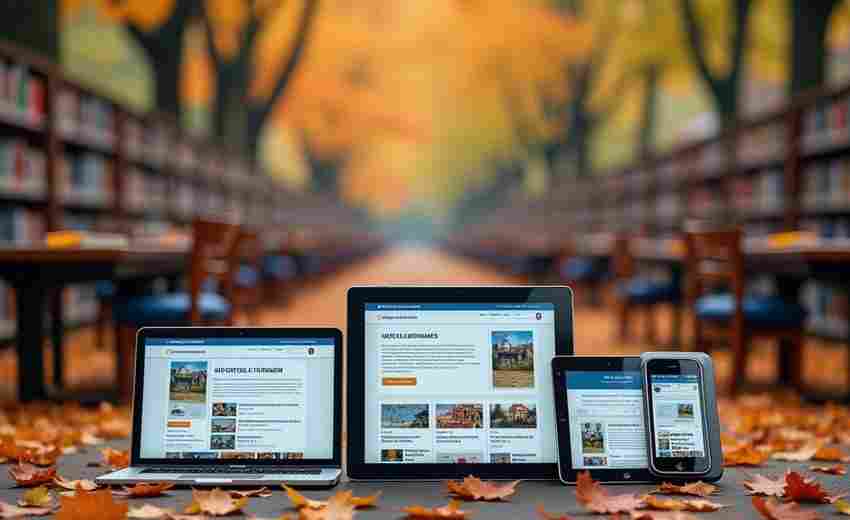
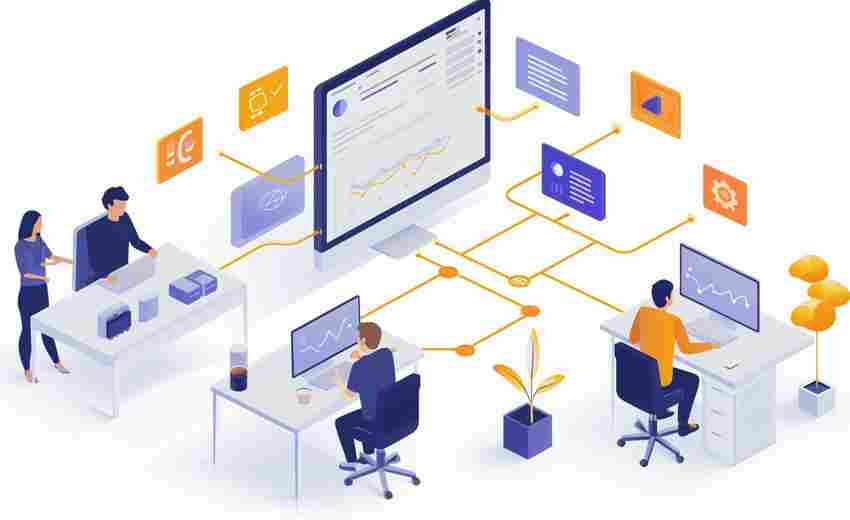
信息技术的迭代推动着网页设计不断突破物理设备的限制,而响应式设计作为多终端适配的解决方案,深刻重构了数字空间的视觉表达规则。当屏幕尺寸从4英寸的手机延展至27英寸的显示器,设计师需要解决的不仅是元素的缩放问题,更是如何在动态画布中保持美学逻辑与功能体验的统一。这种技术范式革新带来的视觉革命,正在重塑互联网世界的面貌。
布局重构与空间流变
响应式设计最直观的视觉变革体现在空间布局的重构机制上。传统网页设计中固化的网格系统被流体布局取代,像素单位转化为百分比与视窗单位,形成类似生物细胞膜般可伸缩的视觉结构。以Bootstrap为代表的栅格系统通过12列流体网格实现元素的自适应排列,这种数学化的分割方式既保证设计规范性,又赋予布局动态调整的可能。
在具体实践中,媒体查询技术创造的断点(Breakpoints)成为视觉转折的关键节点。当屏幕宽度跨越768px、992px等阈值时,导航栏可能从汉堡菜单展开为水平导航,三栏布局切换为单栏流式排列。苹果官网在480px断点处将产品展示模块由平铺式切换为轮播式,既保持信息密度又适配移动端交互习惯。这种视觉逻辑的转换需要设计师建立多维度的空间思维,将每个断点视为独立的设计命题。
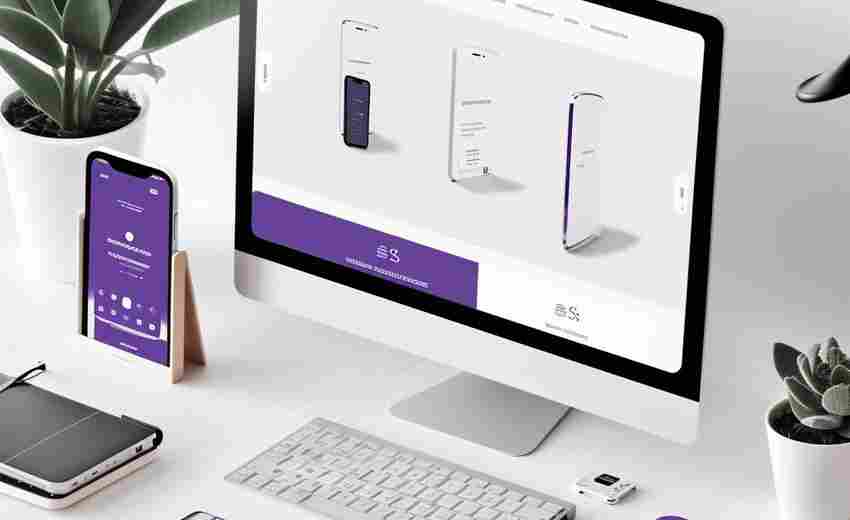
风格简化与信息提纯
移动优先原则的普及倒逼视觉风格走向极简主义。统计显示,采用响应式设计的网站中78%选择扁平化设计,图标复杂度降低42%,文字行距增加1.5倍以上。这种减法美学不仅源于小屏幕的物理限制,更是信息过载时代的必然选择。Airbnb的响应式页面将房源卡片信息压缩至3个核心数据点,通过动态加载技术实现视觉层级的渐进呈现。
色彩体系也在响应式框架下发生嬗变。微软Fluent设计系统引入动态色彩算法,根据设备环境光自动调整色温和对比度。在暗黑模式下,色彩明度差值需维持在4.5:1以上才能通过WCAG无障碍标准,这促使设计师建立更严谨的色彩逻辑。Material Design的Elevation概念通过z轴阴影模拟空间深度,既保持扁平特征又解决触控交互的视觉反馈问题。
交互语言与动态叙事
响应式设计将静态视觉转化为动态叙事体系。滚动视差技术在桌面端创造立体空间感,但在移动端则简化为分段式滚动触发动画。Spotify的音乐播放页面对横竖屏切换做出差异设计:竖屏聚焦封面艺术,横屏展开歌词可视化,通过设备姿态感知重构内容表达。这种交互叙事要求设计师掌握时序逻辑,将用户行为数据转化为视觉变量。
微交互设计成为平衡功能与美学的关键支点。加载进度条演化为品牌吉祥物的骨骼动画,表单验证通过粒子动效提供即时反馈。研究表明,恰当的交互动画可使页面停留时间延长23%,但超过500ms的动画会引发14%的用户流失。Figma的自动布局功能允许组件在不同尺寸下保持动效连贯性,使设计系统具备真正的响应基因。
技术约束与创意突围
CSS网格布局的普及带来新的设计可能性,但技术限制依然塑造着视觉边界。Flexbox的换行特性导致移动端元素堆叠不可控,迫使设计师采用绝对定位与视口单位组合方案。图像响应式加载策略中,艺术指导(Art Direction)模式需要为不同设备准备5-7种裁剪方案,这对视觉叙事连贯性构成挑战。

新兴技术正在突破现有框架。WebGL实现的三维响应式场景可根据设备性能自动降级渲染精度,CSS Houdini让设计师自定义布局算法。某奢侈品牌官网通过机器学习分析用户设备特征,动态生成匹配用户审美偏好的色彩主题。这些创新昭示着响应式设计正从被动适应转向主动塑造的进化阶段。