在数字信息洪流中,网站如同无声的导购员,用视觉语言与用户对话。排版设计作为这场对话的骨架,决定着信息的传递效率与审美体验。优秀的设计不仅需要平衡功能与美学,更要通过严谨的视觉要素组合,将无序的信息转化为可感知的秩序,让用户在瞬息之间完成从视觉吸引到认知转化的全过程。
布局结构的骨骼
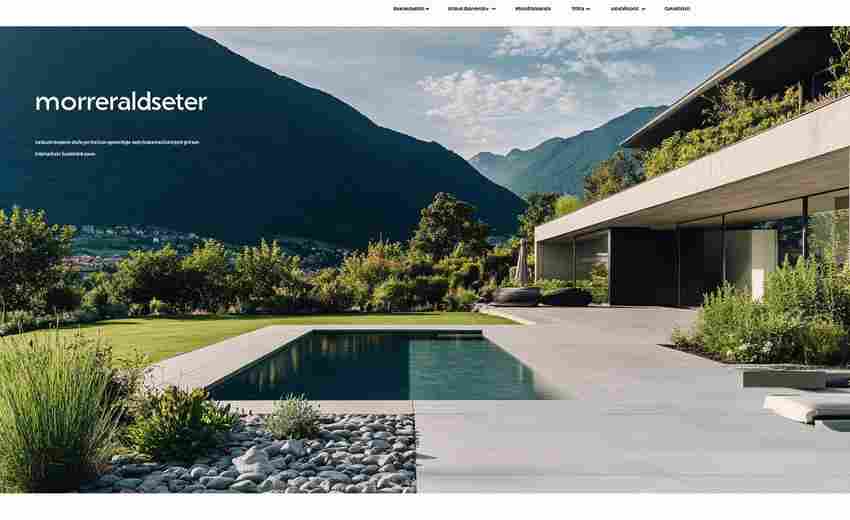
网格系统是网站排版设计的隐形骨架,它通过数学比例构建视觉秩序。黄金分割、斐波那契数列等经典比例常被应用于网页布局,例如网页头部采用16:9的宽屏比例强化视觉冲击,内容区运用8栏网格实现灵活的信息组合。分栏策略则直接影响信息密度,一栏式布局适合极简主义品牌首页,用全屏视频冲击用户视觉;三栏式结构常见于新闻门户,通过信息堆叠满足多元需求,但需警惕过度拥挤导致视觉疲劳。
响应式设计打破了传统布局的静态框架,要求设计师构建弹性网格。采用vw(视窗宽度单位)和百分比布局,配合媒体查询技术,使同一个网页在4K屏幕与手机竖屏间自如切换。谷歌Material Design提出的自适应网格原则强调元素间距应随屏幕尺寸等比缩放,确保不同设备上的阅读舒适度。
色彩配置的呼吸
色彩心理学在网页设计中形成独特的视觉韵律。2025年趋势显示,暖橙色与深空蓝的碰撞成为主流,前者刺激行动欲望,后者传递专业信赖,电商平台常将此组合用于促销按钮与信任标识。渐变色从平面设计向网页渗透,45度对角渐变既能引导视线流动,又能弱化纯色块的生硬感,Adobe Color等工具为设计师提供实时配色方案。
品牌基因的色彩表达需要克制与突破并存。可口可乐坚持经典红白配色的在子页面加入10%的霓虹蓝作为视觉锚点;新兴科技品牌则倾向采用低饱和度莫兰迪色系,通过灰调降低信息过载的压迫感。数据表明,恰当的色彩对比能使用户停留时间提升27%,但对比度需控制在4.5:1至7:1的舒适区间。
字体编排的节奏
西文字体与中文字体的混排考验着设计的文化敏感度。衬线体Times New Roman与非衬线体Helvetica的组合曾是经典,但2025年更流行几何无衬线体与书法体的碰撞,例如Futura与汉仪尚巍手书的搭配,既保证可读性又增添文化厚度。字重与字距的微调如同视觉标点,正文采用1.2倍行距搭配Regular字重,标题则用Bold字重与负字距制造紧凑感。
动态字体技术正在改写排版规则。可变字体(Variable Fonts)允许单个字文件实现字重、宽度、斜度的无极调节,配合CSS动画可实现文字渐显、粒子化消散等效果。但过度的动态效果会分散注意力,因此金融类网站仅在小范围提示信息中使用微动效,而艺术类网站可大胆运用全屏文字动画。
视觉焦点的牵引
视线轨迹规律决定信息层级的设计策略。F型浏览模式要求核心信息集中在页面左上方20%区域,电商网站常在此处放置限时折扣信息。Z型视觉流适合故事化叙事网站,通过图片与文字的交错排列引导用户完成视觉探索。眼动实验表明,圆形元素能缩短38%的视觉定位时间,因此重要按钮常采用圆角矩形或正圆形。
负空间的留白艺术是信息呼吸的必须。苹果官网产品页保持40%以上的留白率,通过元素间距制造高级感;知识分享类平台则采用卡片式设计,用8px圆角与1px边框在有限空间内划分信息区块。微交互设计赋予留白以生命,鼠标悬停时展开的次级菜单、滚动触发的视差效果,都在沉默中完成人机对话。

多维体验的融合
三维空间意识正在颠覆平面排版逻辑。CSS3的transform属性实现Z轴层叠,滚动视差让背景图片以0.8倍速移动,前景内容保持正常滚动,营造出景深效果。Three.js技术则将产品模型嵌入网页,用户可360度旋转查看细节,汽车品牌网站通过此技术使转化率提升15%。AR技术融入响应式设计,家具网站允许用户用手机摄像头预览沙发在客厅的实际尺寸,这种虚实结合彻底重构了版面的维度概念。
暗黑模式从设计趋势变为用户体验标配。采用121212代替纯黑背景减少视觉压力,关键色饱和度降低20%以保证暗环境下的辨识度。Material Design建议为暗黑模式单独设计图标系统,线性图标描边加粗至2px,面性图标内部留白增加10%。