在数字化浪潮席卷全球的今天,网站已成为企业与个人展示形象的核心载体。建站工具通过海量模板与深度自定义功能的结合,构建起适应不同需求的灵活架构,使得从零代码新手到专业开发者都能在数字世界中精准表达创意。这种灵活性不仅体现在视觉呈现的多样性上,更渗透到功能延展、交互设计和多场景适配等深层领域。
模板覆盖全行业需求
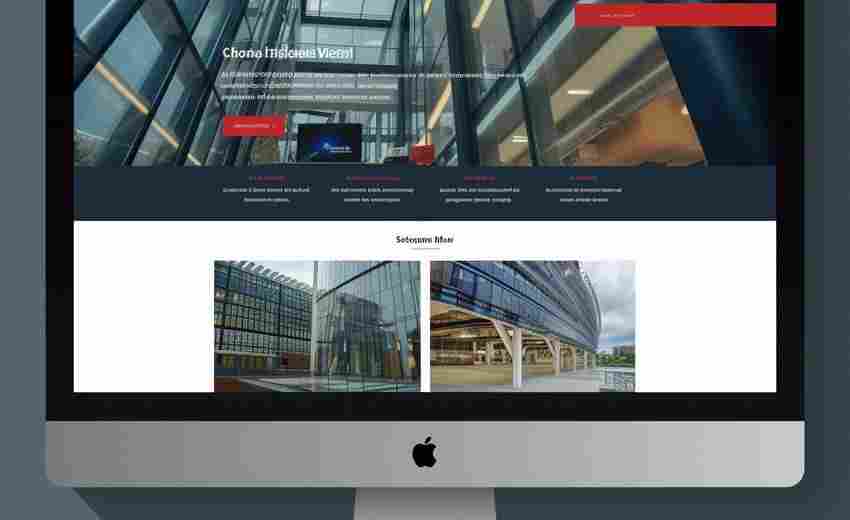
现代建站工具通过精细化分类的模板库,实现了对全行业需求的覆盖。Wix的800余套模板横跨19个大类,从摄影作品集到医疗诊所,每个细分领域都有对应解决方案。这种预设框架并非简单的内容填充,而是基于行业特性进行结构化设计:餐饮类模板预置在线订餐系统,教育机构模板集成课程报名模块,电商类则默认配置购物车和支付接口。

专业设计团队打造的模板体系,将行业最佳实践转化为可视化组件。Squarespace的模板库由平面设计师主导开发,在版式构成、色彩搭配等方面形成标准化规范,例如摄影类模板采用全屏视差滚动,电商类强化产品悬浮放大功能。这种专业化分工使非设计人员也能获得符合行业审美的视觉呈现,同时保留二次创作空间。
模块化设计的自由组合
拖拽式编辑器将网站元素解构成独立模块,用户可像拼积木般自由重组界面结构。Wix的ADI人工智能系统能根据用户选择的模块类型,自动生成适配的响应式布局,当新增商品展示模块时,系统会智能调整图文排版和留白比例。这种模块化不仅停留在表面元素,更深入到功能层面,如Shopify的应用商店提供3000+功能插件,可将邮件营销、库存管理等功能像乐高零件般拼接入站。
模块间的兼容性设计确保自由组合的稳定性。GoDaddy的智能建站工具采用"磁性对齐"技术,当用户移动某个模块时,周边元素会自动保持安全间距,避免布局错位。某些平台还支持模块的版本回溯功能,允许用户对比不同时期的组件配置,实现创作过程的可控性。
代码层面的深度介入
对于开发者群体,主流建站工具提供代码层的介入通道。Webflow允许通过CSS覆写机制修改模板样式,其可视化代码编辑器实时反映修改效果,例如调整色值时可直接在调色板获取HSL数值。这种混合编辑模式兼顾设计效率与精确控制,特别在响应式断点设置时,开发者能直接定义不同分辨率下的元素行为。
开源架构为深度定制提供可能。WordPress通过子主题机制实现模板的可持续修改,用户可在保留核心功能的前提下,通过functions.php文件注入自定义代码。某些企业级建站平台甚至提供API对接能力,如Shopify的GraphQL API支持将商品数据与外部ERP系统实时同步。
多场景适配的响应机制
自适应技术确保模板在不同终端呈现最佳状态。Squarespace的模板采用流体网格系统,图片元素会根据设备屏幕尺寸自动切换分辨率,在移动端优先加载WebP格式的压缩版本。某些电商类模板还具备情境感知能力,当检测到用户来自社交媒体链接时,自动突出显示社交分享按钮。
多语言支持拓展了模板的全球化适用性。Webflow的国际化模板预设语言切换架构,不仅包含文字翻译层,还考虑排版方向调整,阿拉伯语版本自动转为从右至左阅读顺序。Weglot等第三方工具的深度集成,使内容翻译可细化到按钮微交互的语境适配,避免机械直译导致的用户体验断裂。