平板端布局。这种场景化适配策略使跳出率降低19个百分点。