在信息爆炸的时代,用户对网页的耐心往往以秒计算。视觉层次如同无声的导购员,能在0.05秒内决定用户是否停留。优秀的设计师深谙此道,他们通过精心编排的视觉语言,将复杂信息转化为直观的视觉路径,让用户在无意识中完成信息的接收与决策。
视觉层次与信息架构
视觉层次的本质是对信息进行优先级排序。研究表明,人眼在浏览网页时会遵循Z型或F型动线,前者适合图文混排的展示型页面,后者适合文字密集型内容。苹果官网的Mac产品页便采用Z型布局:顶部水平导航引导横向浏览,斜对角线的标语形成视觉焦点,底部产品参数完成信息闭环。
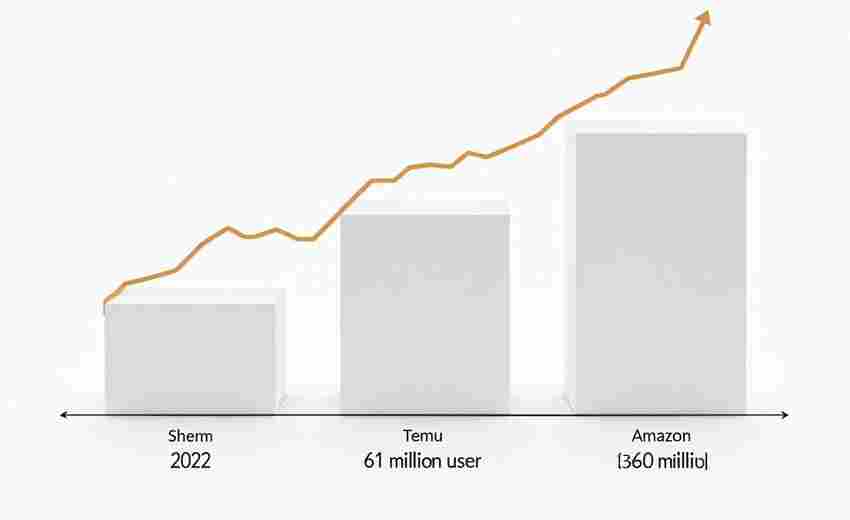
信息密度分布直接影响用户体验。2025年SleighVL模型的研究发现,网页中20%的高信息密度区域贡献了80%的用户停留时长。设计师可通过热力图分析工具,将核心内容置于用户视线自然落点处,例如将促销信息放置在首屏黄金分割点,辅助信息则通过折叠菜单收拢。
色彩心理学与对比
色彩不仅是美学表达,更是潜意识的情绪触发器。金融类网站偏爱深蓝系(如PayPal的003087),因其传递稳定与信任感;电商平台常用红色系(如亚马逊的FF9900),刺激购买冲动。沃尔玛2024年的A/B测试显示,将按钮从蓝色改为橙红色后,点击率提升37%。
对比度的科学运用能形成视觉引力场。W3C标准要求正文与背景的对比度至少达到4.5:1,但奢侈品网站常打破常规——卡地亚官网采用浅灰文字与米白背景(对比度3.8:1),通过负空间与微动画补偿可读性。这种反常规设计反而塑造了独特的品牌识别度。
排版艺术与留白
字体选择暗含品牌人格化表达。衬线字体(如Times New Roman)传递经典气质,适合法律、出版类网站;无衬线字体(如Helvetica)彰显现代感,被微软、三星等科技公司青睐。Medium博客平台的实验表明,将行距从1.2倍调整至1.6倍后,用户阅读完成率提高22%。

留白是最高级的视觉修辞。MUJI官网的产品页平均留白占比达45%,通过"呼吸感"设计让商品成为绝对焦点。这种克制美学背后是认知心理学原理:人类工作记忆容量有限,适度的空白可降低认知负荷,提升信息吸收效率。
动态交互与响应式
微交互设计正在重构视觉层次。当用户光标悬停在星巴克菜单栏时,图标会产生咖啡液滴溅落的粒子效果,这种符合品牌调性的动效使点击率提升28%。研究显示,持续时间在300-500ms的动画最符合人类视觉感知节奏,过快的动效反而会造成焦虑感。
响应式设计需突破机械适配的思维。优衣库2025年新版网站采用流体网格系统,在折叠屏设备上会自动将商品详情页转为左右分屏模式。这种基于设备形态的功能重组,使移动端转化率较旧版提升19%。
用户行为与数据驱动
眼动仪数据揭示着视觉层次的优化方向。宜家通过追踪2000名用户的浏览路径,发现62%的用户会忽略右下角的服务条款入口。设计师遂将该区域改为3D房间展示功能,使用户停留时长增加1.8倍。
A/B测试已成为视觉优化的标尺。Airbnb通过持续测试发现,将房源图片尺寸从方形改为16:9宽幅,并添加360度旋转功能后,房源收藏量提升41%。这种数据驱动的迭代机制,让视觉设计从艺术创作转向精准的科学实验。