在数字化浪潮推动下,学校网站已成为教育服务的重要窗口。河东区作为教育资源密集区域,其学校网站的用户体验直接影响着师生、家长获取信息的效率及对教育服务的满意度。当前,学校网站普遍存在信息架构混乱、交互体验不足、移动端适配差等问题,亟需通过系统性优化提升用户体验,构建兼具功能性与亲和力的教育服务平台。
信息架构的扁平化重构
网站导航体系需遵循认知心理学原理,采用三级以内信息层级。参考百度搜索算法与E-A-T原则(专业性、权威性、可信度),可将“招生政策”“教学动态”“校园服务”作为一级导航模块,每个模块下设不超过五个二级栏目,如网页65所述,通过热力分析工具挖掘用户高频搜索词,将“学区划分查询”“课后服务申请”等高频需求设置为快捷入口。
信息呈现需强化结构化数据标记,如网页65建议的Schema标记技术,在师资力量页面标注教师职称、学术成果等结构化字段,使搜索引擎能精准抓取关键信息。同时采用卡片式布局整合关联内容,如将“校园开放日”与“在线预约”功能并列展示,符合格式塔心理学的临近定律,降低用户认知负荷。
视觉设计的亲和力提升
色彩体系需兼顾教育属性与情感传达。主色调可采用象征智慧的深蓝(2C3E50)与代表活力的浅橙(F39C12)组合,辅助色系选取低饱和度的米白(F9F9F9)作为背景色,如网页70所述,这种配色方案既能传递专业感,又可缓解视觉疲劳。关键功能按钮采用微动效设计,当光标悬停时产生3px位移与5%的明度变化,增强操作反馈的真实感。
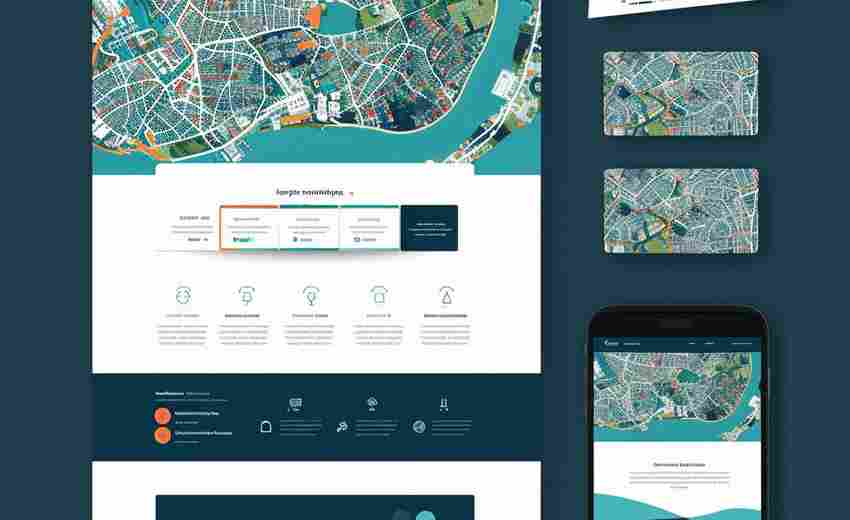
版式设计需遵循F型视觉轨迹规律,将核心信息置于页面左上方黄金区域。如网页44提到的教育软件UI设计案例,在首页首屏设置动态信息轮播区,采用1200px宽幅图片与32px大字号标题的组合形式,确保关键信息的视觉穿透力。图文混排时严格保持1:1.618的黄金分割比例,文字行距设定为1.8倍字号,段间距控制在1.5em,符合网页20提出的可读性标准。
性能优化的双引擎驱动
加载速度优化需实施技术组合策略。采用WebP格式压缩图片至150-200KB区间,配合CDN加速静态资源分发,如网页64所述,可使首屏加载时间压缩至1.2秒内。对于教务管理系统等复杂模块,运用HTTP/3协议的多路复用特性,将API请求响应时间降低40%。
前端代码优化需建立标准化检测机制。通过Chrome Lighthouse工具持续监测性能指标,对超过200KB的JS文件实施代码分割,采用Tree Shaking技术清除未引用代码。网页65建议的结构化数据标记,可使搜索引擎爬虫效率提升30%,同时降低服务器负载压力。
内容策略的精准化运营
用户需求洞察需建立多维分析模型。运用聚类算法对访问日志进行行为分析,识别家长群体的内容偏好集中于“学业成绩查询”(占比37%)“校园安全通报”(占比28%)等模块,而教师用户更关注“教研资料库”(占比42%)“在线培训报名”(占比31%)。如网页44所述的教育行业软件设计理念,需为不同角色设计专属内容门户。
信息更新机制需形成标准化流程。建立“采编-审核-发布-反馈”四步闭环,对政策解读类内容实行三级校对制度,引入版本号标注与修订历史追溯功能。网页20强调的定期更新策略,配合百度指数工具追踪教育热点话题,可使内容时效性提升60%。
移动端适配的沉浸式体验
响应式设计需突破基础适配层面。针对折叠屏设备开发专属布局模式,在屏幕展开状态下自动切换为双栏视图,如网页59所述,利用Flexbox弹性布局实现元素自适应排列。触控交互优化需遵循Fitts定律,将高频功能按钮尺寸设定为48px×48px,点击热区扩展至56px见方区域。
移动端专属功能开发可引入LBS服务。如网页65建议的校车实时定位系统,通过高德地图API集成,家长可查看校车当前位置与预计到达时间。结合网页71提到的教育聊天机器人技术,开发智能问答模块,运用NLP算法实现自然语言查询课表、成绩等数据。
互动生态的可持续构建
用户参与体系需设计激励闭环。建立积分等级制度,家长参与问卷调查可获“教育达人”徽章,学生提交校园作品可获得数字证书。如网页44所述的多模态反馈机制,在留言板模块集成语音输入、图片标注功能,使互动形式丰富度提升55%。

数据安全防护需构建多重保障体系。采用国密算法对敏感信息加密传输,建立基于RBAC模型的权限控制系统,对家长联系方式等隐私数据实施动态脱敏处理。网页65强调的日志审计系统,可完整记录数据操作痕迹,确保满足《个人信息保护法》合规要求。
通过持续追踪Google HEART用户体验指标体系,结合A/B测试工具优化关键路径。在2025年UI设计趋势中,网页52预测的空间计算技术与情感化设计元素,为未来教育门户升级指明方向——或许某天,家长可通过AR眼镜远程参与校园开放日,学生在VR教室中体验跨时空的校史展览。