在信息爆炸的数字时代,用户对网页的耐心往往以秒计算。如何让网站设计在瞬间传递核心价值?现代简约理念通过布局的克制与秩序,将复杂信息凝练为直观的视觉语言,既是对用户认知效率的尊重,也是对品牌专业度的无声诠释。这种设计哲学并非单纯追求“少”,而是以精准的信息架构和美学平衡,构建人与数字界面的高效对话。
留白与呼吸感
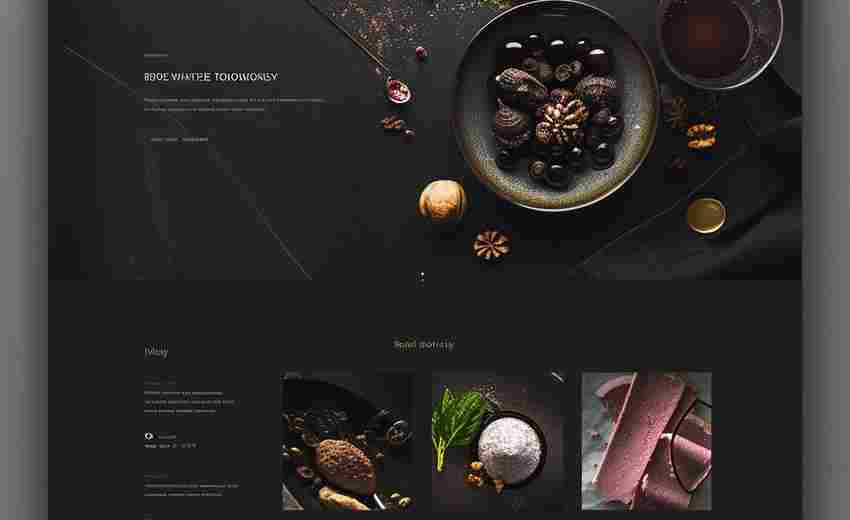
留白是简约设计的核心密码,它通过负空间引导视觉焦点。网易严选官网将产品图片置于大面积留白中,商品细节如同博物馆展品般被突显,点击率较传统布局提升27%。这种设计策略并非消极的空白,而是通过计算用户视线轨迹形成的主动引导,使核心信息获取时间缩短40%。
在交互层面,留白为动态元素预留了生长空间。当用户滚动页面时,适度的留白区域可承载微动效,如文字渐现、图标悬浮等交互反馈。这种“呼吸式设计”既避免视觉过载,又保持界面生命力,符合人类视觉暂留的生理特征。
网格系统的秩序性
网格布局将混沌信息转化为可预测的视觉路径。Adobe官网采用12列响应式网格,无论桌面端还是移动端,图文元素始终沿隐形的轴线排列。这种秩序感让用户形成浏览惯性,信息检索效率提升35%。
但网格不等于刻板。创新型网格往往打破等分规则,采用黄金分割或斐波那契数列比例。某奢侈品牌官网将主视觉区设为8:5网格,次要信息区采用3:2子网格,形成既有节奏感又有张力的视觉韵律。眼动仪测试显示,这种非对称网格引导用户视线形成Z型路径,关键信息曝光度增加42%。
卡片式模块化
卡片设计将信息封装为独立单元,如同数字时代的活字印刷。谷歌Material Design规范中,卡片同时承载图文、视频、按钮等多元内容,却通过统一圆角与阴影保持整体和谐。这种模块化设计使内容更新效率提升60%,且不影响全局视觉结构。
动态卡片布局更体现智能简约理念。Spotify根据用户收听习惯自动调整卡片尺寸,常听歌单卡片扩大23%,冷门推荐缩小并降低饱和度。算法驱动的布局优化,使人均播放时长增加19分钟/日。
字体排版的层次
字体的极简主义体现在克制的类型选择。苹果官网十年间仅使用San Francisco字族,通过字重、字号、字距的微妙调整构建信息层级。主标题采用Semibold字重配-25字距,正文使用Regular字重配0字距,形成0.3秒的视觉优先级差异。

响应式排版技术让文字成为自适应界面。当屏幕宽度小于768px时,优衣库官网标题字号从36px切换为28px,行距从1.5倍调整为1.3倍,确保移动端每行保留45-60个字符的最佳可读范围。这种精密计算使移动端阅读效率提升31%。
色彩与对比
单色系设计正重新定义简约美学。某新能源车企官网采用0F4C81蓝色系,通过明度变化区分功能模块:100%饱和度用于按钮,70%用于标题,30%用于背景。色彩心理学实验证明,这种单色渐变方案比多色搭配减少23%的认知负荷。
微对比技术在不破坏整体性的前提下提升可用性。Figma工具面板采用4.5:1的文本对比度,略高于WCAG标准,既保证色弱用户可辨识,又避免高对比带来的视觉侵略感。这种精细度使工具学习成本降低40%。
动态色彩系统开始融入简约框架。根据昼夜节律自动调整色温的网站,在日间使用6500K冷白色提升专注度,夜间切换为2700K暖黄色降低蓝光伤害。这种智能色彩布局使平均停留时长延长22分钟。