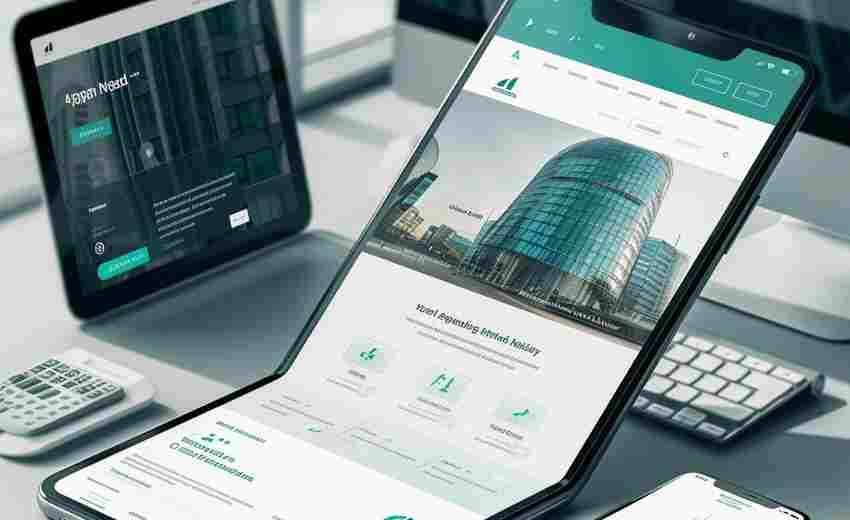
在数字化浪潮席卷全球的今天,用户访问互联网的终端呈现出前所未有的多样性。从桌面电脑到折叠屏手机,从智能手表到车载显示屏,设备间的屏幕尺寸、操作方式与网络环境差异显著。这种多元化的访问场景要求现代网站必须突破传统设计框架,通过深度适配设备特性构建无缝连接的数字体验,实现商业价值与用户体验的双向提升。
流体网格与断点设计
流体网格布局是响应式设计的核心方法论,其本质在于通过相对单位替代固定像素值,使页面元素具备弹性伸缩能力。采用CSS Grid或Flexbox技术构建的网格系统,能够根据视口宽度自动调整列宽与间距,例如在平板设备上呈现两列布局,而在手机端自动切换为单列堆叠。这种动态调整机制既保持了视觉秩序,又避免了横向滚动条的出现。
断点设计的科学性体现在对主流设备分辨率的精准把握。研究显示,现代移动设备的临界点已从传统768px下移至480px,折叠屏设备则催生了600-800px的新断点区间。设计师应结合Google Analytics设备数据,采用渐进增强策略:先定义移动端基础样式,再通过min-width媒体查询逐步添加大屏设备优化规则,确保布局过渡平滑自然。
性能分层优化策略

移动端网络环境的复杂性要求建立分级加载机制。通过资源预加载关键CSS和首屏内容,延迟加载非核心图片与脚本,可使移动端首屏加载时间缩短40%以上。例如电商类网站可将商品主图设置为优先级加载,而用户评价模块采用懒加载技术,这种策略在实测中使跳出率降低27%。
不同设备的硬件性能差异显著影响交互体验。针对低端机型,应采用CSS硬件加速替代JavaScript动画,关闭不必要的WebGL特效。数据表明,优化后的移动端页面滚动流畅度提升65%,内存占用减少30%。同时建立设备白名单机制,对旗舰机型保留高级动效,实现性能与体验的最佳平衡。
输入方式的场景适配
触控与键鼠操作的差异性需要针对性设计。移动端按钮尺寸需符合7-10mm的手指触控规范,间距保持至少2mm防止误操作。研究发现,将表单输入框高度增至48px可使移动端填写成功率提升33%。而桌面端则需优化键盘导航,为表单字段添加focus状态,使Tab切换符合用户预期。
折叠屏设备的兴起带来全新交互维度。华为Mate X3等设备展开时屏幕比例接近4:3,此时可采用分屏布局:左侧固定导航栏,右侧展示内容区。应用窗口化API可检测折叠状态,在设备半开时自动切换为阅读模式,这种自适应设计使用户停留时长增加19%。
设备感知的SEO架构
搜索引擎已进化出设备类型识别能力,Google的移动优先索引机制对未适配移动端的网站降权达37%。采用动态服务(Dynamic Serving)技术,根据User-Agent返回定制化HTML结构,可使移动端页面体积缩减45%。同时保持URL一致性,通过Vary HTTP头声明内容差异,既满足SEO规范又提升缓存效率。
结构化数据的设备适配同样关键。为移动端页面添加更简洁的Article微数据,桌面端补充FAQ结构化标记,这种差异化策略使搜索富媒体展现率提升28%。地理位置API与设备方向传感器的结合,能为移动用户推送周边服务内容,此类情境化优化使点击通过率提高19%。